![]() Visual
Studio
- Desenvolvendo para Node.js na plataforma .NET
Visual
Studio
- Desenvolvendo para Node.js na plataforma .NET
 |
Neste artigo eu vou mostrar como configurar o ambiente do Visual Studio para poder desenvolver para Node.js. |
Não, não houve nenhum erro no título do artigo. Vou mostrar como podemos usar o ambiente da plataforma .NET para desenvolver para Node.js
Isso mesmo Node.js.
Node.js é um interpretador de código JavaScript que funciona do lado do servidor. Seu objetivo é ajudar programadores na criação de aplicações de alta escalabilidade (como um servidor web), com códigos capazes de manipular dezenas de milhares de conexões simultâneas, numa única máquina física.(Wkipédia).
O Node.js utiliza um modelo de I/O direcionada a evento não bloqueante que o torna leve e eficiente, ideal para aplicações em tempo real com troca intensa de dados através de dispositivos distribuídos.
Com Node.js você pode desenvolver para Windows, para Linux para Mac OS. O site oficial pode ser visitado neste link: https://nodejs.org/en/

Você pode então baixar o Node.js para o seu ambiente de forma bem simples e rápida.
Nota: No Visual Studio 2015 (incluindo a versão Community) o Node.js já vem instalado.
Após instalar, para verificar se o Node.js esta instalado na sua máquina, basta abrir um prompt de comando e digitar :
node -v ou node --version

No prompt deverá aparecer a versão do Node. No meu caso é a versão v.0.12.2.
O Node.js oferece o REPL que é uma janela interativa para que você possa testar e experimentar JavaScript e explorar soluções para o problema que você está tentando resolver.
Apenas para testar e brincar um pouco, digitamos Node para acessar o Node.js e criamos um array chamado carros com dois carros: Golf e Corsa:

A seguir estamos executando um arquivo de script no Node.js:
O arquivo de script foi criado em um editor de texto com o nome de AloMundo.js e que possui o seguinte código: console.log("Alo Mundo Node.js.");

Finalmente digite node para entrar no REPL e seguir digite .help para ver opções de comandos disponíveis :

Para integrar o desenvolvimento do Node.js podemos qualquer editor de texto ou IDE (WebStorm, Sublime, Visual Studio Code, etc.).
Nota: Lembre-se que Node.js usa JavaScript do lado do servidor e JavaScript é interpretado e não compilado.
Para preparar o ambiente no Visual Studio, basta baixar o Visual Studio Tools for Node.js neste link: https://www.visualstudio.com/pt-br/features/node-js-vs.aspx

Clicando no link - Obtenha Ferramentas para Node.js para VS você vai baixar um pacote de 6.0 MB que deverá ser instalado:

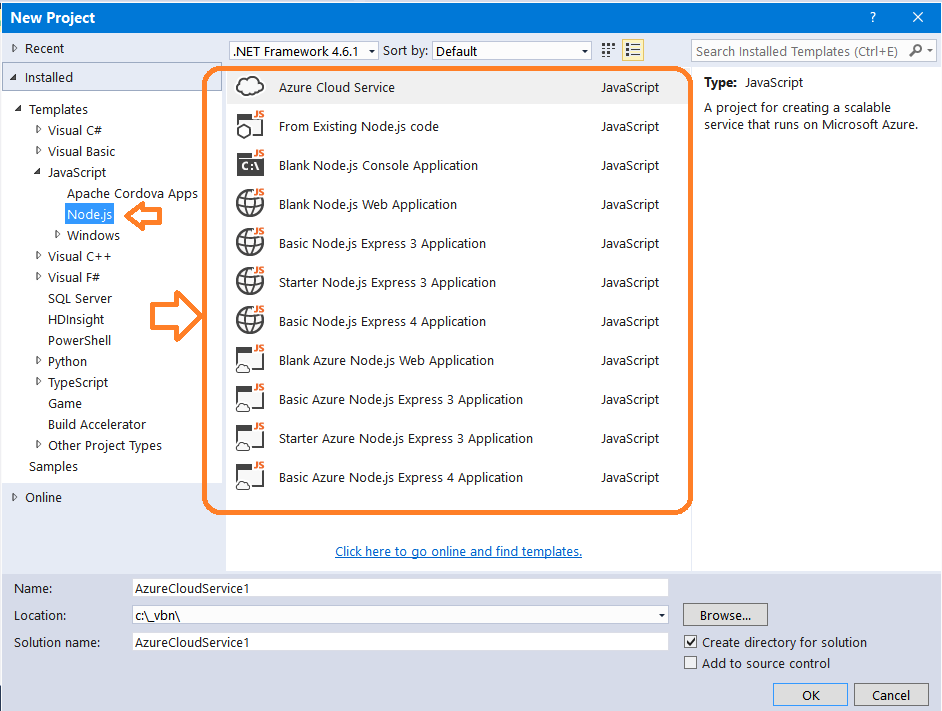
Após concluir a instalação abra o Visual Studio e verifique os templates de projeto Node.js que foram incluídos :
 |
Dessa forma, já temos tudo pronto para desenvolver para Node.js no Visual Studio 2015 (no meu caso estou usando a versão Community)
Além dos templates de projetos para Node.js, você tem disponível os seguintes recursos : (fonte : https://www.visualstudio.com/pt-br/features/node-js-vs.aspx )
-
Intellisense - Experimente o preenchimento útil e sintaticamente correto
feito pelo potente mecanismo IntelliSense, que
analisa estaticamente o código Node.js e os pacotes que você utiliza.
-
Integração com npm - Você prefere interagir com npm por uma
avançada interface de usuário, por linha de comando ou ambos? Você é quem
escolhe.
-
Janela Interativa - Digite código Node.js e visualize os resultados
imediatamente na Janela interativa de Node.js (também conhecida como
janela REPL)
-
Depurador Avançado - Mova-se pelo seu código com pontos de interrupção e
notificações automáticas de exceção com o depurador interativo do Visual
Studio.
-
Criação de Perfil - Os relatórios de criação de perfil fornecem
visualizações em diferentes níveis para a estrutura do seu aplicativo, das
linhas de código-fonte a processos, e dados de execução de programas a
partir da chamada e funções chamadas de uma função específica até a árvore
de chamadas do aplicativo inteiro.
-
Teste de Unidade - As Ferramentas Node.js para Visual Studio possuem
suporte para descoberta e execução de testes de unidade.
-
Integração com TypeScript - O
TypeScript é um superconjunto de JavaScript que compila e limpa o
JavaScript gerado.
-
Controle do código fonte - Gerencie seus projetos
Git/TFS, alterações pendentes e ramificações facilmente utilizando o
Team Explorer.
-
Integração com a nuvem - Crie, teste e implante sites da Web
escritos com Node.js e depure-os da sua área de trabalho enquanto eles são
executados no seu servidor com base em Linux ou Windows.
-
Personalize suas ferramentas - Complemente a sua experiência com as
muitas extensões para JavaScript e Node.js disponíveis na Galeria do Visual
Studio.
- Grátis com código fonte aberto - As Ferramentas Node.js para Visual Studio são uma extensão gratuita e com código-fonte aberto para o Visual Studio suportada pela Microsoft e pela comunidade
Sua primeira aplicação Node.js no Visual Studio
E já que estamos embalados vamos criar uma pequena aplicação Node.js usando o Visual Studio.
Abra o VS e clique em New Project;
Selecione o template JavaScript -> Node.js;
Clique em Blank Node.js Console Application e aceite o nome padrão ou altere o nome a seu gosto:

Será criado um projeto com a estrutura mostrada na figura abaixo.
Altere o código do arquivo app.js conforme mostrado a seguir:

Não se preocupe com o arquivo package.json nem com o npm neste momento iremos abordá-los em outro artigo.
Vamos executar este aplicativo console no Visual Studio colocando um breakpoint na linha - console.log('Macoratti .net') e pressionando F5.
Veremos a janela de comando exibindo o resultado abaixo:

Você pode até ver o código-fonte "dentro" do node.js. Por exemplo, o module.js mostrado na pilha de chamadas da figura abaixo é uma parte do node.js e não nossa aplicação.

Pressionando F5 novamente veremos o resultado final esperado:

Para concluir, podemos visualizar a janela de propriedades da aplicação clicando com o botão direito sobre o nome da aplicação e a seguir em Properties;
Abaixo vemos a janela de propriedades onde você pode modificar a maneira como o Visual Studio interage com o node.exe :

Aguarde em breve, artigos mostrando como desenvolver para Node.js com exemplos práticos.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti