|
|
 |
Neste artigo eu vou continuar a mostrar os conceitos básicos para iniciar o desenvolvimento com Node.js usando o ambiente do Visual Studio. |
No artigo anterior apresentei alguns fundamentos básicos para poder usar o Node.js, e, neste artigo vou continuar incrementando a aplicação que iniciamos.
Se você esta chegando agora deve ler o meu artigo - Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET - que mostra como configurar o seu ambiente do Visual Studio para usar o Node.js.
Programação orientada a eventos
A principal filosofia por trás do Node é a programação orientada a eventos. O que significa que você como desenvolvedor tem que compreender quais eventos estão disponíveis para você e como você pode responder a eles.
Se você esta chegando agora deve ler o meu artigo - Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET - que mostra como configurar o seu ambiente do Visual Studio para usar o Node.js.
Programação orientada a eventos
A principal filosofia por trás do Node é a programação orientada a eventos. O que significa que você como desenvolvedor tem que compreender quais eventos estão disponíveis para você e como você pode responder a eles.
Para os desenvolvedores Visual Basic e C# esse não é um conceito novo, visto que quando criamos uma aplicação Windows Forms, WPF ou mesmo ASP .NET Web Forms, temos que tratar os eventos que são disparados pela interação com o usuário. Assim sabemos que quando um usuário clica em um botão temos que tratar o evento Click associado.
Com o Node existe uma pequena diferença : quanto trabalhamos com o Node temos que lembrar que os eventos estão ocorrendo do lado do servidor.
Em nosso servidor web criado no artigo anterior, cujo código estou repetindo abaixo, o evento esta implícito:
var http = require('http')
http.createServer(function(req,res) {
res.writeHead(200, { 'Content-Type' : 'text/plain' });
res.end(' Macoratti .net - Visual Studio e Node.js');
}).listen(3000);
console.log('Servidor iniciando em localhost:3000; pressione Ctrl-C para encerrar')
|
O evento que esta sendo tratado é uma requisição HTTP.
O método http.CreateServer usa uma função como um argumento; essa função será invocada a cada vez que uma requisição HTTP for realizada, e nosso programa apenas define o tipo de conteúdo para texto plano e envia a string 'Macoratti .net - Visual Studio e Node.js'
Roteamento
O roteamento é um mecanismo para servir o cliente com o conteúdo que ele solicitou. Para aplicações web baseadas em aplicações cliente/servidor, o cliente especifica o conteúdo desejado na URL: path e a querystring.
Vamos então expandir nosso exemplo para fazer algo mais interessante. Vamos servir um web site que consiste de uma página Home, uma página Sobre e uma página Não Encontrada.
Por enquanto vamos continuar servindo apenas texto plano ao invés de HTML.
Abra o projeto VS_Node_Servidor, que foi criado no artigo anterior, no Visual Studio 2015 Community e altere o código do arquivo server.js conforme abaixo:
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
// normalizar url removendo cadeia de consulta (querystring), a barra final à direita e
// tornando tudo em caixa baixa
var path = req.url.replace(/\/?(?:\?.*)?$/, '').toLowerCase();
switch (path) {
case '':
res.writeHead(200, { 'content-type': 'text/plain' });
res.end('Home');
break;
case '/sobre':
res.writeHead(200, { 'content-type': 'text/plain' });
res.end('Sobre');
break;
default:
res.writeHead(404, { 'content-type': 'text/plain' });
res.end('Not found');
break;
}
}).listen(3000);
console.log('Servidor iniciado em : localhost:3000; tecle Ctrl+C para terminar...')
|
Após salvar executando o projeto iremos obter o seguinte resultado:
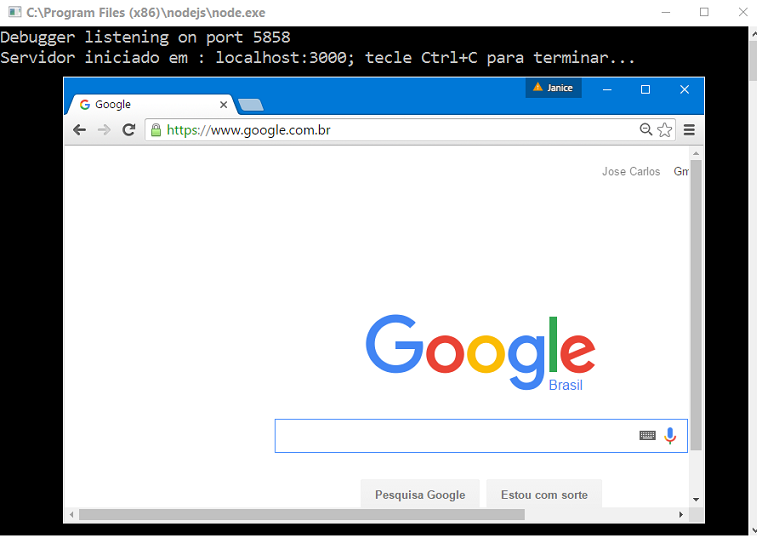
1- Inicialmente teremos a janela do Console exibindo a mensagem que o servidor esta atendendo e podemos abrir o Navegador:

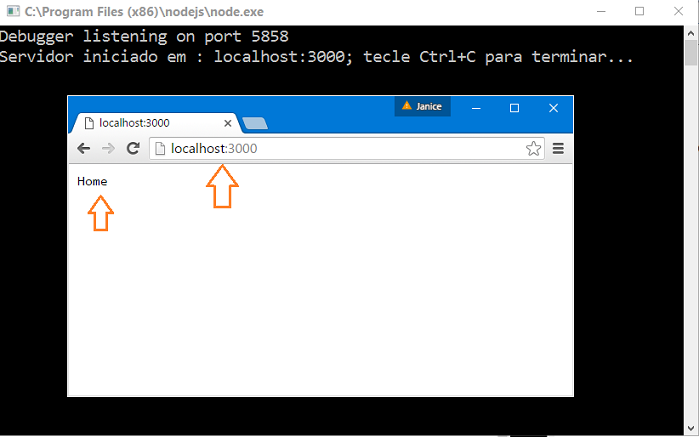
2- Digitando a URL : localhost:3000/ iremos obter:

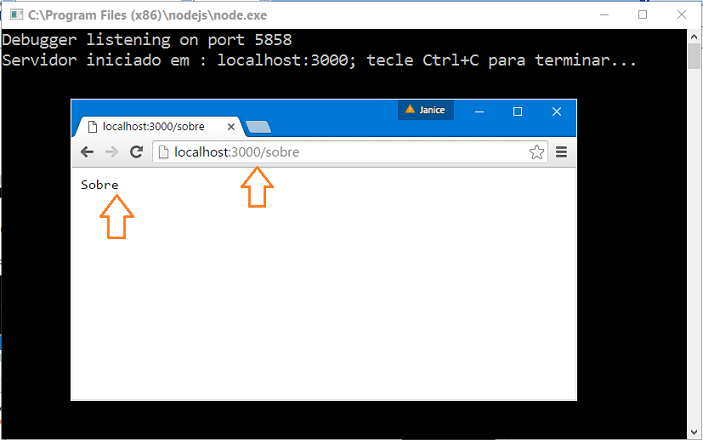
3- Digitando a URL : localhost:3000/sobre, teremos:

4- Digitando a URL : localhost:3000/macoratti ou qualquer outra URL :

Obtivemos o comportamento esperado onde qualquer querystring (localhost:3000/?teste=100) será ignorada, e, qualquer outra URL irá servir a página Not Found.
Servindo recursos estáticos
Agora que temos o roteamento funcionando vamos servir HTML e também uma imagem. Esses recursos são conhecidos como recursos estáticos pois eles não se alteram.
Para realizar essa tarefa usando o Node temos que fazer o trabalho de abrir o arquivo, ler o arquivo e então enviar o seu conteúdo para o navegador.
Vamos então criar um diretório em nosso projeto chamado public e nesta pasta criar os arquivos home.html, sobre.html, 404.html.
Clique com o botão direito sobre o nome do projeto e a seguir clique em Add-> New Folder e informe o nome public;
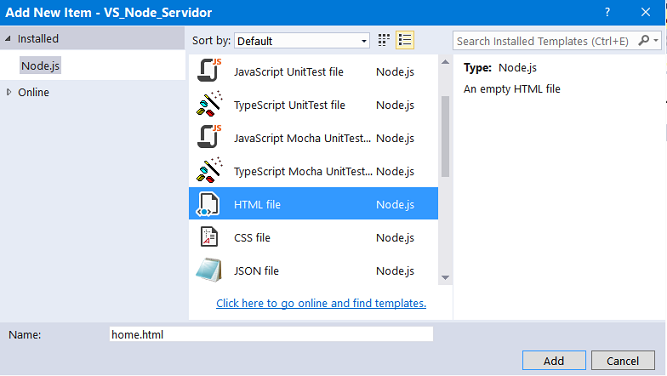
Selecione a pasta public e no menu Project clique em Add New Item;
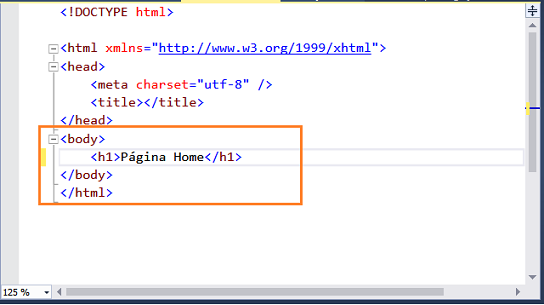
Selecione o template HTML file e informe o nome home.html:

Defina o conteúdo do arquivo home.html , incluindo : <h1>Página Home</h1> apenas para identificar a página:

Repita o procedimento acima e crie os arquivos sobre.html e 404.html.
Vamos criar também no interior da pasta public outra pasta chamada img e vamos incluir nesta pasta um arquivo imagem qualquer.No exemplo eu inclui a imagem maco.jpg.
Ao final nosso projeto terá a seguinte estrutura:

Finalmente vamos alterar o código do arquivo server.js criando uma função para abrir e ler os arquivos que vamos servir pelo nosso servidor.
Inclua o código abaixo no arquivo server.js :
var http = require('http');
var fs = require('fs');
function serverStaticFile(res, path, contentType, responseCode) {
if (!responseCode) responseCode = 200;
fs.readFile(__dirname + path, function (err, data){
if (err) {
res.writeHead(500, { 'Content-Type': 'text/plain' });
res.end('500 - Internal Error');
} else {
res.writeHead(responseCode, { 'Content-Type': contentType });
res.end(data);
}
});
}
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/html' });
var path = req.url.replace(/\/?(?:\?.*)?$/, '').toLowerCase();
switch (path) {
case '':
serverStaticFile(res, '/public/home.html', 'text/html');
break;
case '/sobre':
serverStaticFile(res, '/public/sobre.html', 'text/html');
break;
case '/img/maco.jpg':
serverStaticFile(res, '/public/img/maco.jpg', 'image/jpg');
break;
default:
serverStaticFile(res, '/public/404.html', 'text/html', 404);
break;
}
}).listen(3000);
console.log('Servidor iniciado em : localhost:3000; tecle Ctrl+C para terminar...')
|
- Criamos a função serverStaticFile para abrir e ler os arquivos html.
- O método fs.readFile() faz a leitura de forma assíncrona dos arquivos especificados
- Após a leitura do arquivo é executa o retorno de chamada da função
- Se o arquivo não existe ou ocorrer qualquer outro erro a variável err é definida e a é retornado o código 500 indicando o erro.
- __dirname resolve o nome do diretório onde o script que executa o código reside
Executando o projeto novamente veremos que as páginas HTML serão servidas e exibidas no navegador.
1- Digitando a URL : localhost:3000 teremos:

Para exibir a imagem maco.jpg que esta na pasta /public/img do projeto digite : localhost:3000/img/maco.jpg

Digitando agora qualquer outra URL teremos:

Avançamos um pouco com nosso projeto, mas aposto que você não esta muito animado com o que tem visto. Afinal, estamos replicando o que um servidor Apache ou IIS faz automaticamente para você.
Então aguarde a próxima parte do artigo onde vamos apresentar mais recursos do Node e veremos como usar o Express, um framework web rápido e minimalista para Node.js.
O Express é um framework para aplicativo da web do Node.js mínimo e flexível que fornece um conjunto robusto de recursos para aplicativos web e móvel.
Com uma miríade de métodos utilitários HTTP e middleware a seu dispor, criar uma API robusta é rápido e fácil.
O Express fornece uma camada fina de recursos fundamentar para aplicativos da web, sem obscurecer os recursos do Node.js que você conhece e ama.
fonte: http://expressjs.com/pt-br/
Aguarde a próxima parte do artigo...
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti