![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras VIII
ASP.NET 2005 - Criando uma
site completo com carrinho de compras VIII
Para acompanhar o desenvolvimento sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
Neste artigo irei iniciar a terceira e última parte do projeto - Site Completo com carrinho de compras - onde irei criar a estrutura e as páginas referente a administração do site onde deverão ser realizadas a manutenção de artigos , produtos e pedidos.
O acesso a área de a administração do site será restrito aos usuários previamente cadastrados e para implementar essa estrutura eu vou usar os novos recursos da ASP.NET 2.0 através de Roles e MemberShip e o Application Services.
|
|
Uma forma muito simples de implementar a segurança usando os recursos citados acima é utilizar a ferramenta de configuração WAT - Web Site Administration Tool - que permitirá a criação de usuários , perfis de usuários , regras de acesso bem como a estrutura de autenticação e persistência das informações necessárias. Tudo isso graças a criação de um esquema de banco de dados no SQL Server 2005 criando o arquivo ASPNETDB.MDF que será colocado na pasta App_Data;
Vou mostrar como você pode usar a WAT para configurar a autenticação e autorização para os usuários da área de administração do site.
Iniciando o Visual Web Developer e abrindo a nossa a aplicação vamos começar:
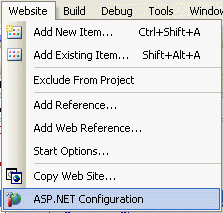
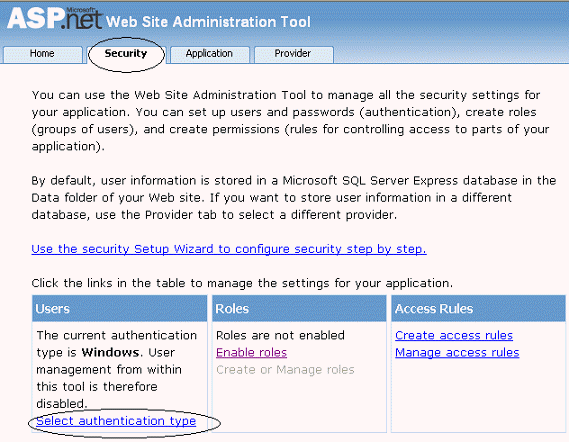
Para iniciar o WAT clique na no menu WebSite, opção ASP.NET Configuration e selecione e aba Security e clicando no tipo de autenticação a implementar via opção : Select Authentication type:
 |
 |
Na próxima página marque a opção : From the internet e clique no botão Done.
 |
Nota:
| <authentication mode="Forms"> Se você usar a ferramenta aspnet_regsql.exe você deverá incluir manualmente esta linha ao seu web.config. Se você usar outro banco de dados que não o ASPNETDB.MDF na pasta App_Code para colocar os esquemas, você terá personalizar a configuração do membership no seu web.config especificando a string de conexão para o banco de dados usado. |
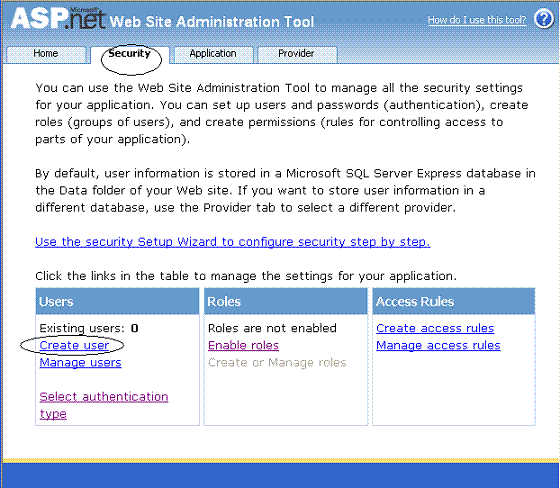
Ao retornar você será capaz de criar usuários usando a opção Create User.
 |
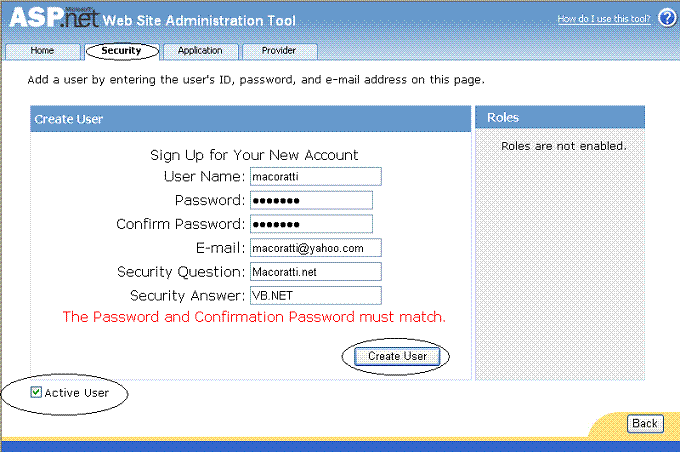
Informando os dados do usuário e clicando no botão Create User o usuário será criado;
 |
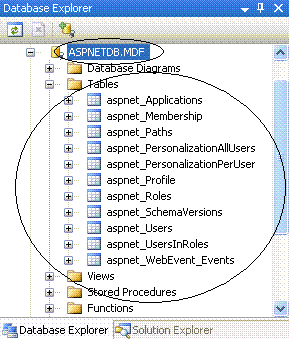
Após efetuar estes procedimentos , se você espiar na janela Solution Explorer irá verificar que foi criado um banco de dados chamado ASPNETDB.MDF. Na janela Database Explorer podemos visualizar as tabelas que foram criadas. (Além disso foram criadas diversas stored procedures que não estou mostrando.)
 |
Poderíamos criar um perfil(Role) chamado admin e incluir o usuário neste perfil você faz isso selecionando a opção Security e em seguida clicando na opção - Create or Manage roles, A seguir informe o nome da Role e clique no botão Add Role;
 |
 |
Eu não vou usar este recurso pois o nossa área de administração é bem simples.
Encerrada as etapas acima descritas já temos um usuário criado , podemos então criar uma página de login para o Administrador do site. Clique no menu WebSite e selecione Add New Item , selecionando o template Web Forms e informando o nome AdminLogin.aspx para a nova página. A seguir, a partir da toolbox, na guia Login inclua um componente Login na página no modo Design:
 |
Com isso já podemos autenticar e autorizar o acesso do administrador na área de administração do site. Vamos agora criar uma pasta chama Admin na nossa aplicação. Na janela Solution Explorer clique com o botão direito sobre a aplicação e selecione a opção New Folder informando o nome Admin.
Todos os arquivos relativos a administração do site serão colocados na pasta Admin. Vou começar criando uma Master page que será o padrão das páginas de administração.
Clique sobre a pasta Admin e selecione Add New Item; em templates selecione Master Page e informe o nome Admin.Master:
 |
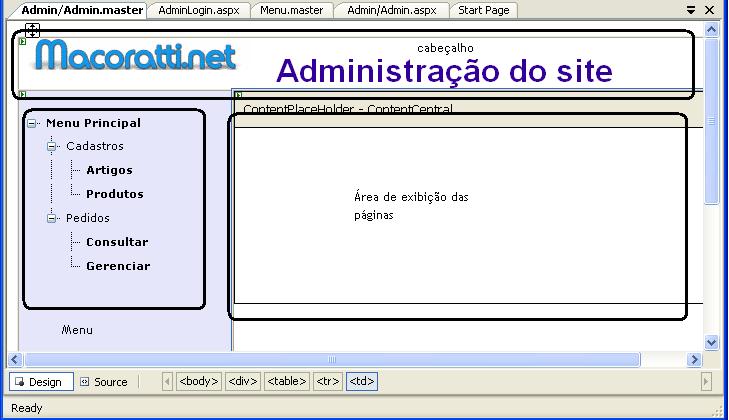
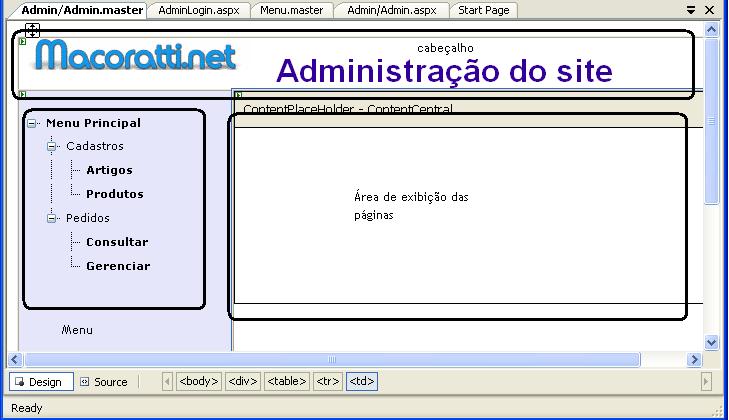
A seguir a partir do menu opção Layout selecione Insert table e defina o template conforme a figura abaixo:
 |
A nossa Master Page deverá conter um cabeçalho , um menu lateral de opções e a área de exibição das páginas conforme mostrado abaixo:
 |
Vamos criar o menu usando um controle de usuário contendo um componente TreeView. Clique com o botão direito sobre a pasta Admin e selecione Add New Item; a seguir em Templates selecione Web User Control e informe o nome MenuAdmin.ascx.
 |
Selecione a página MenuAdmin.ascx e a partir da ToolBox , guia Navigation, arraste um controle TreeView para a página no modo Design;
 |
 :Obs: Você pode também definir a URL de destino na propriedade : NavigateURL |
Para configurar as opções do TreeView , na TreeView Tasks, clique na opção Edit Nodes e defina as opções conforme a da figura acima. Ao final teremos nosso controle de usuário MenuAdmin.ascx pronto para ser incluído na Master Page. Antes vamos incluir o código relativo ao evento SelectedNodeChanged que irá redirecionar para as páginas de administração conforme seleção do usuário administrador;
 |
Agora voltemos a selecionar a página Master Page já podemos arrastar o controle criado para a área lateral do menu conforme figura abaixo:
 |
A master page contém também um controle Hyperlink usando a imagem de logotipo do site e um título.
Agora vamos criar a página Admin.aspx que irá herdar da Master Page. Clique com o botão direito sobre a pasta Admin e selecione Add New Item. Selecione Web Forms e informe o nome Admin.aspx marcando as opções para selecionar a Master Page ,e , selecionando a Master Page Admin.Master.
Neste momento podemos voltar a página de login do administrador do site para definir a página de destino quando a autenticação for efetuada com sucesso. Selecione a página AdminLogin.aspx que criamos no início do artigo e selecionando o controle de Login da página , na janela de propriedades , defina a propriedade DestinationPageUrl apontando para a página Admin.aspx conforme figura abaixo:
 |
Com isso já temos tudo pronto para desenvolver as páginas para administrar o site pois já criamos o usuário, a master page , a pasta de localização dos arquivos e página de login e a página principal, Admin.aspx, herdando da Master Page. Note que fizemos todo esse trabalho com pouco código e usando os novos recursos da ASP.NET 2.0.
No próximo artigo iremos criar as páginas para
manutenção de artigos. Aguarde...
![]()
Veja a continuação do artigo em : Site completo com carrinho de compras XI
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo .NET
![]()
José Carlos Macoratti