![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras X
ASP.NET 2005 - Criando uma
site completo com carrinho de compras X
Para acompanhar o desenvolvimento sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
Neste artigo eu vou criar a página da área administrativa referente a consulta de pedidos. O objetivo é mostrar como usar os controles Calendar e GridView e também mostrar como podemos exibir os pedidos a partir de uma determinada data criando uma estrutura mestre detalhes Pedidos-Itens do Pedido.
Veja a seguir o leiaute da página PedidosAdmin.aspx :
 |
Esta página vai funcionar assim:
Você pode desejar implementar a consulta de um modo
totalmente diferente e bem mais criativo , deixo isso a seu encargo.![]()
Criando a página de consulta de pedidos
Abra o projeto e clique com o botão direito do mouse sobre o nome do projeto e selecionando a opção Add New Item.
Na janela Templates selecione Web Form e informe o nome PedidosAdmin.aspx marcando as opções para selecionar o code-behind e a master page da área administrativa;
- Selecione a página e no modo Design inclua um componente Calendar a partir da ToolBox na página e aplique uma formatação ao seu critério;
- A seguir , a partir da ToolBox, insira um controle Label (Label1) abaixo do controle Calendar. (Ele será usado mais adiante...)
- Inclua agora um componente GridView alterando o seu ID para gdvPedidos;
- Em GridView Tasks , opção Choose DataSource, selecione a opção <new data source>
- Na janela do assistente Choose a database informe o caminho do banco de dados usado neste exemplo c:\home\macoratti\jcmsoft.mdb e clique no botão Next>
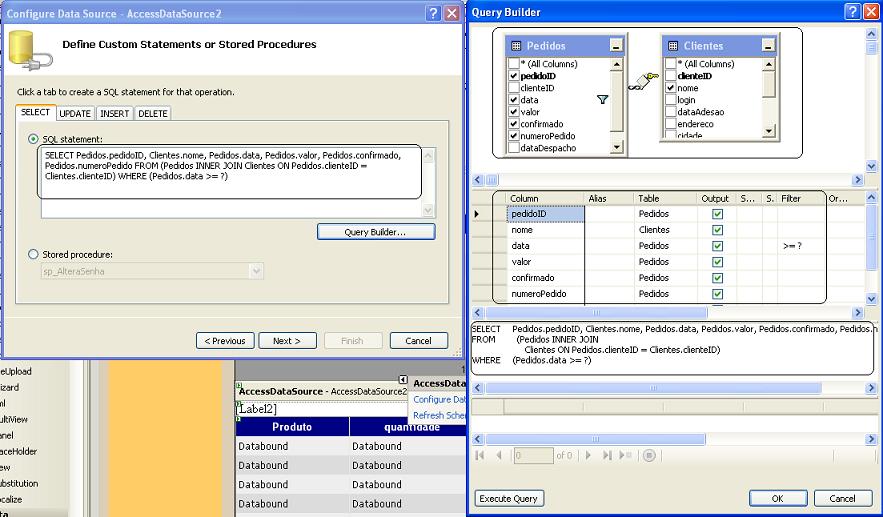
- Após selecionar a opção - Specify a custom SQL Statement or Stored Procedure , na janela Configure de Select Statement , clique em Next e na aba SELECT defina a instrução SQL conforme abaixo:
SELECT Pedidos.pedidoID, Clientes.nome, Pedidos.data, Pedidos.valor, Pedidos.confirmado, Pedidos.numeroPedido FROM (Pedidos INNER JOIN Clientes ON Pedidos.clienteID = Clientes.clienteID) WHERE (Pedidos.data >= ?)
Você pode usar o Query Builder para ajudá-lo a criar esta consulta SELECT, Veja abaixo a figura mostrando como efetuar a configuração:
 |
A seguir clique no botão OK e no botão Next> . Agora você vai definir o parâmetro para a data que vai ser usada nesta consulta:

Clique em Next> e a seguir em Finish.
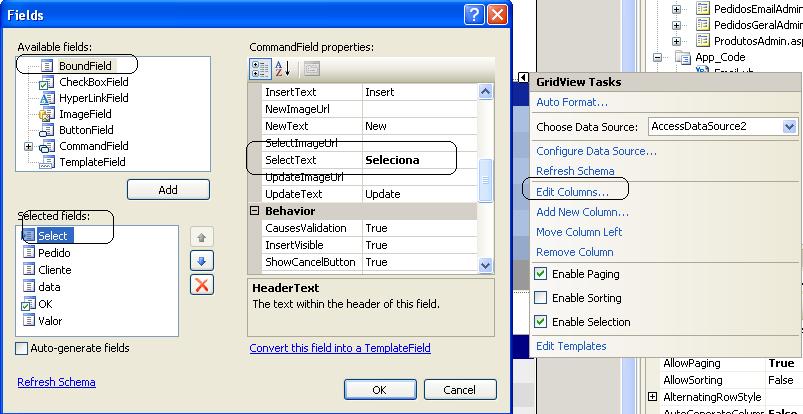
No GridView , aplique uma formatação a seu gosto ,e , em GridView Tasks selecione as opções Enable Paging e Enable Selecion e clique na opção Edit Columns;
Altere o texto para o link Select conforme a figura abaixo e clique em OK;

- A seguir , a partir da ToolBox, insira um controle Label (Label2) abaixo do controle gdvPedidos incluído acima. (Ele será usado mais adiante...)
Vamos incluir o seguindo controle GridView logo abaixo da Label e alterar o seu ID para gdvItensPedidos;
- Em GridView Tasks , opção Choose DataSource, selecione a opção <new data source>
- Na janela do assistente Choose a database informe o caminho do banco de dados usado neste exemplo c:\home\macoratti\jcmsoft.mdb e clique no botão Next>
- Após selecionar a opção - Specify a custom SQL Statement or Stored Procedure , na janela Configure de Select Statement , clique em Next e na aba SELECT defina a instrução SQL conforme abaixo:
SELECT ItensPedido.pedidoID, produtos.nomeItem, ItensPedido.preco, ItensPedido.quantidade, ItensPedido.desconto FROM (ItensPedido INNER JOIN produtos ON ItensPedido.itemID = produtos.itemID) WHERE (ItensPedido.pedidoID = ?)
Você pode usar o Query Builder para ajudá-lo a criar esta consulta SELECT, Veja abaixo a figura mostrando como efetuar a configuração:
 |
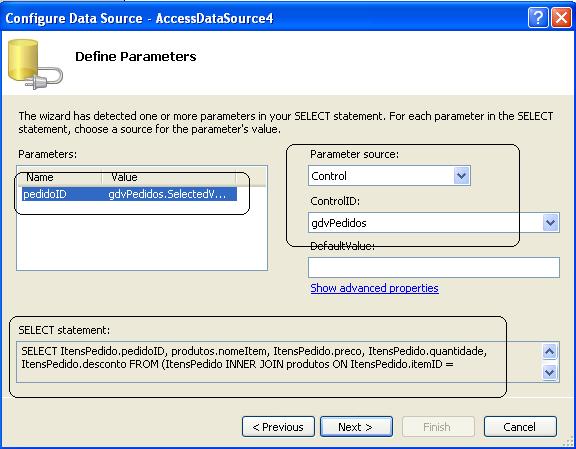
A seguir clique no botão OK e no botão Next> . Agora você vai definir o parâmetro para o código do pedido (pedidoID) que vai ser usada nesta consulta:

Vamos agora incluir algum código na página para fazer a totalização dos pedidos e dos itens de pedidos. Para isso vou usar o evento RowDataBound do controle gridView. Abaixo temos o código para totalizar os valores em ambos os gridviews:
Nota : Devemos declarar uma variável soma do tipo Double no formulário:
Dim soma As Double
|
Protected Sub gdvPedidos_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles gdvPedidos.RowDataBound
soma = soma + Convert.ToDouble(e.Row.Cells(5).Text) ElseIf e.Row.RowType = DataControlRowType.Footer Thene.Row.Cells(5).Text = "Total : " & String.Format("{0:c}", soma) End If End Sub
|
|
Totaliza os valores dos pedidos selecionados |
|
Protected Sub gdvItensPedidos_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles gdvItensPedidos.RowDataBound
soma = soma + Convert.ToDouble(e.Row.Cells(3).Text) ElseIf e.Row.RowType = DataControlRowType.Footer Thene.Row.Cells(3).Text = "Total : " & String.Format("{0:c}", soma) End If End Sub
|
|
Totaliza os itens do pedido selecionado |
O código acima faz basicamente o seguinte:
Precisamos também usar o evento SelectionChanged do controle Calendar para mostrar o texto de seleção no controle Lable1 e não permitir seleção com data inicial superior a data atual. Abaixo temos o código:
|
Protected Sub Calendar1_SelectionChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles Calendar1.SelectionChanged
gdvPedidos.AllowPaging = TruegdvPedidos.DataSourceID = "AccessDataSource2"Label1.Text = "Pedidos entre : " & Me.Calendar1.SelectedDate.ToShortDateString & " e " & DateTime.Now.ToString("dd/MM/yyyy") ElseLabel1.Text = " A data inicial deve ser inferior a data atual " End If End Sub |
Finalmente vamos exibir um texto na Labe2 informando o número do pedido quando o usuário selecionar um pedido no gdvpedidos. Para isso usamos o evento SelectedIndexChanged do GridView conforme código a seguir:
|
Protected
Sub
gdvPedidos_SelectedIndexChanged(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
gdvPedidos.SelectedIndexChanged Label2.Text = "Itens referente ao pedido : " & gdvPedidos.SelectedRow.Cells(1).Text End Sub |
Agora já estamos pronto para efetuar consultas aos pedidos para um determinando intervalo de datas obtendo o valor total dos pedidos neste intervalo podendo consultar os itens de cada um dos pedidos com totalização dos itens.
Perceba que a implementação de todas essas funcionalidades requereu muito pouco código.
Dessa forma a parte principal do site esta completa faltando a parte de administração do site que se comparado com o que já foi feito é muito mais simples. Portanto deixo esta tarefa para você fazer e se exercitar aplicando os conhecimentos adquiridos.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
| A vídeo Aula completa da série de artigos , incluindo a administração do site poderá ser encontrada no: |
Até o próximo artigo .NET
![]()
José Carlos Macoratti