![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras IV
ASP.NET 2005 - Criando uma
site completo com carrinho de compras IV
Para acompanhar a introdução sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
Neste artigo iremos mostrar como criar as seguintes páginas do nosso site completo com artigos e carrinho de compras:
Criando a página para exibir os artigos do site
Continuando a construção do nosso site completo com carrinho de compras vamos agora implementar a página que exibe os artigos do site. Lembre-se que esta página é invocada a partir do menu Artigos passando o parâmetro cat com o código da categoria (CategoriaID) usando uma queryString no seguinte formato: ~/index.aspx?cat={0}.(segundo artigo). O resultado deverá ser exibido na área central , o contentPlaceHolder da nossa MasterPage.
 |
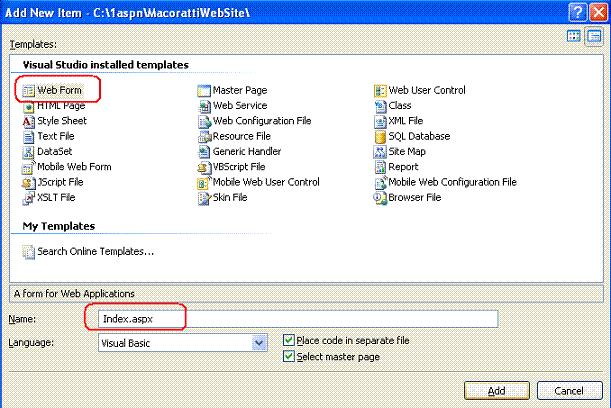
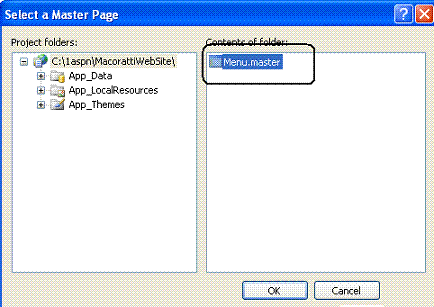
Inclua uma nova página no seu projeto chamada Index.aspx a partir do menu WebSite->Add New Item e marque a opção Select master Page. Na próxima janela selecione a nossa master page Menu.master e clique em OK.
 |
 |
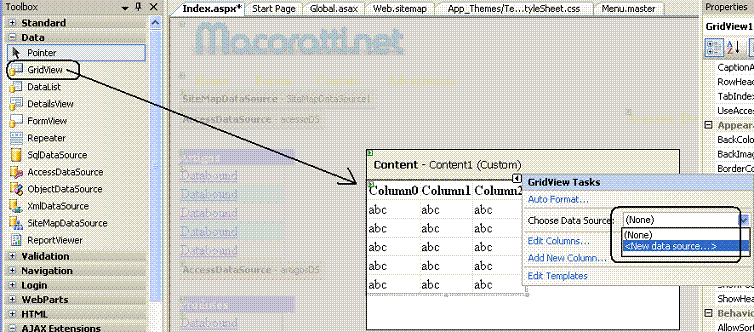
A página Index.aspx será apresentada. Inclua um controle GridView a partir da ToolBox no contentPlaceHolder da página e selecione na opção <new data source> em Choose a Data Source:
 |
Defina o data source como do tipo AccessDataSource(artigosDS) apontando para o banco de dados JcmSoft.mdb que esta na pasta c:\home\macoratti\dados(você pode usar outro caminho na sua máquina local).
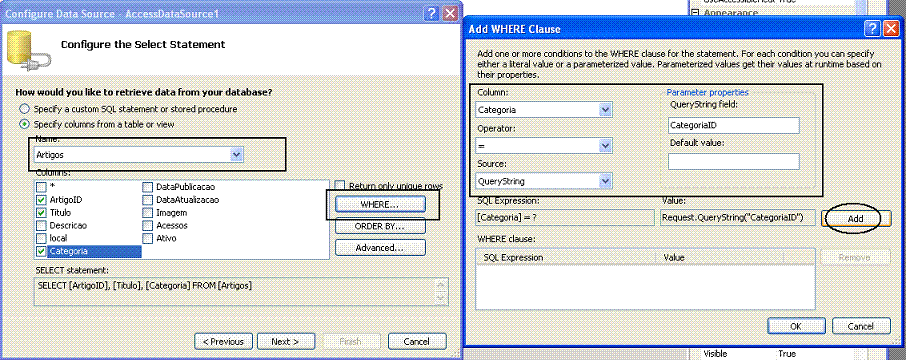
Selecione a tabela Artigos e marque os campos : ArtigoID, titulo, Categoria e clique no botão WHERE e defina a nesta cláusula os seguintes valores:
Clique no botão Add e a seguir no botão OK.
 |
Ao final a instrução SQL para filtro montada será igual a : SELECT [ArtigoID], [Titulo], [Categoria] FROM [Artigos] WHERE ([Categoria] = ?)
A seguir no GridView clique na opção Edit Columns, remova os campos exibidos em Selected fields e acrescente um campo HyperLinkField.
Na caixa de propriedades do HyperlinkField defina as seguintes propriedades para o campo:
 |
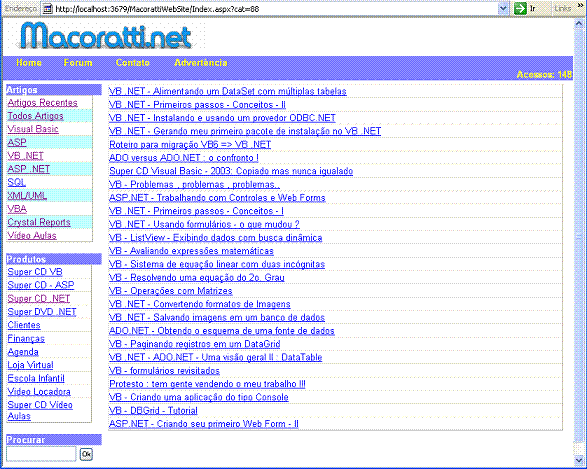
E Pronto ! Se executarmos a página e clicarmos em qualquer opção do menu Artigos iremos visualizar a página Index.aspx exibindo os artigos da categoria selecionada:
 |
Criando a página para exibir os Produtos do site
A página de produtos do site é invoca a partir do menu Produtos da MasterPage Menu.master através da seguinte url: ~/Produtos.aspx?ID={0} onde ID é o código do produto definido pelo campo itemID.
No caso dos produtos iremos exibir os detalhes do produto selecionado e para isso usaremos o controle FormView.
Inclua uma nova página no seu projeto chamada Produtos.aspx a partir do menu WebSite->Add New Item e marque a opção Select master Page. Na próxima janela selecione a nossa master page Menu.master e clique em OK.
A página Produtos.aspx será apresentada. Inclua um controle FormView partir da ToolBox no contentPlaceHolder da página e selecione na opção <new data source> em Choose a Data Source;
Defina o data source como do tipo AccessDataSource(produtosDS) apontando para o banco de dados JcmSoft.mdb que esta na pasta c:\home\macoratti\dados(você pode usar outro caminho na sua máquina local).
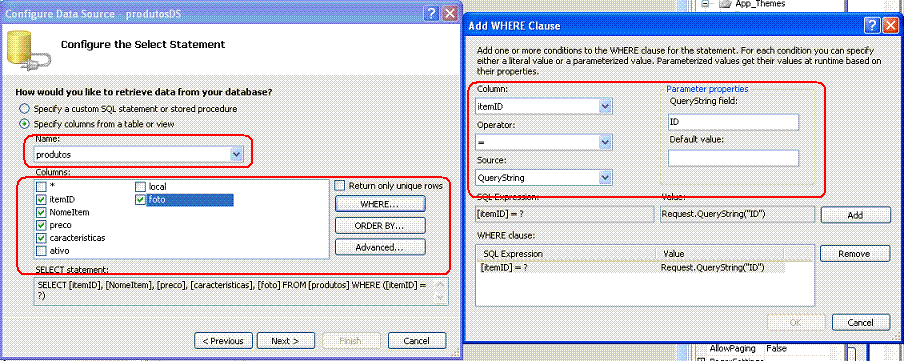
Selecione a tabela Produtos e marque os campos : itemID, NomeItem, preco, características e foto e clique no botão WHERE e defina a nesta cláusula os seguintes valores:
Clique no botão Add e a seguir no botão OK.
 |
Ao final a instrução SQL para filtro montada será igual a : SELECT [itemID], [NomeItem], [preco], [caracteristicas], [foto] FROM [produtos] WHERE ([itemID] = ?)
No FormView clique na opção Edit Templates e na janela ItemTemplate vamos ajustar o leiaute incluindo uma tabela a partir do menu Layout com 7 linhas e 2 colunas.
 |
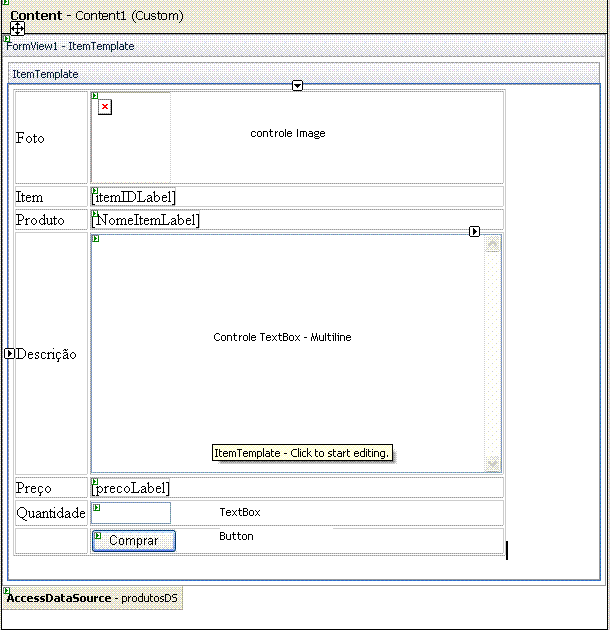
A seguir vamos arranjar os componentes os itens do FormView na tabela conforme a figura abaixo:
 |
Perceba que eu inclui alguns controles a partir da ToolBox :
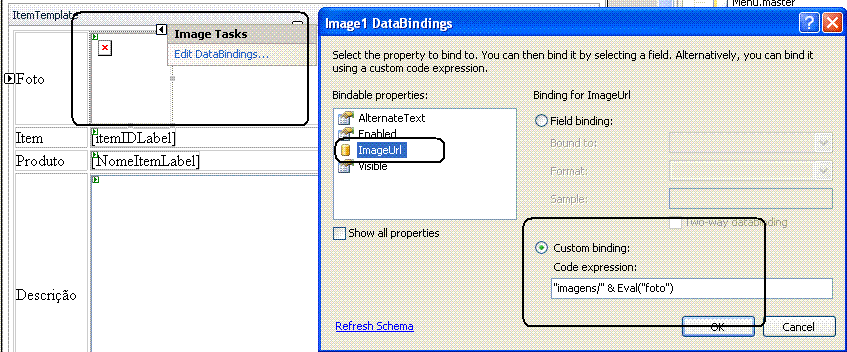
1- O controle Image para exibir a foto do produto. Neste caso terei que selecionar o controle e clicar em Edit DataBindings e definir o Custom binding para "imagens/" & Eval("foto") visto que as nossas imagens estarão na pasta imagens do site:
 |
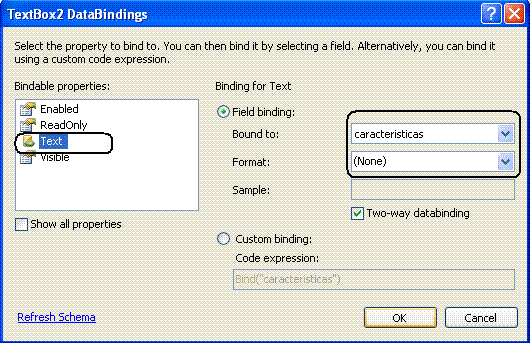
2- O controle TextBox que exibir a descrição do produto também necessita do mesmo ajuste conforme figura abaixo:

O controle TextBox para quantidade e o botão Comprar serão usados para definir o carrinho de compras e por ora não tem configuração alguma.
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção New Folder e crie um folder chamado imagens e inclua algumas imagens. Lembre-se que o nome da imagem deve estar definida no campo foto da tabela Produtos.
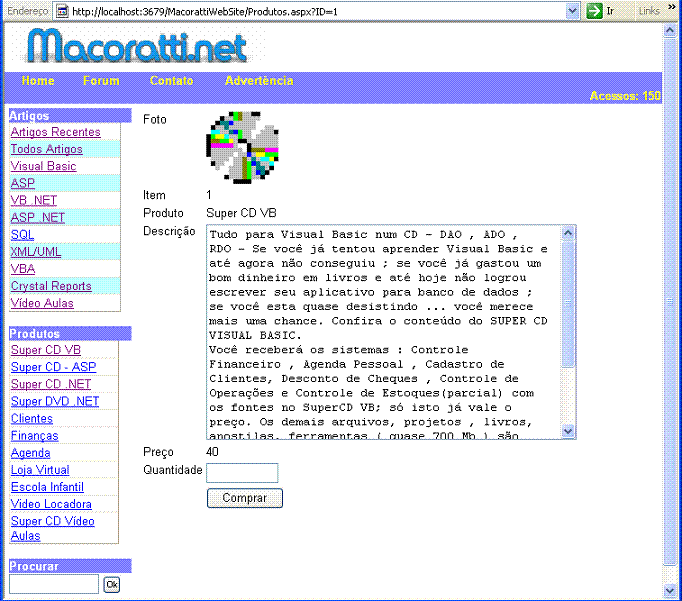
Executando o projeto e clicando em um produto do menu Produtos da Master Page Menu.master iremos obter:
 |
Com exceção da imagem que não ficou muito boa temos a exibição dos detalhes do produto com descrição e preço. Temos também o local onde o usuário pode informar a quantidade que deseja comprar. Ao clicar no botão comprar iremos para o carrinho de compras.
No próximo artigo veremos a criação da página de
busca e outras funcionalidades , até lá...![]()
Veja a continuação do artigo em : Site completo com carrinho de compras V
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo .NET
![]()
José Carlos Macoratti