![]() Visual
Studio
- Iniciando com Node.js - Criando um servidor web
Visual
Studio
- Iniciando com Node.js - Criando um servidor web
 |
Neste artigo eu vou mostrar os conceitos básicos para iniciar o desenvolvimento com Node.js usando o ambiente do Visual Studio e o Visual Studio Code. |
Não, não houve nenhum erro no título do artigo. Vou mostrar como podemos usar o ambiente da plataforma .NET para desenvolver para Node.js
Isso mesmo Node.js.
Se você esta chegando agora deve ler o meu artigo - Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET - que mostra como configurar o seu ambiente do Visual Studio para usar o Node.js.
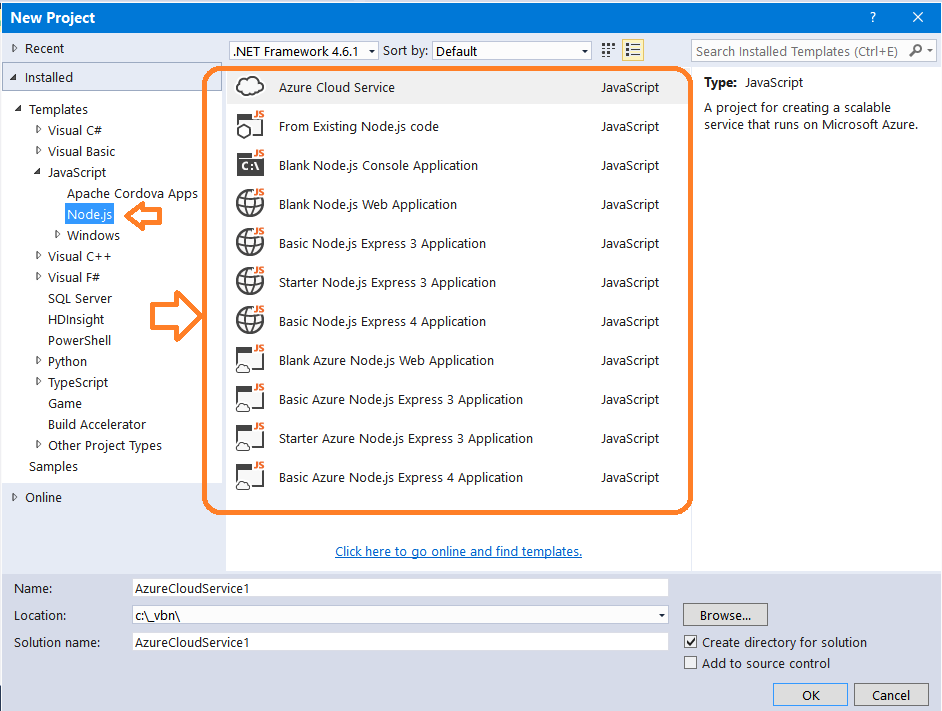
Após configurar o ambiente do Visual Studio você já pode e verificar os templates de projeto Node.js que foram incluídos :
 |
Dessa forma, já temos tudo pronto para desenvolver para Node.js no Visual Studio 2015 (no meu caso estou usando a versão Community)
Obs: Na primeira parte do artigo usamos o template Blank Node.js Console Application.
Usando um terminal
O Node.js oferece o REPL que é uma janela interativa para que você possa testar e experimentar JavaScript e explorar soluções para o problema que você está tentando resolver.
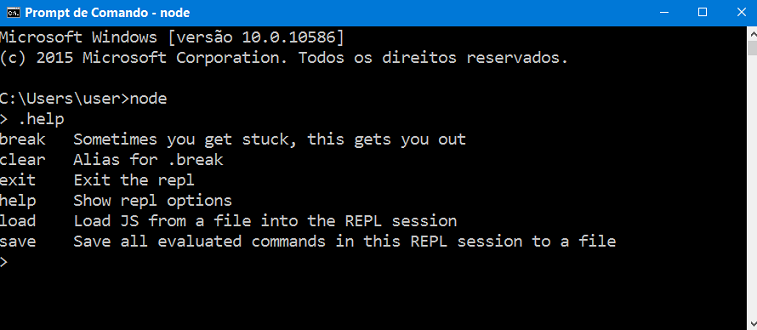
Para o usar o terminal basta abrir um prompt de comando (No Windows 10 digite cmd.exe) e a seguir digitar : node e teclar Enter:
Abaixo a figura que mostra o resultado após digitar : .help para ver opções de comandos disponíveis :

Você pode usar outros terminais como Git que inclui o shell 'Git bash' o qual fornece um terminal ao estilo Unix.
Se você desejar um terminal com mais recursos pode usar o Console2 ou o ConEmu que são melhores do que o CMD.exe.
Existe também uma alternativa on-line chamada Codio que oferece um serviço com um IDE e um terminal de linha de comando com o Node já instalado.
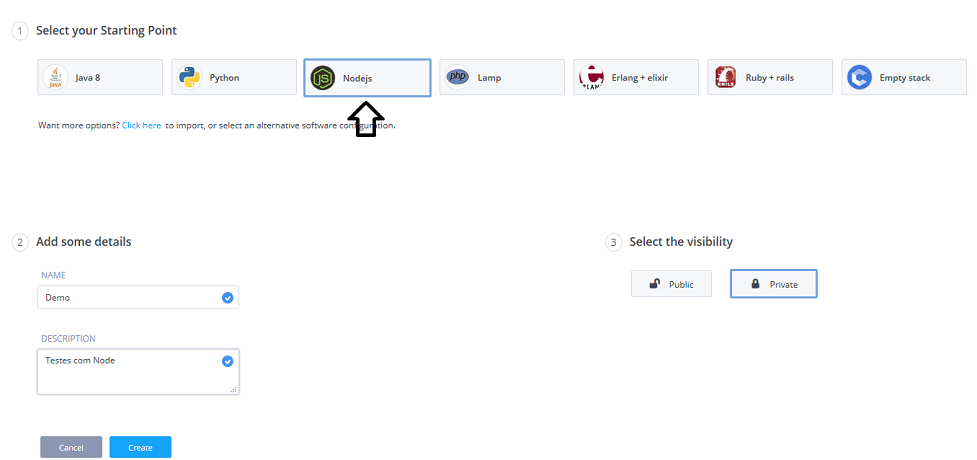
Basta acessar o site https://codio.com/, escolher a versão trial (por 15 dias), se registrar e criar um projeto:
 |
Usando Editores
Você pode usar qualquer editor para escrever o seu código Node.js. Até mesmo o bloco de notas.
É claro que existem editores que oferecem mais recursos que aumentam a produtividade como NotePad++ e o TextPad.
Felizmente para o ambiente do Visual Studio você pode usar o editor JavaScript ou também o Visual Studio Code.
Lembrando que o Visual Studio Code é executado nativamente no sistema operacional da sua escolha e tem os seguintes recursos:
-
Mais de 30 linguagens e contagem, realce de sintaxe e correspondência de parênteses
-
Edição avançada rápida e centralizada no teclado com vários cursores
-
Localizar RegEx, estrutura de tópicos e definição de inspeção
-
IntelliSense, linting e refatoração
-
Recursos de depuração : Interrompa, observe, inspecione
-
Controle de versão do Git - Confirme, compare, extraia e envie por push
-
ASP.NET 5 e Node.js - Suporte variado para tecnologias da web atuais
Nota: Linting é o processo de análise de código que sinaliza erros potenciais ou uso suspeito de código.
Gerenciador de pacotes npm
O npm é um gerenciador de pacotes universal para pacotes Node. A palavra npm não é um acrônimo, mas uma abreviação para 'npm is not an acronym.".
As duas principais responsabilidades de um gerenciador de pacotes é a instalação de pacotes (óbvio) e o gerenciamento de dependências.
O npm é rápido, capaz é fácil de usar, sendo um dos responsáveis pelo rápido crescimento e diversidade do ecossistema Node.
Quando você instala o Node.js o npm é instalado por padrão e o primeiro comando que você vai usar com ele é : install
Por exemplo para instalar o Grunt (um JavaScript task runner) você digitaria no console do Node:
npm install -g grunt-cli
Onde -g indica que o pacote será instalado globalmente o que significa que ele estará disponível de forma global no sistema.
| O Grunt é uma aplicação de linha de comando que tem como objetivo automatizar tarefas, principalmente tarefas em aplicações JavaScript. Você escreve as tarefas em JavaScript e roda no Node.JS. http://gruntjs.com/ (site oficial) |
Criando um simples servidor web com Node
Se você já deve um contato com o desenvolvimento web, quer seja usando apenas HTML estático, quer seja usando PHP, ASP, ASP .NET, etc., você já usou um servidor web (Apache , TomCat, IIS, etc.) para servir os arquivos de forma que um navegador possa exibir o conteúdo das suas páginas.
O Node.js oferece um paradigma diferente do tradicional servidor web. Ao desenvolver com Node, a aplicação que você escreve é o servidor web. Assim, o Node oferece um framework para você construir um servidor web.
Não se assuste, pois a tarefa é muito simples, e com poucas linhas de código, e você tem um controle muito grande sobre a aplicação.
Bem, então vamos a parte prática visto que já temos o Node.js instalado.
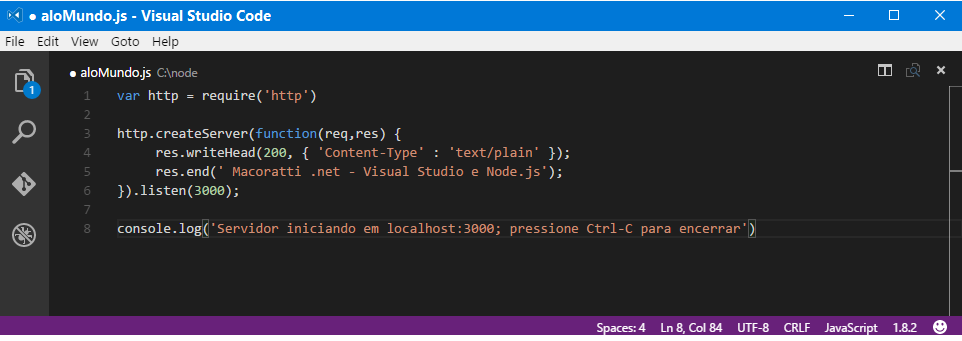
Abra o Visual Studio Code, ou outro editor de comando de sua escolha, e digite o código abaixo:
 |
var http = require('http')
http.createServer(function(req,res) {
res.writeHead(200, { 'Content-Type' : 'text/plain' });
res.end(' Macoratti .net - Visual Studio e Node.js');
}).listen(3000);
console.log('Servidor iniciando em localhost:3000; pressione Ctrl-C para encerrar')
|
Salve o arquivo com o nome aloMundo.js em uma pasta adequada. No exemplo eu salvei na pasta c:\node.
Vamos entender o código:
| A
primeira coisa que vamos fazer em qualquer aplicação web que escrevemos
com Node é solicitar um módulo que permite-nos realmente servir um site. As tarefas mais comuns do servidor são parte dos módulos http ou https. No mínimo, qualquer aplicação web precisará importar um destes módulos (ou outro módulo que tem um ou outro como uma dependência) usando a função require. Ex: var http = require('http') O gerenciamento de dependência interna do Node é semelhante ao CommonJS e o comando require mascara a complexidade de pesquisa para o módulo desejado e evitando a redundância. Uma vez que o módulo http está disponível, podemos criar um servidor e solicitar-lhe para começar escutar solicitações. A função createServer() tem apenas um parâmetro: o retorno de chamada que será executado sempre que uma solicitação é recebida.
A função
listen() que inicia o servidor pode ter vários argumentos, mas,
para um servidor simples, só precisamos fornecer a porta e, opcionalmente,
o IP do host. |
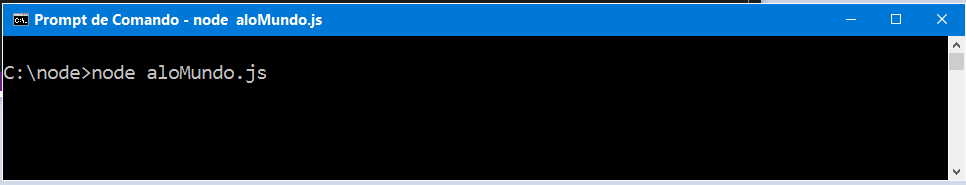
A seguir abra um prompt de comando ou outro terminal de sua escolha e posicione-se na pasta onde salvou o arquivo aloMundo.js.
A seguir digite no terminal o comando : node aloMundo.js e tecle enter:

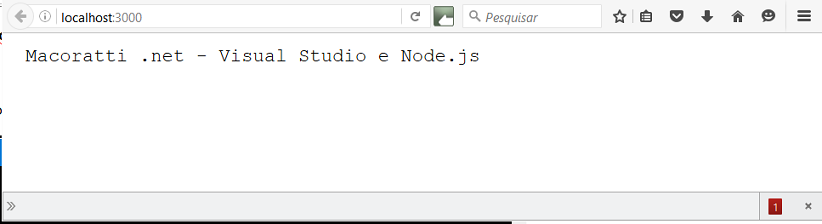
Agora abra um navegador e digite : http://localhost:3000 e voilá...
 |
Seu primeiro servidor web criado no Node.js. Note que não estamos servindo HTML mas apenas texto. Se quiser servir HTML altere o Content-Type para 'text/html'.
Agora vamos fazer a mesma coisa usando o Visual Studio 2015 Community.
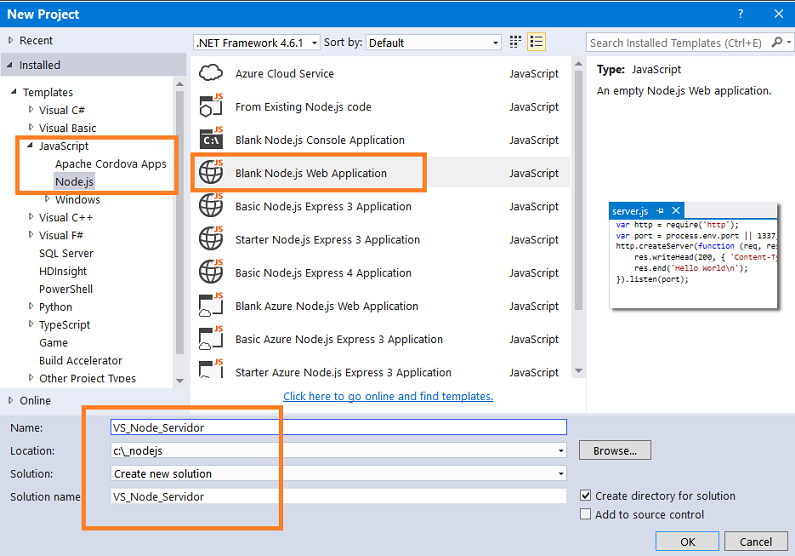
Abra o VS 2015 Community e no menu File clique em New -> Project ;
Selecione JavaScript -> Node.js e o template Blank Node.js Web Application e informe o nome VS_Node_Servidor e clique em OK;

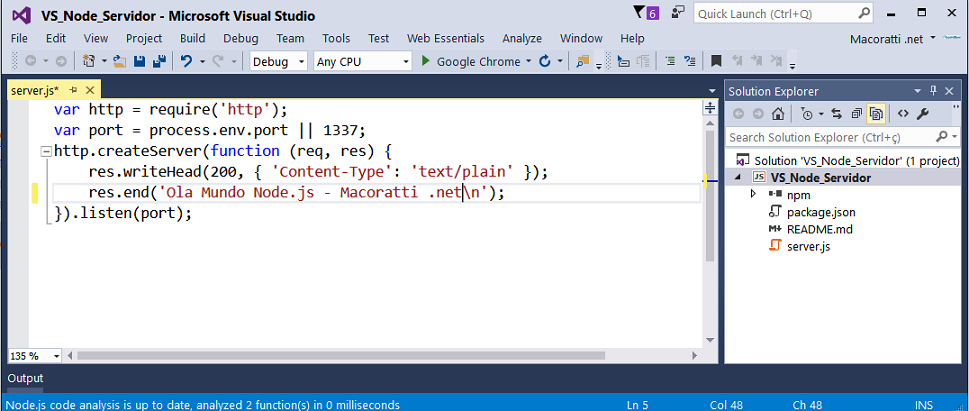
Será criado o projeto Node.js com a estrutura e código conforme mostra a figura abaixo:

Observe que o código criado é muito parecido com o que usamos para criar o nosso primeiro servidor web no Node.js via código.
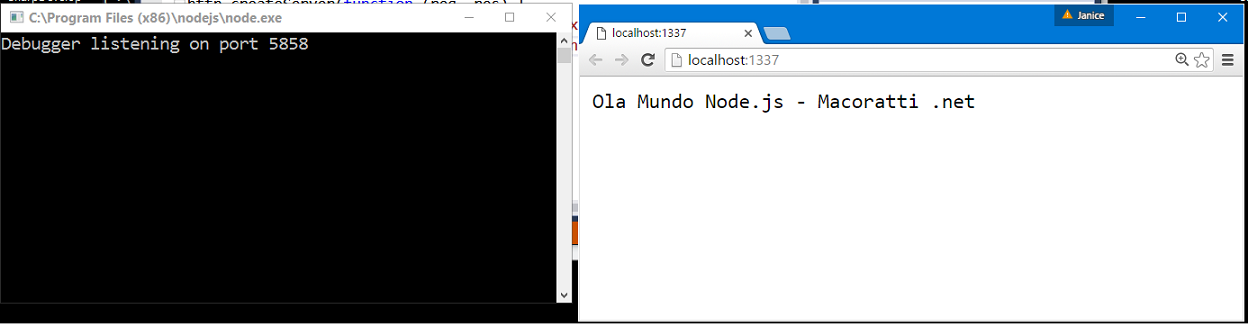
Executando o projeto iremos obter o seguinte resultado:

Vemos nosso servidor web atendendo na porta 1337.
Concluímos assim a criação de nosso primeiro servidor web com Node.js usando código e também usando o Visual Studio 2015.
Na próxima parte do artigo vamos mostrar outros recursos do Node.js e incrementar a nossa aplicação.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti