![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras II
ASP.NET 2005 - Criando uma
site completo com carrinho de compras II
Para acompanhar a introdução sobre a construção do site completo com carrinho de compras acompanhe o artigo: Site completo com carrinho de compras I
Criando o logotipo do site
Continuando a construção do nosso site completo com carrinho de compras vamos agora incluir um controle Image na área superior esquerda do cabeçalho:
 |
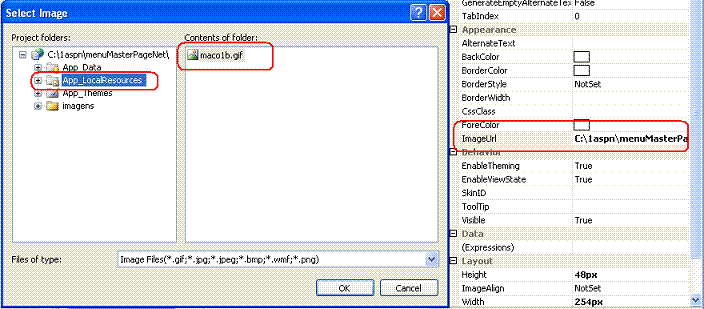
A partir da ToolBox , selecione a aba Standard e arraste um controle Image para a área superior esquerda do cabeçalho. Selecione o controle e na janela de propriedades defina a propriedade ImageURl de forma a selecionar a imagem maco1b.gif da pasta App_LocalResources:
 |
Ao terminar você poderá ver a imagem exibida no
controle:

Criando o menu de Artigos e Produtos
1- Primeiro inclua um controle Label a partir da ToolBox e defina sua propriedade Text como igual a : Artigos com BackColor=#8080FF e ForeColor igual a White.
2- Arraste e solte um controle GridView a partir da ToolBox logo abaixo deste controle na Área de Menus e selecione em seu Choose Data Source selecione a opção <New DataSource> e selecione a opção AccessDataSource;
3- Na próxima janela defina o caminho do banco de dados , no meu caso : c:\home\macoratti\dados\jcmsoft.mdb e clique no botão Next>
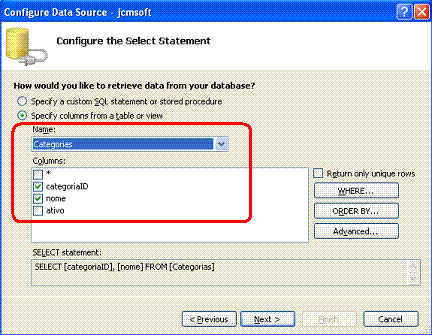
4-Selecione a seguir a tabela Categorias e marque os campos categoriaID e nome e clique em Next>
 |
A seguir clique em Finish.
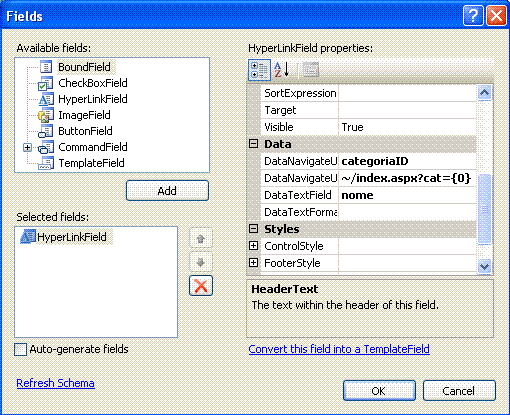
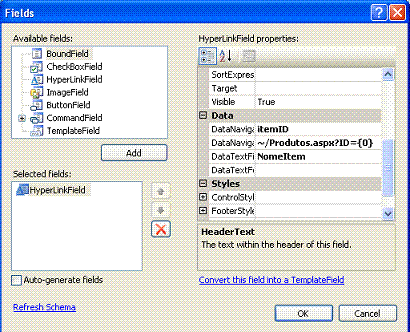
5-Marque agora na opção GridView Tasks a opção Edit Columns; Em seguida exclua os campos definidos e selecione o Field HyperlinkField e clique no botão Add para incluí-lo em Selected Fields;
Na caixa de propriedades do HyperlinkField defina as seguintes propriedades para o campo:
 |
| Pronto, já temos o menu de artigos , exibindo cada categoria dos artigos de forma que no GridView o usuário verá um link que quando clicado acionará a url : index.aspx passando o parâmetro cat com um valor dinâmico igual ao campo categoriaID. |
 |
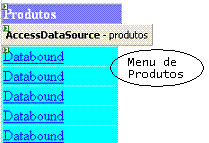
Vamos repetir todo o processo acima para criar o menu de Produtos. Inclua uma Label com Text igual a Produtos e mesmas propriedades da anterior abaixo do menu recém criado; inclua um controle GridView, e defina uma fonte de dados para ele, desta vez selecionando a tabela Produtos e o seguintes campos:
 |
Encerre esta parte clicando em Finish;
Voltando ao controle GridView marque agora na opção GridView Tasks a opção Edit Columns; Em seguida exclua os campos definidos e selecione o Field HyperlinkField e clique no botão Add.
Na caixa de propriedades defina as seguintes propriedades para o campo:
 |
| Com isso já temos o menu de Produtos , exibindo
cada nome de Produto de forma que no GridView será exibido um link que quando
clicado acionará a url : Produtos.aspx passando o parâmetro ID com um
valor dinâmico que o campo itemID.
|
 |
Lembre-se que ainda não criamos as páginas index.aspx para exibir os artigos e produtos.aspx para exibir os produtos. Faremos isso em outro artigo.
Criando a busca dinâmica no site
Agora vamos definir uma Label com a propriedade Text igual a Procura e propriedades BackColor e Forecolor igual as definidas para o menu produtos e artigos, uma caixa de texto com iD igual a criterioBusca e um botão OK ao lado da caixa de texto;
 |
Defina no evento Onclick deste botão uma rotina chamada Get_Criterio conforme abaixo:
| <asp:Button ID="Button1" Text="OK" OnClick="Get_Criterio" Runat="Server" |
Esta rotina esta definida no inicio do formulário conforme o código abaixo:
|
< script runat="server">Sub Get_Criterio(ByVal Src As Object, ByVal Args As EventArgs) If criterioBusca.Text <> "" Then Response.Redirect("Busca.aspx?crit=" & criterioBusca.Text) End If End Sub |
Este código será acionado quando o usuário clicar no botão OK e verifica se foi digitado algo na caixa de texto criterioBusca.Text e redireciona para a página Busca.aspx passando a variável crit e usando parâmetro o valor informado na caixa de texto. A página Busca.aspx será criada em outro artigo.
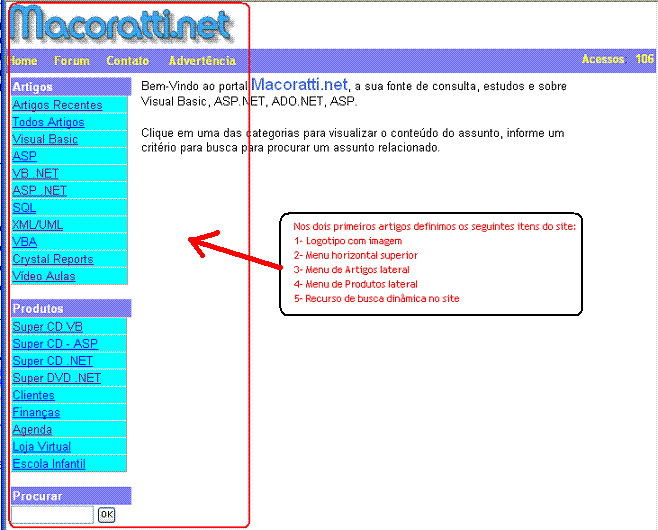
Só falta ver o resultado do trabalho feito até aqui executando o projeto. Fazendo isto iremos obter:
 |
Só uma perguntinha: Quantas linhas de código digitamos até agora ????
Veja a continuação do artigo em : Site completo com carrinho de compras III
Até o próximo artigo .NET
![]()
José Carlos Macoratti