![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras I
ASP.NET 2005 - Criando uma
site completo com carrinho de compras I
Vou iniciar uma séria de artigos com o objetivo de mostrar como aplicar os principais recursos da ASP.NET 2.0 e, nada melhor do que aprender fazendo. Para isso irei criar um web site completo com carrinho de compras.
Embora seja um projeto simples ele envolverá a utilização dos principais recursos disponíveis na ASP.NET 2.0 como : GridView , FormView, DetailsView, Master Page, Style Sheets, Menu, Global.asax, stored procedures , DataSet, DataTable,etc. de forma a que você tenha uma visão geral de utilização e aplicação destas funcionalidades em uma aplicação ASP.NET com acesso a banco de dados.
Podemos dividir o projeto em três partes :
O web site que apresentará artigos e produtos;
O carrinho de compras do site;
Administração do web site com manutenção de cadastros básicos;
As ferramentas usadas nestes artigos serão :
1- Visual Web Developer 2005 Express
2- Microsoft Access
| A vídeo Aula completa da série de artigos , incluindo a administração do site poderá ser encontrada no: |
Começando com a primeira parte iremos mostrar como criar um site para exibir artigos e produtos. A primeira ação que iremos tomar será criar o banco de dados e as tabelas referente a esta parte do site. Para um site de produção eu recomendaria a utilização de um banco de dados como o SQL Server mas eu vou usar o Microsoft Access por ser mais simples e para poder depois mostrar o site funcionando on-line visto que eu não tenho um banco de dados SQL Server configurado no meu domínio.
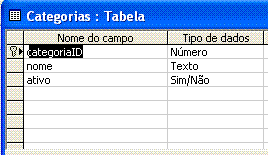
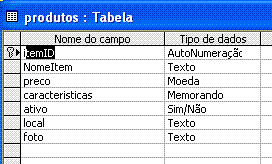
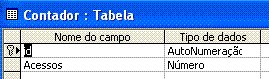
Então abrindo o Microsoft Access eu criei um banco de dados chamado JcmSoft.mdb e criei as seguintes tabelas:
Artigos - contém os artigos a serem exibidos nas páginas do site;
Categorias - contém as categorias dos artigos;
Produtos - contém os produtos a serem exibidos no site;
Acessos- usado para contar o número de acesso ao site.
O banco de dados será colocado na pasta
c:\home\macoratti\dados da minha
máquina local , mas você pode alterar esta localização a seu critério.
 |
 |
 |
 |
Criando a Master Page do site
Vou começar criando a Master Page do site.
|
|
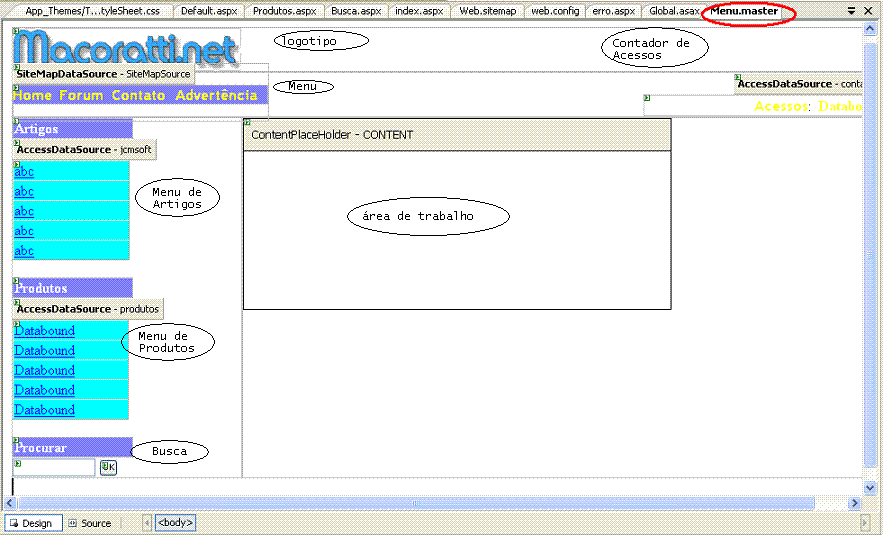
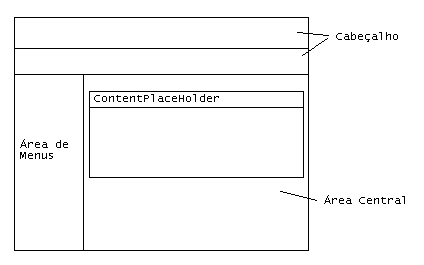
A nossa master Page deverá possuir o seguinte Leiaute:
 |
O leiaute exibe cada uma das funcionalidades que serão comum a todas as páginas e que iremos implementar neste primeiro artigo.
Abra então o Visual Web Developer (VWD) e crie um novo web site a partir do menu File -> New web site com o nome de jcmSoft_Net ou do nome que melhor lhe convier, usando o template ASP.NET Web Site , o location File System e a linguagem Visual Basic.
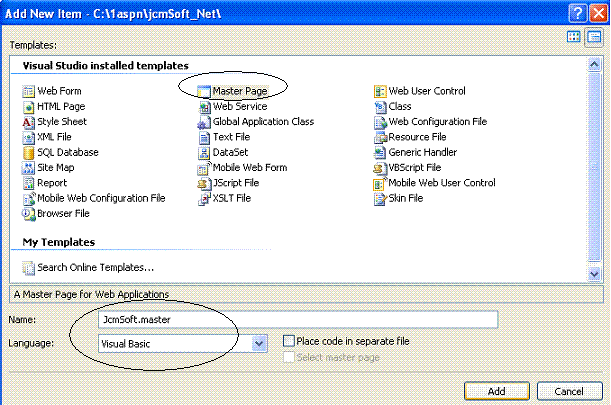
A seguir remova a página Default.aspx criada por padrão e inclua um novo Item - Add New Item - selecionando o template Master Page com o nome JcmSoft.master;
 |
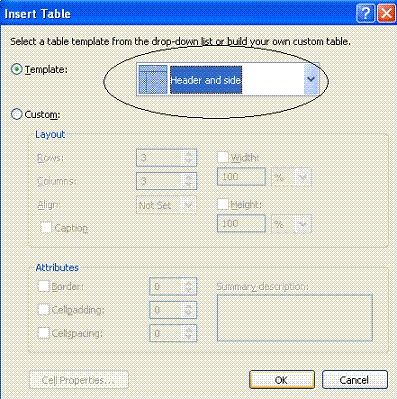
A partir do menu Layout, opção Insert Table, inclua na página uma tabela conforme o leiaute abaixo:
 |
A seguir inclua uma nova linha na parte superior do cabeçalho e mova o componente ContentPlaceHolder para o interior da tabela na área central da mesma conforme o esquema da figura a seguir:
 |
Obs: Eu poderia usar tags <div> ao invés de tabelas foi apenas uma opção que poderá ser alterada.
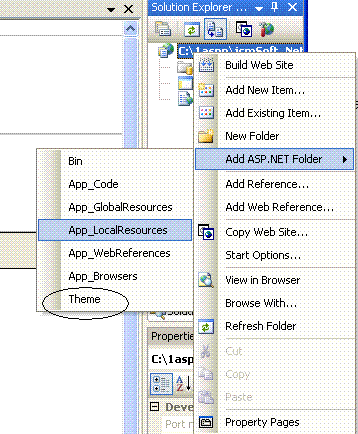
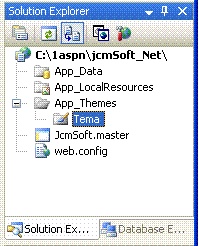
Vamos criar duas pastas no projeto clicando com o botão direito do mouse sobre o nome do projeto e selecionando a opção add ASP .NET Folder e em seguida escolhendo a pasta App_LocalResources e depois Theme. Neste último informe o nome Tema para sub-pasta a ser criada. A figura abaixo mostra o resultado final destas operações;
Nota: Eu vou incluir algumas imagens na pasta App_LocalResources para usar no projeto.
 |
 |
Na pasta App_LocaResources vou colocar algumas imagens que irei usar no site como a imagem do logotipo e dos produtos na pasta Tema irei inclui mais adiante o arquivo de estilos usado pelo site.
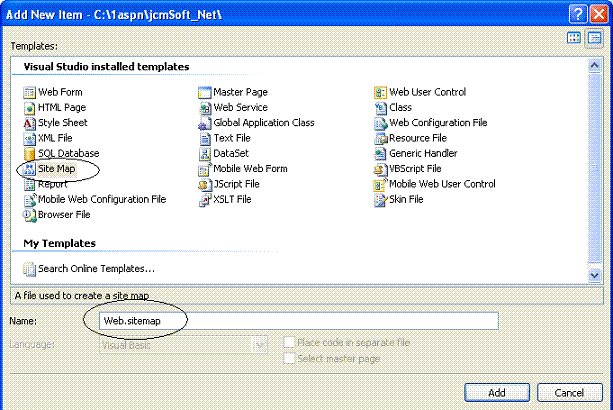
Inclua um novo item no projeto e na janela Add New Item selecione o template Site Map usando o nome padrão Web.sitemap;
 |
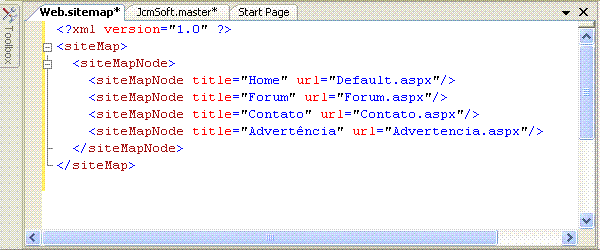
Informe em seguida a seguinte estrutura para o arquivo web.sitemap. Esta será estrutura do menu principal do site;
 |
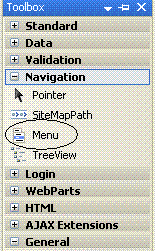
Vamos incluir no cabeçalho o controle Menu . A partir da ToolBox
localize a guia Navigation e arraste o controle Menu para formulário. O
assistente irá surgir , selecione então a opção Choose Data Source e na
janela Data Source Configuration Wizard selecione a opção Site Map
e aceite o nome padrão clicando em OK.
 |
 |
A seguir defina as seguinte propriedades para o controle Menu na janela de propriedades (Tecle F4 para visualizar esta janela):
Backcolor = #8080FF
ForeColer = Yellow
Orientation = Horizontal
StaticDisplayLevels = 2
Ao final deveremos obter:

Pronto ! na continuação do artigo iremos definir o logotipo no cabeçalho e criar os menus de artigos e produtos. Até lá...
Veja a continuação do artigo em : Site completo com carrinho de compras II
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
Até o próximo artigo .NET
![]()
José Carlos Macoratti