![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras V
ASP.NET 2005 - Criando uma
site completo com carrinho de compras V
Para acompanhar a introdução sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
Neste artigo iremos mostrar como criar a primeira parte do carrinho de compras. No meu artigo ASP.NET - Criando um carrinho de compras eu já apresentei a criação de um carrinho de compras com DataSet e DataTabel onde o DataSet era armazenado na sessão do usuário. Desta forma tínhamos o carrinho do usuário , representando pelo dataset , em memória durante a sessão do usuário. (Veja o carrinho funcionando aqui: CarrinhoCompras)
Neste projeto eu vou usar a mesma técnica: iremos criar um DataSet e um a seguir um DataTable para armazenar os pedidos feitos pelo usuário , e, o gerenciamento do dataset será feito na sessão do usuário. Como o web site é de pequeno porte a estratégia é válida e não trará grandes impactos ao projeto. Você deve sempre considerar outras alternativas , dependendo do tipo de projeto que vai desenvolver.
Uma das vantagens dessa estratégia é que o cliente pode efetuar simulações a vontade pois somente após a sua confirmação os dados serão gravados no banco de dados. Se o usuário sair do site sem confirmar nenhum pedido o DataSet que esta na sessão será perdido sem nada ser gravado no banco de dados.
Vamos criar um novo formulário web chamado Cesta.aspx que irá exibir os pedidos do cliente com subtotal e total. Para isso vou usar um controle GridView.
Então vamos lá...
![]()
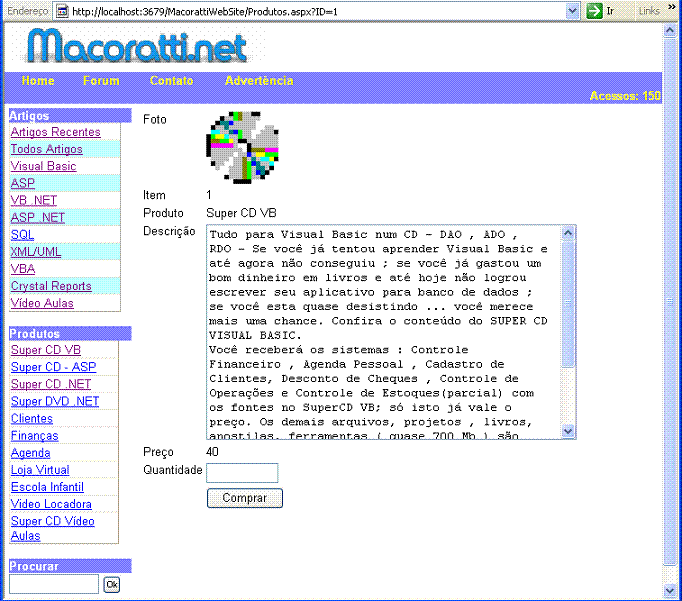
Quando o usuário clica no botão Comprar da página Produtos.aspx iremos chamar a página Cesta.aspx que deverá exibir os dados do pedido e a quantidade.
 |
Eu terei que fornecer dois parâmetros para a página Cesta.aspx : o código do Produto - itemID e a quantidade informada na caixa de texto TextBox2 do controle FormView, o qual eu dei o nome de fmvProduto.
Então no evento Click do botão Button1 do FormView fmvProduto inclua o seguinte código: (Lembre-se que os controles estão inserido em um ItemTemplate no controle FormView)
|
Protected
Sub Button1_Click(ByVal
sender As
Object,
ByVal e
As
System.EventArgs) Response.Redirect( "Cesta.aspx?ID=" & Request.QueryString("ID") & "&quantidade=" & TryCast(fmvProduto.FindControl("TextBox2"), TextBox).Text) End Sub |
Os dois parâmetros passados na URL são:
Criando a página para exibir os pedidos do cliente
Clique com o botão direito do mouse sobre o nome do projeto e selecione Add new Item, na janela Templates selecione WebForm e informe o nome Cesta.aspx marcando as opções : Select Master Page e Place Code in separate File.
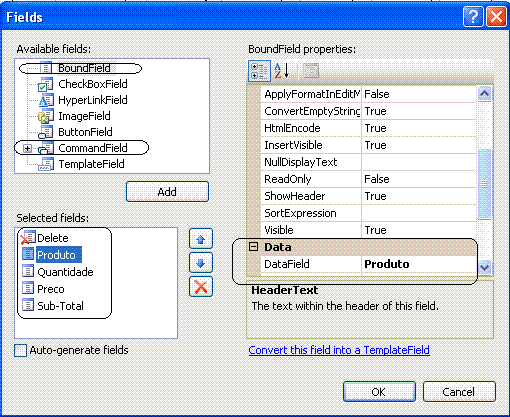
A seguir inclua um controle GridView no ContentPlace e clique no link Edit Columns pois devemos formatar o GridView informando os campos que vamos exibir. No nosso caso iremos exibir as seguintes informações do produto:
A seguir em Availalbe fields selecione BoundField e inclua 4 campos definindo as propriedades Header TexT e DataField para os campos acima.
Ao terminar selecione CommandField e inclua um comando Delete alterando seu texto para Excluir.
 |
Após escolher uma formatação a seu gosto o formulário Cesta.aspx contendo o GridView deverá estar parecido com o da figura abaixo:
 |
Inclua , a partir da ToolBox dois botões de comando. Um para encerrar as compras e outro para continuar comprando.
 |
Já podemos definir de imediato o código de evento Click do botão - Continuar Comprando. Veja o código abaixo:
|
Protected
Sub
btnContinuarComprando_Click(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
btnContinuarComprando.Click
'redireciona
para pagina principal Response.Redirect("Default.aspx") End Sub |
Bem , como vamos tratar os dados que desejamos exibir no GridView ? Os dados deverão ser recebidos através da requisição e o carrinho deverá ser montado dinamicamente com quantidade , preço, sub-total e total. Além disso devemos dar a opção do cliente remover um item do carrinho de compras, por isso já habilitamos o link (poderia ser um botão com imagem) Excluir no GridView.
Devemos então criar as seguintes rotinas no arquivo code-behind Cesta.aspx.vb do projeto:
Vamos ao código ...
Antes de tudo defina os namespaces no início do código:
Imports
system.data.oledbCriando o DataSet e o DataTable e armazenando na sessão
Crie uma função chamada ObterDataSetCesta() que vai retornar um objeto DataSet da sessão do usuário com o seguinte código:
|
Public
Function
obterDataSetCesta() As
DataSet 'verifica se a cesta de compras esta na sessão If Session("cesta") Is Nothing Then 'se nao estiver vamos criar um dataset e um datatable para armazenar os dados da compra 'cria dataset Dim ds As DataSet = New DataSet() 'define um objeto DataColumn Dim keys(1) As DataColumn 'define o campo que sera a chave primaria Dim itemID As New DataColumn("itemID", GetType(Int32))
'inclua as colunas no datatable dt.Columns.Add(itemID) 'outra forma de definir e incluir colunas no datatable dt.Columns.Add( "Produto", System.Type.GetType("System.String"), "")dt.Columns.Add( "Quantidade", System.Type.GetType("System.Int32"), "")dt.Columns.Add( "Preco", System.Type.GetType("System.Double"), "")dt.Columns.Add( "SubTotal", System.Type.GetType("System.Double"), "preco * quantidade")dt.Columns.Add( "total", System.Type.GetType("System.Double"), "SUM(subtotal)")
keys(0) = itemID dt.PrimaryKey = keys
ds.Tables.Add(dt)
Session( "cesta") = ds
Return ds Else 'retorna o dataset que esta na sessão Return Session("cesta") End If End Function |
Este código é muito simples e apenas cria um DataSet , cria um DataTable com as colunas: Produto, Quantidade,Preco, SubTotal e total e define a chave primária ItemID referente ao código do produto.
Nota: Você deve definir a propriedade DataKeys do GrdiView para o ItemID
![]() A
propriedade DataKeys obtem uma coleção de objeto s
DataKey
que representam o valor chave dos dados para cada linha em um controle GridView.
A
propriedade DataKeys obtem uma coleção de objeto s
DataKey
que representam o valor chave dos dados para cada linha em um controle GridView.
Ao final o DataSet é colocado na sessão. Lembre-se que um objeto DataSet é um modelo desconectado de dados onde as informações estão na memória e não no banco de dados físico. Portanto na segunda parte do carrinho de compras deveremos salvar os pedidos do cliente no banco de dados.
Agora crie uma rotina chamada incluirNaCesta() que passa o parâmetro Quantidade recebido da requisição e inclui um novo item selecionado pelo usuário ou apenas altera a quantidade se o item já existir na cesta. O código da rotina esta abaixo:
|
Private Sub IncluirNaCesta(ByVal quantidade As Integer)'define o objeto conexao e obtem a string de conexao do arquivo web.config Dim con As OleDbConnection = New OleDbConnection(ConfigurationManager.ConnectionStrings("conexaoBD").ToString()) 'define a instrução sql para selecionar os dados da tabela produtos Dim SQL As String = "Select NomeItem, preco from Produtos where itemID = " + Request.QueryString("ID").ToString() Try 'abre a conexao
con.Open() 'executa o comando e cria um datareader Dim cmd As OleDbCommand = New OleDbCommand(SQL, con) Dim dr As OleDbDataReader = cmd.ExecuteReader() 'le o datareader dr.Read()
Dim dt As DataTable = obterDataSetCesta().Tables(0)
Dim row As DataRow = dt.Rows.Find(Request.QueryString("ID")) If row Is Nothing Then 'se nao achou cria uma nova linha row = dt.NewRow() 'atribui os valores as colunas row( "itemID") = Request.QueryString("ID")row( "Produto") = dr("NomeItem")row( "Quantidade") = quantidaderow( "preco") = dr("Preco")'inclui a linha no datable dt.Rows.Add(row) Else 'se a linha ja existir então apenas altera a quantidade Dim qtd As Integer = Convert.ToInt32(row("Quantidade")) qtd = qtd + quantidade row( "Quantidade") = qtdEnd If Finally con.Close() End Try End Sub |
Para remover um item do GridView crie a rotina RemoverItemDaCesta() que passa o código do produto e após verificar se o mesmo esta na cesta efetua a remoção da tabela e atualiza o GridView. Abaixo temos o código desta rotina:
|
Private
Sub RemoverItemDaCesta(ByVal
prodID As
Integer)
'localiza o produto Dim row As DataRow = ds.Tables(0).Rows.Find(prodID) 'se a linha nao for nula If row IsNot Nothing Then 'remove a linha ds.Tables(0).Rows.Remove(row) 'atualiza o dataset ds.AcceptChanges() 'mostra no gridview GridView1.DataSource = obterDataSetCesta() GridView1.DataBind() End If End Sub |
A rotina usa o método Remove para remover uma linha do DataTable e o método AcceptChanges do DataSet para atualizar o dataset; em seguida o dataset é novamente obtido da sessão via método obterDataSetCesta().
Com as rotinas e função criadas já podemos definir no evento Load da página Cesta.aspx o código que irá incluir o pedido do cliente enviado via requisição.
No evento Load da página inclua o seguinte código:
|
Protected
Sub Page_Load(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
Me.Load
'se o codigo do produto recebido na requisição nao for nulo If Not Request.QueryString("ID") Is Nothing Then 'inclui o produto na cesta obtendo a quantida da requisicão IncluirNaCesta(Convert.ToInt32(Request.QueryString( "quantidade")))End If 'mostra no gridview GridView1.DataSource = obterDataSetCesta() GridView1.DataBind() End If End Sub |
Nele verificamos se não há um postback da página e também se o código do produto não é nulo , o que indica que um pedido foi feito. A seguir chamamos a rotina IncluirNaCesta passando a quantidade via QueryString. Finalmente exibimos o resultado no GridView.
Não podemos esquecer que para excluir uma linha do GridView devemos usar o evento RowDeleting e chamar a rotina RemoverItemDaCesta passando o código do produto:
Nota: Ocorre quando um link/button delete do gridview é clicado. Ocorre antes do controle deletar a linha.
|
Protected
Sub
GridView1_RowDeleting(ByVal
sender As
Object,
ByVal e
As System.Web.UI.WebControls.GridViewDeleteEventArgs)
Handles
GridView1.RowDeleting
'chama
rotina para remover item da cesta RemoverItemDaCesta(Convert.ToInt32(GridView1.DataKeys(e.RowIndex).Value)) End Sub |
O código do produto é obtido através do comando: GridView1.DataKeys(e.RowIndex).Value
Agora só falta mostrar o total da cesta. Para isso vamos usar o evento RowDataBound() do GridView.
![]() Antes
do controle GridView ser renderizado, cada linha no controle precisa ser
vinculada a um registro na fonte de dados. O evento RowDataBound é
disparado quando a linha de dados (representando um objeto GridViewRow) é
vinculada aos dados no controle GridView.
Antes
do controle GridView ser renderizado, cada linha no controle precisa ser
vinculada a um registro na fonte de dados. O evento RowDataBound é
disparado quando a linha de dados (representando um objeto GridViewRow) é
vinculada aos dados no controle GridView.
|
Protected Sub GridView1_RowDataBound(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView1.RowDataBound
e.Row.Cells(3).Text = "Total: "'na quinta celula obtem o total e formata e.Row.Cells(4).Text = String.Format("{0:c}", obterDataSetCesta().Tables(0).Rows(0)("Total")) End If End Sub |
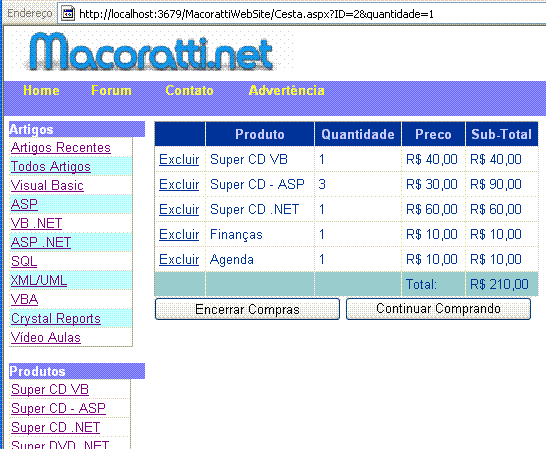
Executando o projeto neste momento e efetuando uma simulação de pedidos iremos obter o seguinte resultado:
 |
Vemos a página Cesta.aspx exibindo o controle GridView com os itens selecionados para compra exibindo informações do produto com sub-total e total. Neste momento tudo esta em memória com o DataSet e quando o cliente clicar em Encerrar Compras iremos efetivamente salvar os dados nas tabelas do banco de dados. Este será o assunto do nosso próximo artigo.
Veja a continuação do artigo em : Site completo com carrinho de compras VI
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
|
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo .NET
![]()
José Carlos Macoratti