![]() ASP.NET 2005 - Criando uma
site completo com carrinho de compras III
ASP.NET 2005 - Criando uma
site completo com carrinho de compras III
Para acompanhar a introdução sobre a construção do site completo com carrinho de compras veja os artigos já publicados:
Criando o contador de acessos do site
Continuando a construção do nosso site completo com carrinho de compras vamos agora implementar o contador de acesso do site e exibi-lo no cabeçalho a direita da master page.
 |
O contador de acessos deverá registrar o número de acessos ao site, logo, toda vez que o site for acessado por um usuário devemos ter um contador que seja incrementado. O contador deverá ser incrementado para cada sessão de um novo usuário que acessa o site, assim teremos somente um incremento por sessão de usuário.
Qual seria um bom lugar para colocarmos um contador ? As páginas do site não seriam um bom lugar pois o usuário poderá acessar uma páginas muitas vezes.
O arquivo Global.asax é o lugar ideal para esta finalidade. Este arquivo é equivalente ao arquivo Global.asa do ASP e pode ser colocado no diretório raiz da aplicação ASP.NET possuindo diversos eventos de sessão que podemos usar. Para o nosso caso iremos usar o evento Session_Start que é disparado quando um novo usuário acessa o site.
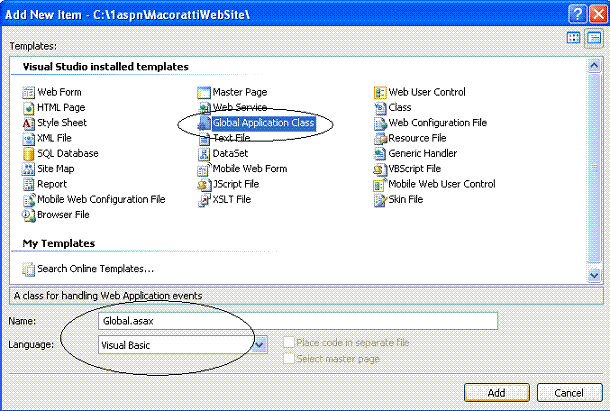
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item e a seguir selecione o template Global Application Class aceitando o nome padrão Global.asax, e clique em Add;
 |
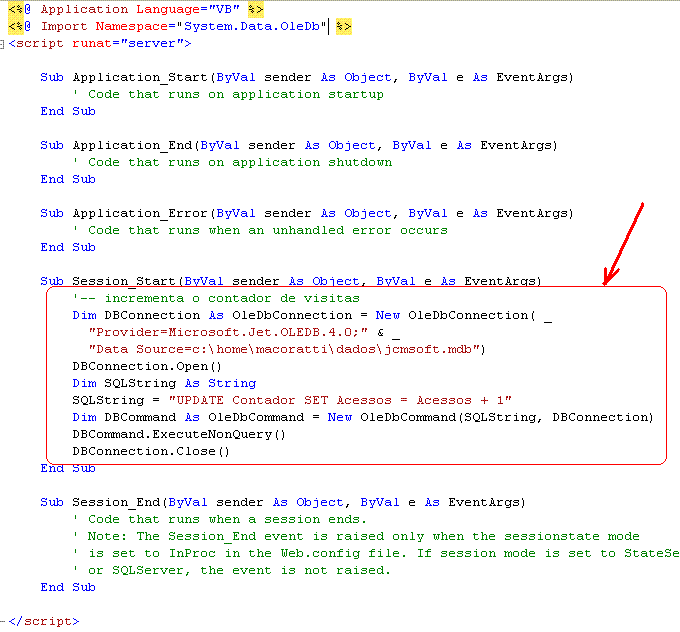
Localize a sessão : Session_Start e inclua nela código que irá incrementar o nosso contador conforme figura abaixo:
 |
Você terá que declarar o namespace <%@ Import Namespace="System.Data.OleDb" %> pois estamos efetuando o acesso ao banco de dados JcmSoft.mdb e atualizando via instrução SQL :
"UPDATE Contador SET Acessos = Acessos + 1"
a tabela Contador e incrementando o campo Acessos. (Veja o primeiro artigo onde definimos as tabelas)
Para exibir o nosso contador na Master Page vamos usar o controle FormView vinculado a tabela Contador.
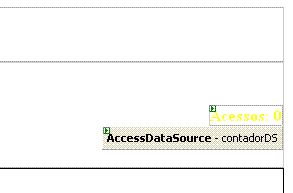
A partir da ToolBox inclua um componente FormView na parte inferior do cabeçalho e configure um DataSource usando o AccessDataSource com o nome contadorDS para acessar a tabela Contador, selecione somente o campo Acessos conforme figura abaixo:
 |
 |
Alinhe o componente a direita do cabeçalho e altere a sua propriedade ForeColor para amarelo conforme figura acima.(a direita)
Neste momento devemos aplicar um estilo ao site para facilitar o posicionamento dos componentes e do texto. Eu vou usar um estilo muito simples e se você quiser incrementar o arquivo de estilo fique a vontade.
Primeiro vamos criar um arquivo de estilo. Para isso devemos primeiro incluir um folder ASP.NET no projeto.
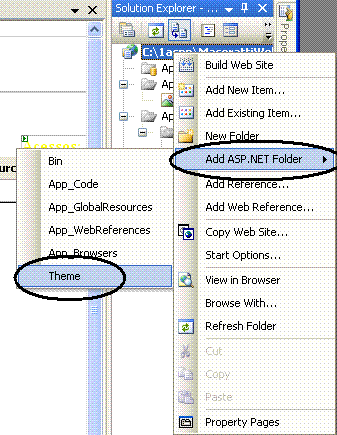
Clique com o botão direito sobre o nome do projeto e selecione a opção Add ASP.NET Folder e escolha a opção Theme:
 |
Será criado o folder App_Themes e uma sub-Pasta a qual demos o nome de Tema. Vamos em seguida incluir o arquivo de estilo nesta pasta; para isso selecione a a sub-Pasta e a opção Add New item e em template selecione Style Sheet aceitando o nome padrão : StyleSheet.css e clique no botão Add;
 |
Vamos definir o código do arquivo de estilo conforme abaixo:
|
body
{margin:0px;} table#MasterTable td, th {font-family:arial; font-size:10pt; vertical-align:top}table#MasterTable td#TitleCell {background-color:#FFFF80; color:#8080FF; padding:5px; font-size:32pt;font-weight:bold}table#MasterTable td#CounterCell {background-color: #8080FF}table#MasterTable td#MenuCell {width:150px; padding:5px}table#MasterTable td#ContentCell {top: 90px;left: 140px;position: absolute; padding:10px} |
Note que para cada seção da tabela MasterTable que criamos definimos um estilo. Para que o estilo possa se aplicado devemos incluir no arquivo web.config a seguinte linha de código:
| ... <pages theme="Tema"> <namespaces> ........ |
![]() Obs:
Poderíamos ter definido a utilização do arquivo StyleSheet.css na Master Page
através da declaração :
Obs:
Poderíamos ter definido a utilização do arquivo StyleSheet.css na Master Page
através da declaração :
<link href="../Theme/Stylesheet.css" rel="stylesheet">
O próximo passo é definir o id para cada seção da tabela no arquivo Master Page (Na verdade deveríamos ter feito isso quando definimos a tabela)
Você pode definir o id selecionando a seção do leiaute e na janela de propriedades definir a propriedade ID.
Vamos então executar o projeto para ver como esta o nosso site. Neste momento deveremos obter o seguinte resultado:
 |
No próximo artigo veremos a criação das páginas que
deverão exibir os artigos e os produtos: Index.aspx e Produtos.aspx , bem como a
página Busca.aspx que exibirá o resultado da busca feita no site , até lá...![]()
Veja a continuação do artigo em : Site completo com carrinho de compras IV
A vídeo Aula deste artigo esta no Super DVD Vídeo Aulas
Até o próximo artigo .NET
![]()
José Carlos Macoratti