|
|
 |
Neste artigo eu vou continuar a mostrar os conceitos básicos para iniciar o desenvolvimento com Node.js usando o ambiente do Visual Studio. |
No artigo anterior incrementamos o nosso servidor web usando os recursos de roteamento e servindo conteúdo estático.
Neste artigo vou apresentar o framework Express para o Node.js.
Se você esta chegando agora deve ler o meu artigo - Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET - que mostra como configurar o seu ambiente do Visual Studio para usar o Node.js.
Apresentando e usando o Express
Nos artigos anteriores criamos nosso servidor web usando um módulo HTTP que é parte dos módulos principais do Node.js.
Antes de entrar no assunto Express é bom você conhecer o conceito de Middleware usado no Node.js.
Mesmo com a ajuda dos módulos padrão do Node.js, implementar todos os recursos de uma aplicação web atual seria uma tarefa trabalhosa e tediosa. Você teria que escrever muita coisa e isso acabaria impactando a sua produtividade. Uma alternativa a isso é usar um middleware.
Podemos entender o conceito de Middleware como sendo são funções que processam requisições em um estilo de linha de montagem. (executam processos intermediários)
Assim um Middleware é todo o tipo de função que está entre um pedido HTTP e a resposta final que o servidor envia de volta para o cliente.
Neste cenário o framework Express é considerado um Middleware e fornece um outro nível de abstração no topo do HTTP, oferecendo diversos recursos que ajudam a acelerar o desenvolvimento web.
Para iniciar o desenvolvimento com Express a primeira coisa a fazer é instalá-lo, e a maneira mais fácil de fazer isso é através do gerenciador de pacotes npm do Node.js
Usando o ambiente do Windows 10 e possuindo uma conexão coma internet ativa, abra uma janela de comando (digite CMD) e a seguir digite a linha de comando abaixo para instalar o Express :
npm install express

Com este comando estamos instalando o Express localmente no contexto da nossa aplicação.
A razão para isto é que aplicativos sempre olham no seu contexto local para consultar as dependências. A instalação global é feita apenas para configurar todo o sistema de binários disponíveis.Instalando o Express globalmente você obtém um binário do express que pode iniciar um aplicativo para você.
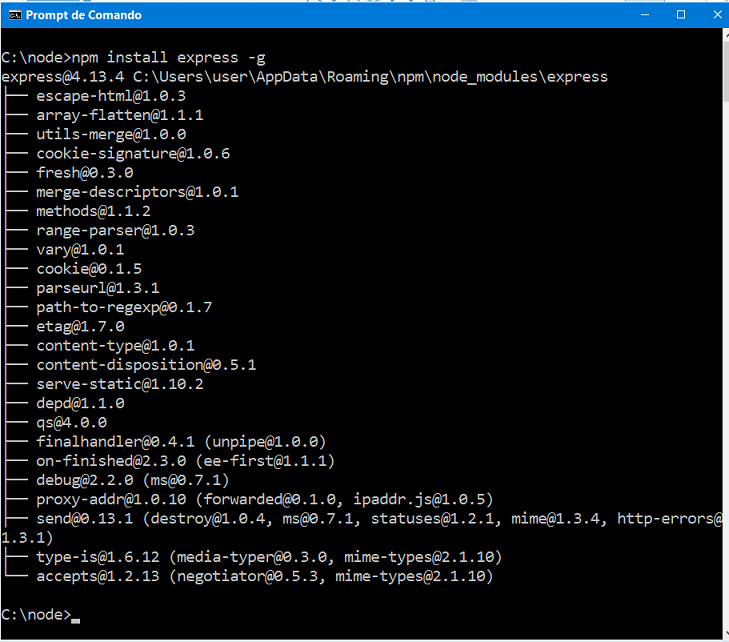
Nota : Para instalar o Express globalmente use o parâmetro -g : npm install express -g
Após alguns segundos, se não houver nenhum erro, você irá obter o resultado abaixo:

Agora nosso ambiente esta preparado para usar o Express.
Poderíamos iniciar usando um script executável pronto do Express chamado express(1) que iria gerar o esqueleto da aplicação Express, mas antes de fazer isso vamos criar uma aplicação Express usando apenas JavaScript em um arquivo .js.
Abra um editor de texto qualquer e crie o arquivo serverexpress.js em uma posta local do seu computador. (Eu estou usando uma pasta c:\node)
var express = require('express')
var appexp = express();
appexp.get('/', function(req, res) {
res.send('Benvindo Express');
});
appexp.listen(8084);
console.log('Servidor rodando na porta 8084');
|
Essa talvez seja a aplicação mais simples que você pode criar com o Express.
Neste código a primeira coisa que eu fiz foi importar um módulo express usando require('express') e depois criamos a aplicação appexp como uma instância do servidor.
Com a aplicação criada definimos um manipulador de response e definimos uma rota usando o método HTTP GET, o caminho '/', que representa a nossa raiz e a função de callback usando os objetos req e res que representam a requisição e a resposta.
Concluindo, informamos ao servidor para escutar na porta 8084 usando o método listen do objeto appexp que cria um servidor vinculado á porta 8084.
Agora para rodar nossa aplicação basta digitar : node appexp.js

O servidor indica que esta atendendo na porta 8084. Basta abrir um navegador e digitar : http://localhost:8084/ para obter:

Podemos incluir a manipulação de múltiplas requisições em nosso código. Pare o servidor, e altere o código do arquivo appexp.js conforme abaixo:
|
var
express = require('express'); var appexp = express(); appexp.get('/', function(req, res) { res.send('Bem-Vindo Express'); }); appexp.get('/admin', function(req, res) { res.send('Bem-Vindo Admin'); }); appexp.get('/macoratti', function(req, res) { res.send('Bem-Vindo Macoratti'); }); appexp.listen(8084); console.log('Servidor iniciando na porta 8084, pressione Ctrl-C para encerrar')
|
Executando novamente e testando no navegador para a rota /macoratti iremos obter:
 |
 |
Criando um projeto Node.js no Visual Studio usando o Express
Vamos agora criar um projeto Node.js usando o Visual Studio e mostrar que a utilização dos templates pode facilitar a nossa vida.
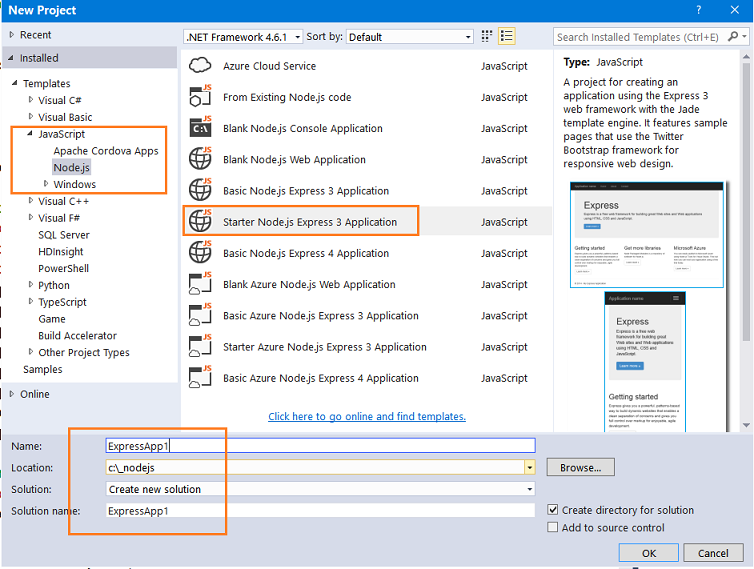
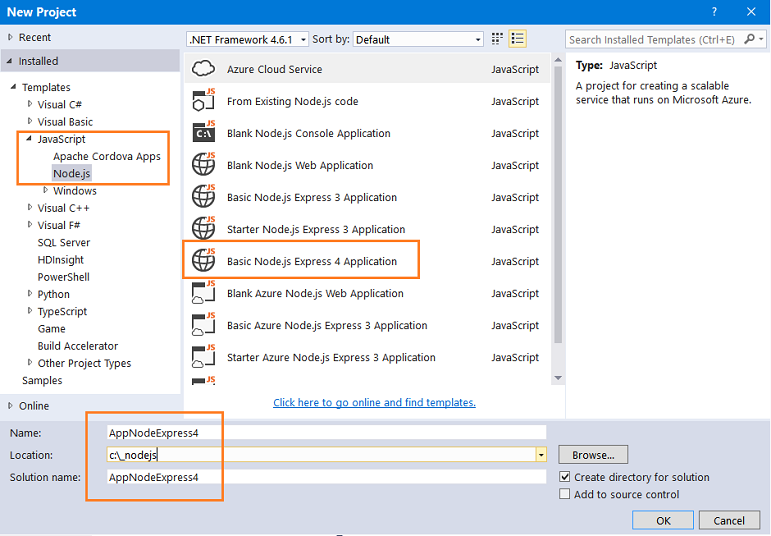
Abra o Visual Studio 2015 Community e selecione o template JavaScript -> Node.js;
Você verá vários templates de projeto disponíveis. Vamos selecionar o projeto Starter Node.js Express 3 Application e clique em OK;

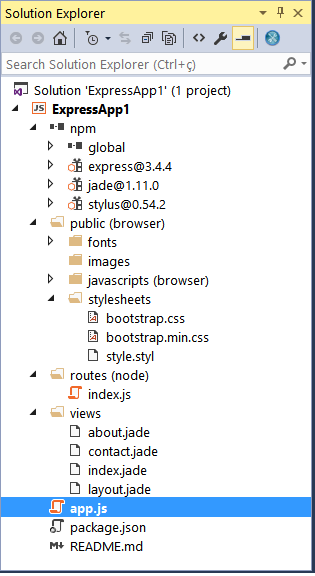
Será criado o projeto na pasta indicada com a seguinte estrutura:
 |
Vemos aqui a estrutura do projeto Node criado pelo Visual - os pacotes npm : express , jade , stylus - as fontes, imagens e referencias javascripts : bootstratp, jquery, - as fontes de estilos : bootstrap - o roteamento : index.js - as views usando o engine Jade O Jade é um template engine exclusivo para Node.js, cuja sintaxe é totalmente diferente do HTML convencional. - a aplicação Node : app.js - o pacote json : package.json |
Nota : O destaque do Jade é que podemos trabalhar com código server-side junto ao código client-side, ou seja, código javascript server-side misturado com código html ou javascript client-side;
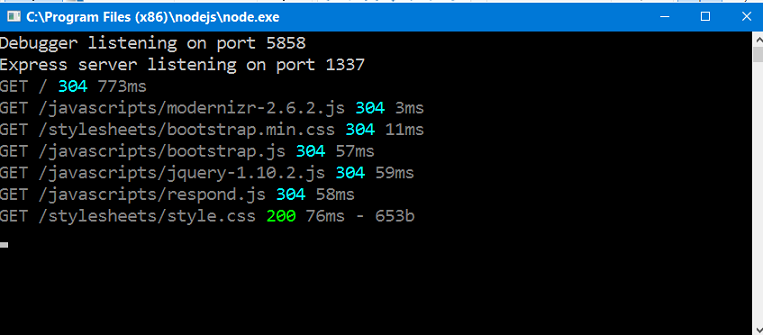
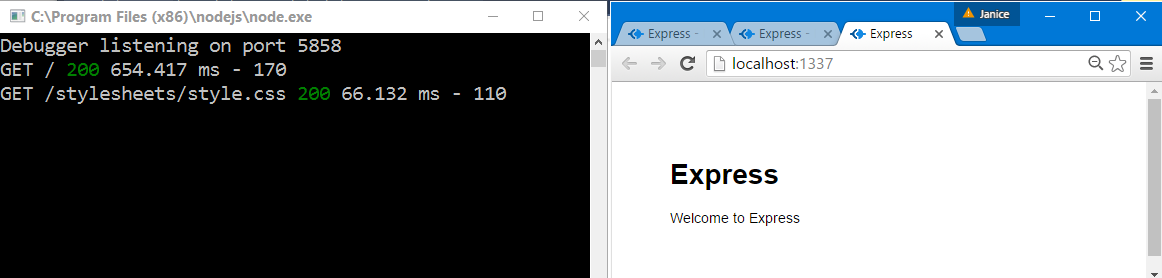
Executando o projeto iremos ver a janela indicando a porta onde o Debugger esta atendendo e a porta onde servidor esta escutando(1337) :

A seguir veremos a página da aplicação Node exibida no navegador:

Bem parecida com a página inicial de uma aplicação ASP .NET gerada no Visual Studio.
O código gerado no arquivo app.js , que é o coração da aplicação Express, é dado a seguir:
/**
* Module dependencies.
*/
var express = require('express');
var routes = require('./routes');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(require('stylus').middleware(path.join(__dirname, 'public')));
app.use(express.static(path.join(__dirname, 'public')));
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/', routes.index);
app.get('/about', routes.about);
app.get('/contact', routes.contact);
http.createServer(app).listen(app.get('port'), function () {
console.log('Express server listening on port ' + app.get('port'));
});
|
Podemos também criar um template usando a versão 4 do Express escolhendo no Visual Studio o template Basic Node.js Express 4 Application:

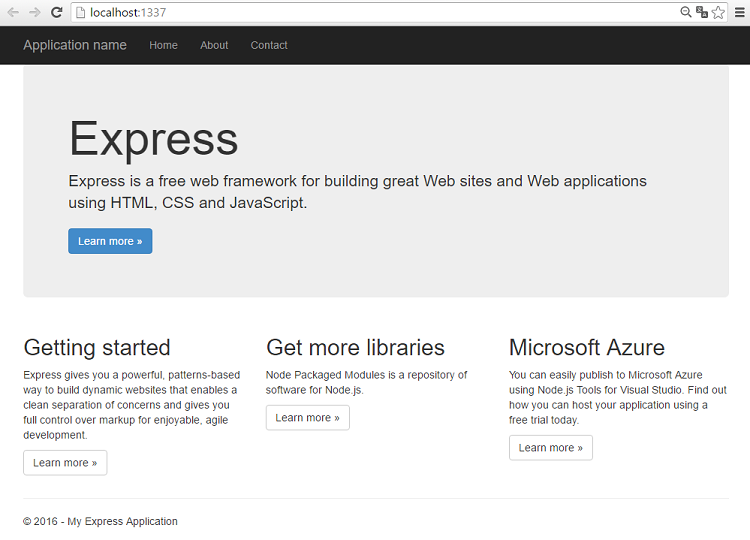
Neste executando o projeto teremos a aplicação Node exibida no navegador :
 |
Assim mostrei que com a utilização do Express podemos obter um resultado mais elaborado em termos de interface com o usuário.
A utilização do Visual Studio ajuda muito na criação de aplicações Node pois possui templates prontos que podemos usar e depois customizar.
Em outro artigo vou mostrar como criar uma aplicação Node usando o script expression(1) do Express e explicar o esqueleto gerado.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Node - Criando uma API REST com Express acessando o ... - Macoratti
-
Visual Studio - Iniciando com Node.js - Criando um sevidor ... - Macoratti
-
Node.js - Apresentando e usando o Sequelize (acesso ao ... - Macoratti