![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras IX
ASP.NET 2005 - Criando uma
site completo com carrinho de compras IX
Para acompanhar o desenvolvimento sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
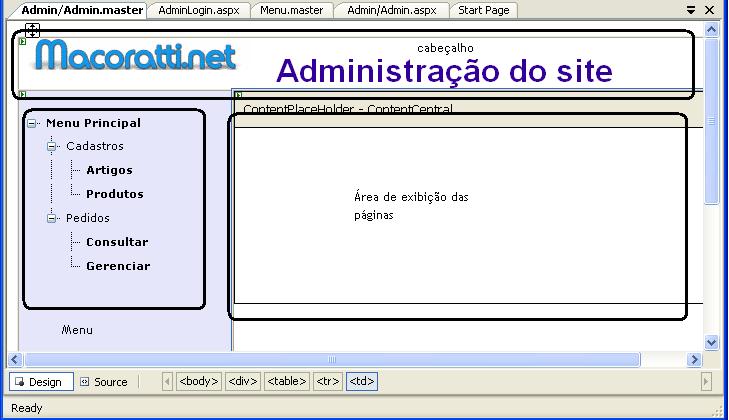
No último artigo criamos a Master page da área administrativa e o formulário de Login bem como definimos a política de acesso a área de administração. Abaixo temos uma visão da nossa Master.page.
 |
Vamos criar as páginas para manutenção de artigos e produtos e deixaremos para o último artigo sobre o assunto a manutenção de pedidos.
Criando a página para manutenção de Artigos
No menu WebSite clique em Add New Item e selecione o template Web Form informando o nome ArtigosAdmin.aspx e selecionando as opções : Place code in separate file e Select master Page. Clique no botão Add e selecione a Mater Page Admin.master para esta página.
A seguir inclua a partir da ToolBox , guia Data , o controle DetailsView e na opção Choose Data Source selecione <add New Data Source>
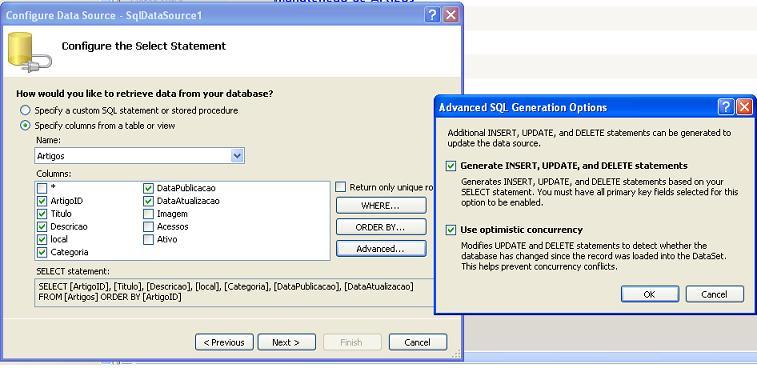
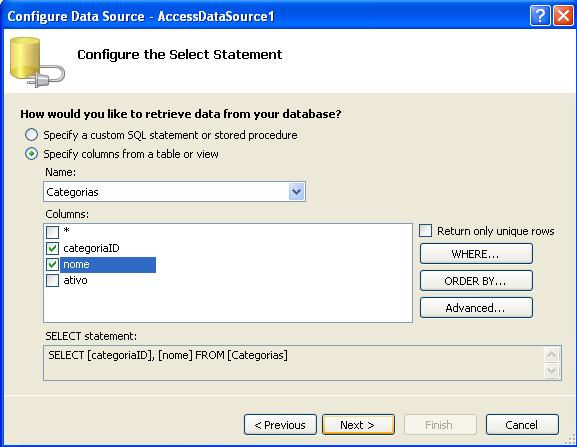
Agora você pode selecionar a opção DataBase , mesmo trabalhando com o Access podemos usar esta opção. Selecione a conexão com o banco de dados já definida e escolha a tabela Artigos marcando os campos da figura abaixo. Clique no botão Advanced e marque as duas opções da janela Advanced SQL Generation Options;

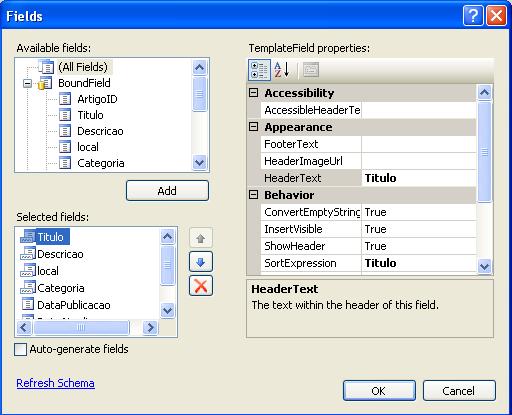
Clique no componente DetailsView e em seguida na opção Edit Fields. Na janela Fields transforme os campos Titulo, Descricao, Local e Categoria em campos TemplateField ao término clique no botão OK;

Selecione novamente o controle e agora clique no Link Edit Templates. Vamos ajustar os campos definidos como templatesFields para que no modo de inserção e alteração os dados sejam exibidos de forma mais adequada.
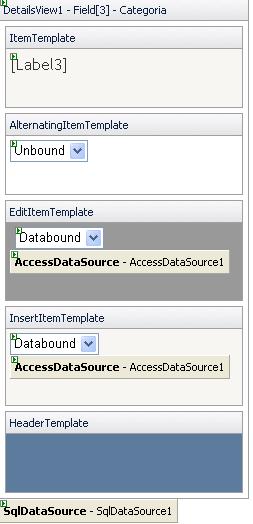
Selecione o campo Titulo e nos templates EditItemTemplate e InsertItemtemplate aumente o tamanho da caixa de texto TextBox1 conforme a figura e altere a sua propriedade TextMode para Multiline. Como isso a caixa de texto no modo de inclusão e alteração permitirão um melhor tratamento dos dados. Repita o processo para o campo Descricao.

Agora selecione o campo Local e nos templates EditItemTemplate e InsertItemtemplate aumente o tamanho da caixa de texto .
Finalmente selecione o campo Categoria e nos templates EditItemTemplate e InsertItemtemplate remova a caixa de texto e inclua um componente DropDowlist. Clique no link Choose Data Source e a seguir em <add new data source>.

Selecione a conexão ja defina e na sequência a tabela Categorias com os campos CategoriaID e nome;

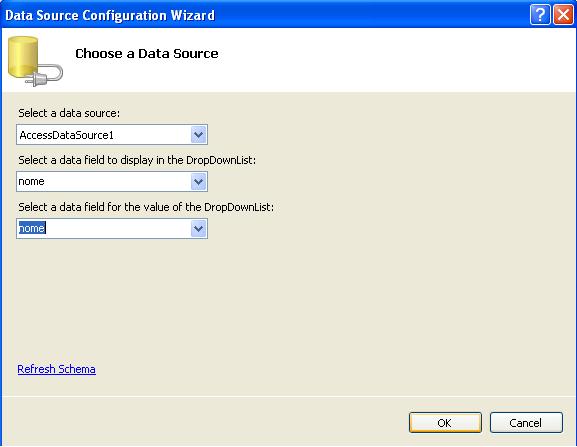
Em seguida selecione os campos a serem exibidos e atualizados no controle dropdownlist conforme abaixo. Com isso no modo de inclusão e alteração o usuário terá um dropdownlist exibindo os nomes das categorias e conforme a seleção do usuário o seu código será incluído no banco de dados;

Clique no botão OK Ao final clique no link End Template Editing.
Dê uma formatação ao componente DetailsView e ao final iremos obter o seguinte resultado:

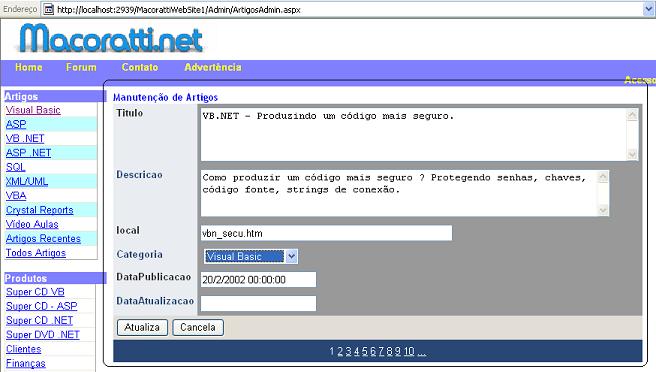
Executando o projeto e entrando nesta página iremos ter no modo de alteração:

Como podemos ver a utilização dos templatesFields nos ajudou a dar um formato mais adequado aos dados na alteração e inclusão.
No próximo artigo a página para manutenção de
Produtos. Aguarde...
![]()
Veja a continuação do artigo em : Site completo com carrinho de compras X
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo .NET
![]()
José Carlos Macoratti