
![]() Trabalhando com
Controles e Web Forms - I
Trabalhando com
Controles e Web Forms - I 
Vamos ver neste artigo como usar controles em formulários para criar código ASP.NET usando como linguagem o VB.NET. Para poder testar os exemplos deste artigo você dever verificar os seguintes itens no seu computador antes de continuar:
Nota: Uma maneira de contornar a necessidade do IIS é instalar o WebMatrix - www.asp.net - que já vem com um servidor para testes das páginas ASP.NET.
Só para lembrar os artigos sobre ASP.NET publicados até agora são :
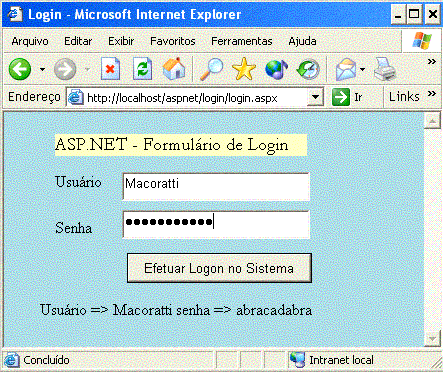
I - Criando um formulário de login
Inicie um novo projeto no Visual Studio.NET com as seguintes características (sinta-se a vontade para alterar a seu gosto.)
|
- Você deverá alterar as
seguintes propriedades dos controles :
Para ajustar os controles você pode usar as opções : Align , Make Same Size , Horizontal spacing , Vertical spacing do menu Format. |
Vamos dar uma espiada no código. Clique na guia - HTML- do editor do Visual Studio e veja o código criado até agora:
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="login.aspx.vb" Inherits="login.WebForm1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <title>Login</title> <meta name="GENERATOR" content="Microsoft Visual Studio.NET 7.0"> <meta name="CODE_LANGUAGE" content="Visual Basic 7.0"> <meta name="vs_defaultClientScript" content="JavaScript"> <meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5"> </HEAD> <body MS_POSITIONING="GridLayout" bgColor="lightblue"> <form id="Form1" method="post" runat="server">
<asp:Label id="Label1" style="Z-INDEX: 101; LEFT: 51px; POSITION: absolute; TOP: 22px" runat="server" Width="252px" Height="22px" Font-Names="Garamond" Font-Size="Medium" BackColor="#FFFFC0">ASP.NET - Formulário de Login</asp:Label> <asp:TextBox id="TextBox1" style="Z-INDEX: 102; LEFT: 118px; POSITION: absolute; TOP: 60px" runat="server" Width="188" Height="29"></asp:TextBox> <asp:Label id="Label2" style="Z-INDEX: 103; LEFT: 51px; POSITION: absolute; TOP: 60px" runat="server" Width="59px" Height="25px">Usuário</asp:Label> <asp:TextBox id="TextBox2" style="Z-INDEX: 104; LEFT: 118px; POSITION: absolute; TOP: 98px" runat="server" Width="188px" Height="29px"></asp:TextBox> <asp:Label id="Label3" style="Z-INDEX: 105; LEFT: 51px; POSITION: absolute; TOP: 106px" runat="server" Width="57px" Height="22px">Senha</asp:Label> <asp:Button id="Button1" style="Z-INDEX: 106; LEFT: 123px; POSITION: absolute; TOP: 141px" runat="server" Width="185px" Height="30px" Text="Efetuar Logon no Sistema"></asp:Button> </form> </body> </HTML> |
Agora observe no código:
Obs: Lembre-se que nos Web Forms os eventos associados aos controles de servidor são levantados no cliente mas enviados (via HTTP post) e tratados no servidor.
Vamos mostrar como usar evento Click do botão de comando. Primeiro vamos inserir um controle Label - lblresposta - no formulário - login.aspx -

Agora clique duas vezes no botão (cmdLogon) - Efetuar Logon no Sistema - e digite o código abaixo no evento Click:
|
Private
Sub
cmdLogon_Click(ByVal
sender As
System.Object,
ByVal
e As System.EventArgs)
Handles cmdLogon.Click lblresposta.Text = "Usuário => " & txtUsuario.Text & " senha => " & txtSenha.Text End Sub |
Pressione F5 e informe o nome do usuário e a senha. A seguir clique no botão de comando e você terá a tela como abaixo:

O resultado é exibido no controle Label incluído no projeto. Vamos agora exibir o resultado em outra página , para isto substitua o código acima pelo código abaixo no evento click do botão de comando - cmdLogon.
|
Private
Sub
cmdLogon_Click(ByVal
sender As
System.Object,
ByVal
e As System.EventArgs)
Handles cmdLogon.Click response.Redirect("Resposta.aspx?txtUsuario=" & txtusuario.text) End Sub |
Este código irá chamar outra página ASP.NET , a página Resposta.aspx , que vamos incluir a seguir , passando o nome do usuário que esta tentando efetuar o logon.
Para incluir o segundo Web Form siga os passos:
|
|
1- No Solution Explorer clique com o botão direito no nome do projeto - login - e escolha - Add|Add Web Form. | |
| 2- Na
janela - Add New Item - selecione Web Form e informe o nome
resposta.aspx clicando a seguir no botão Open. Com isto o Web Form resposta.aspx será incluido no projeto. Agora clique duas vezes no Web Form resposta.aspx e no evento Page Load insira o código abaixo:
|
 |
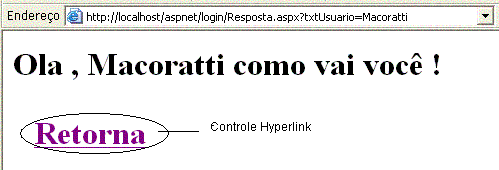
Pronto , agora execute o projeto e informe o nome a senha no formulário clicando a seguir no botão de comando. O resultado deverá ser:
 |
O web Form resposta.aspx é chamado e recebe o parâmetro txtusuario do formulário login.aspx |
Viu como é simples passar
valores para outras páginas usando Web Forms e os controles de
servidor em ASP.NET !!! ![]()
Vamos dar uma incrementada no Web Form resposta.aspx incluindo o controle Hyperlink .
O controle Hyperlink fornece uma forma de criar e gerenciar links em uma página Web permitindo ao usuário navegar através das páginas da aplicação. Podemos definir o código do controle no servidor mudando dinamicamente o texto do link ou página de destino conforme as condições da página. Além disto o controle Hyperlink pode ser usando a vinculação a dados para uma URL de destino.
Inclua o controle Hyperlink na página resposta.aspx e no evento Page_Load da página acrescente o código destacado conforme abaixo:
|
Private
Sub
Page_Load(ByVal
sender As
System.Object,
ByVal
e As System.EventArgs)
Handles
MyBase.Load Response.Write("<h1> Ola , " & Request.QueryString("txtusuario") & " como vai você !") HyperLink1.Text = "Retorna" HyperLink1.NavigateUrl = "http://localhost/aspnet/login/login.aspx" End Sub |
Executando novamente o projeto e, repetindo os passos anteriores , você deverá obter:
 |
Ao clicar
no link - Retorna - iremos executar novamente a página
login.aspx no link :
"http://localhost/aspnet/login/login.aspx" definido na propriedade NavigateUrl do controle Hyperlink. |
Para encerrar a primeira parte deste artigo vamos ver as principais propriedades e eventos dos controles de servidor : TextBox , Button , Label e Hyperlink usados no exemplo acima:
1- TextBox :
| Sintaxe : | Propriedades |
<asp:TextBox id="TextBox1" runat="server" AutoPostBack="True|False" Columns="caracteres" MaxLength="caracteres" Rows="rows" Text="Texto" TextMode="Single | Multiline | Password" Wrap="True|False" /> </asp:TextBox> |
id - informa o nome do controle AutoPostBack - indica se o formulário será enviado via método Post caso ocorra um evento do tipo OnTextChanged Columns - O tamanho do controle em termos de número de caracteres Rows - O número de linhas a exibir quando TextMode for igual a Multiline. Text - O texto inicial a ser exibido. TextMode - Define o comportamento do controle.Podemos ter os valores: - SingleLine - <input type="text"> - Multiline - <input type="textarea"> - Password - <input type="password"> Wrap - indica se vai haver quebra de linha a medida que o usuário digita. |
Eventos:
| OnTextChanged(Sender as Object E As EventArgs) |
| Este evento ocorre quando a propriedade AutoPostBack for definida como True e houver qualquer alteração no texto ocorrendo um Post do formulário. |
2- Label :
| Sintaxe : | Propriedades |
<asp:Label id="Label1" runat="server" Text="Texto" TextMode="Single | Multiline | Password" Wrap="True|False" /> </asp:Label> |
id - informa o nome do controle Text - O texto inicial a ser exibido. Em HTML o texto não permite edição. |
3- TextBox :
| Sintaxe : | Propriedades |
<asp:Button id="Button1" runat="server" Text="Texto" Command="comando" CommandArgument="argumento_comando" /> </asp:Button> |
id - informa o nome do controle Text - O texto inicial a ser exibido. CommandName - O comando associado com o botão. CommandArgument - Fornece argumento extras para o comando ser executado. |
Evento:
| OnClick(Sender as Object E As EventArgs) |
| Este evento ocorre quando o botão é clicado e gera o envio do formulário para o servidor.( vai e volta) |
4- Hyperlink :
| Sintaxe : | Propriedades |
<asp:Hyperlink id="Hyperlink1" runat="server" NavigateUrl="url" Text="HyperlinkTexto" ImageUrl="url_imagem" Target="Window" /> </asp:Hyperlink> |
id - informa o nome do controle NavigateUrl - A URl para o qual o usuário será direcionado. ImageUrl - Define uma imagem que será exibida. Text - O texto inicial a ser exibido. Target - Define em qual janela a URL definida deverá ser aberta. |
Aguardem continuação no artigo - Trabalhando com Controles e Web Forms - II
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: