![]() Trabalhando com
Controles e Web Forms - II - Validação
Trabalhando com
Controles e Web Forms - II - Validação
No artigo anterior - Trabalhando com Controles Web Forms I - criamos um formulário de Login e mostramos como usar alguns controles Web Forms. Neste artigo vamos mostrar como fazer a validação de dados usando os controles de validação de dados presentes na plataforma .NET.
Para poder testar os exemplos deste artigo você dever verificar os seguintes itens no seu computador antes de continuar:
Nota: Uma maneira de contornar a necessidade do IIS é instalar o WebMatrix - www.asp.net - que já vem com um servidor para testes das páginas ASP.NET.
Só para lembrar os artigos sobre ASP.NET publicados até agora são :
I - Usando controles de validação de dados
A validação de dados é um tópico essencial em muitas aplicações Web tais como formulários de cadastro , de entrada de valores e informações pessoais , só para citar alguns exemplos muito usados. A tarefa de validar dados pode ser muito trabalhosa pois envolve validar dados tanto no lado do cliente como no lado do servidor. (Se você já usou alguma linguagem de scripts para fazer isto sabe do que eu estou falando...)
O ASP.NET tem um modelo de validação de dados composto de controles que são declarados na página e fazem todo este trabalho de forma quase automática e transparente para você. (Eles chegam até a verificar se o Browser do Cliente possui JavaScript para fazer a validação do lado do cliente...).
| Eu vou aproveitar o formulário de Login
criado no artigo anterior (citado acima) para implementar
a validação de dados usando os controles de validação
ASP.NET. Vou acrescentar alguns campos para poder usar
mais controles de validação. Antes vou apresenta a você os controles de validação. Na aba Web Forms da ToolBox temos os seguintes controles usados para validar dados :
|
|
Vamos explicar cada um deles :
| 1- RequiredFieldValidator -
Torna o controle associado de preenchimento obrigatório
e verifica se o usuário digitou ou selecionou algo.Ex:
Campos de preenchimento obrigatório. 2- CompareValidator - Realiza a comparação do valor informando com um valor informado em outro controle ou com uma constante.Ex: Validação de senhas. 3- RangeValidator - Faz a validação do valor informado verificando se ele se encontra dentro de um intervalo de valores aceitos pela aplicação. Permite-se a validação de um valor máximo , mínimo ou ambos. 4- RegularExpressionValidator - Verifica se os dados entrados coincide com uma expressão regular. Ex: validações de CEP, RG , CPF , etc.. 5- CustomValidator - Permite que você crie o seu próprio código de validação de dados. 6- ValidationSummary - Permite a exibição de um resumo de todas as validações feitas na página. |
Você pode usar um ou mais controles de validação para validar um campo da sua página ASP.NET , assim você pode definir para um mesmo campo que o seu preenchimento é obrigatório e que o valor a ser informado deve ficar dentro de um intervalo.
A seguir mostramos quais os passos envolvidos no modelo de validação :
Todo este processo pode ocorrer no lado do servidor ou de forma mista , no lado do servidor e do cliente.
Vamos agora aplicar esta teoria toda ao nosso formulário de login criado no artigo anterior . Vou usar este formulário como base e vou acrescentar alguns campos : um campo de data de nascimento e outro campo de confirmação de senha.
Primeiro eu vou definir quais as validações que eu quero fazer :
Abra o projeto login.aspx ou inicie um novo projeto no Visual Studio.NET com as seguintes características (sinta-se a vontade para alterar a seu gosto.)
|
- Você deverá alterar as
seguintes propriedades dos controles :
Para ajustar os controles você pode usar as opções : Align , Make Same Size , Horizontal spacing , Vertical spacing do menu Format. |
Agora vou mostrar como usar os controles de validação em um formulário :
1- Como eu decidi que os campos devem ser de preenchimento obrigatório eu vou ter que usar o controle de validação - RequiredFieldValidator. Para isto arraste o controle da aba WebForms para próximo de cada campo que eu desejo validar. Veja abaixo:
|
Clique com botão direito do mouse sobre o
primeiro controle de validação e na janela Properties
defina as propriedades como abaixo : (veja figura ao
lado)
Repita o processo para cada controle alterando cada uma das propriedades acima conforme o campo a ser validado. |
|
Como eu quero que no nome do usuário seja informado um e-mail válido vou ter que usar outro controle de validação para o campo nome. Vou usar o controle de validação - RegularExpressionValidator ; vejamos como ele funciona:
- Arraste o controle de validação da aba WebForms para próximo de cada campo txtUsuario e na janela Properties defina as propriedades como abaixo:
|
|
- Para validar a data de nascimento arraste o controle de validação da aba WebForms para próximo de cada campo txtDataNascimento e na janela Properties defina as propriedades como abaixo:
|
|
- Para validar a senha arraste o controle de validação da aba WebForms para próximo de cada campo txtSenha1 e na janela Properties defina as propriedades como abaixo:
|
|
- Agora só falta incluir o controle para exibir um sumário de erros ; O controle ValidationSummary deve ser inserido na parte inferior do formulário. Podemos exibir os erros de uma forma diferente (List , BulletList, SingleParagraph ) alterando a propriedade DisplayMode deste controle , além de alterar a propriedade Font e Forecolor.
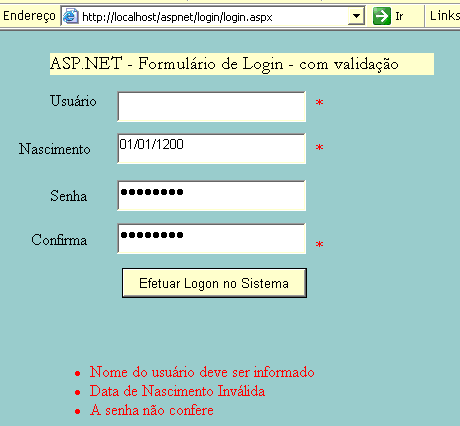
Agora já temos todos os recursos para validar o nosso formulário. Executando o projeto e fazendo uma simulação para que as mensagens de erro seja exibidas teremos o resultado como na figura abaixo:

Pronto ! Acabei o artigo . Agora você já sabe como podemos validar os dados de um formulário usando ASP.NET.
Aguarde mais artigos sobre
ASP.NET...![]()
José Carlos Macoratti