
![]() ASP .NET - Criando seu primeiro Web Forms
ASP .NET - Criando seu primeiro Web Forms 
Neste artigo vou falar sobre Web Forms ; um nome um tanto 'pomposo' que talvez possa intimidar aos iniciantes ; ledo engano a ideia por trás dos Web Forms e criar um ambiente de desenvolvimento para a Web intuitivo e fácil de usar . Afinal o grande sucesso do Visual Basic deve-se ao fato de ao seu ambiente de desenvolvimento, onde criamos aplicativos arrastando e soltando controles em um formulário.
Pois bem, a proposta dos Web Forms é exatamente esta, e, se você esta familiarizado com o
ambiente de desenvolvimento do VB já saiu na frente pois o
ambiente de desenvolvimento dos Web Forms 'lembra' muito o IDE do
VB.![]()
Se você esta começando agora com ASP.NET deve ler os artigos anteriores(veja os links abaixo) onde eu abordei diversos conceitos básicos sobre ASP.NET:
Os Web Forms são usados para desenhar a interface visual com o usuário de forma semelhante como você faz usando a interface IDE do VB. Sendo que uma página Web Forms pode usar qualquer recurso suportado pelo protocolo HTTP , XML , WML , etc..
Se você já trabalhou com ASP percebeu o quanto fica difícil trabalhar com a interface visual , o código HTML e os scripts com a lógica de programação; no final você acaba sempre obtendo um código todo misturado , o famoso código espagueti.
ASP.NET acaba com isto ; ASP.NET mantém a parte visual separada do código com a lógica da aplicação (regras de negócios), assim você terá dois arquivos : um arquivo aspx com o código da parte visual da página e outro aspx.vb com lógica da aplicação.(código-por-trás - Code-behind).
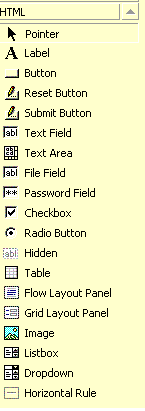
Para criar Web Forms vamos usar controles disponíveis na ToolBox do Visual Studio.NET são eles :
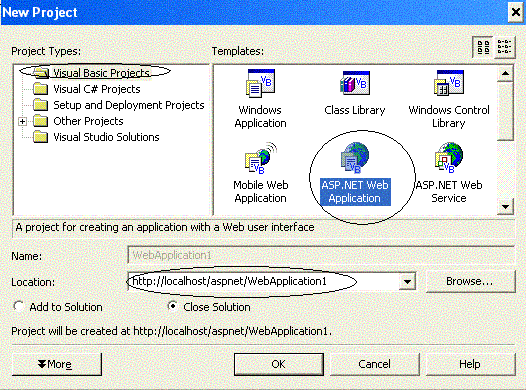
Criando um novo projeto Web Form

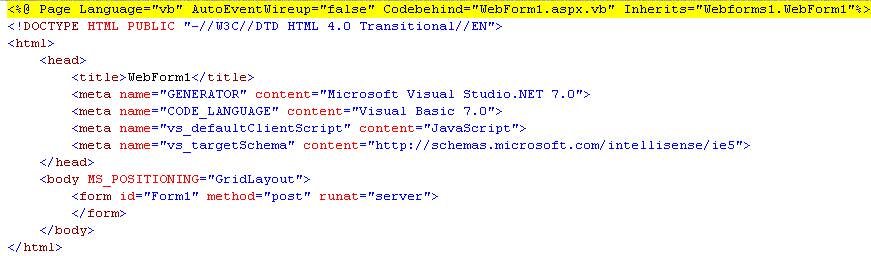
Nas figura abaixo exibimos os controles disponíveis na ToolBox: Html Controls e WebForms Controls , o aspecto inicial do WebForms e os arquivos adicionados ao projeto ASP.NET
 |
 |
|
Vejamos o significado de cada arquivo do projeto ASP.NET :
Se você mudar o modo de visualização da página inicial para HTML irá ver o seguinte código :
 |
Você pode incluir qualquer tag HTML no código acima pois quando você alterar para o modo de Design , suas alterações estarão visíveis.
Como já dissemos acima para trabalhar com Web Forms podemos usar Controles HTML e Controles WebForms.
Qual a diferença ???
Os controles HTML quando incluídos no formulário Web Form não estão disponíveis para o servidor e são tratados como texto comum que é passado diretamente para o Browser ; mas podemos converter os controles HTM em controles HTML de Servidor , assim eles ficarão disponíveis para o servidor.
| Para fazer isto basta incluir o controle HTML na página e a seguir clicar com o botão direito do mouse selecionando a opção - Run As Server Control. |
|
Abaixo temos uma figura onde
exibimos dois controles HTML inseridos em uma página . O
primeiro foi transformado em um controle HTML de servidor e tem
um ícone no canto superior esquerdo ![]() indicando que o controle é um controle
HTML de servidor.
indicando que o controle é um controle
HTML de servidor.
|
| abaixo o código HTML dos dois controles . O código em vermelho representa o controle HTML convertido para o servidor. Perceba a diferença no código: |
|
<INPUT
style="Z-INDEX: 101; LEFT: 21px; WIDTH: 172px;
POSITION: absolute; TOP: 18px; HEIGHT: 25px"
type="text" size="23"
id="Text1" name="Text1"
runat="server"> <INPUT style="Z-INDEX: 102; LEFT: 20px; WIDTH: 165px; POSITION: absolute; TOP: 49px; HEIGHT: 27px" type="text" size="22"></form> |
Criando o seu primeiro Web Form
Agora vamos criar realmente nosso primeiro Web Forms , ou seja , nossa primeira aplicação ASP.NET com Web Forms.
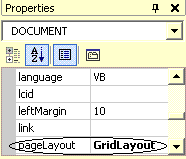
Antes de começar você tem que saber que o Web Form funciona em dois modos : GridLayout (layout de grade) e FlowFlayout (layout de fluxo).
No modo GridLayout os controles podem ser inseridos em posições exatas da página , no modo FlowLayout os elementos estão posicionados relativamente uma ao outro.
| Para alterar o modo de funcionamento defina a propriedade PageLayout do Web Form para GridLayout |  |
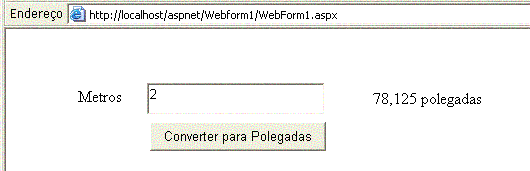
Vamos criar um Web Form com uma página de que faz a conversão de metros para polegadas onde o usuário deverá informar o seu um valor em metros que será convertido em polegadas . É um exemplo simples , mas servirá aos nossos propósitos :
|
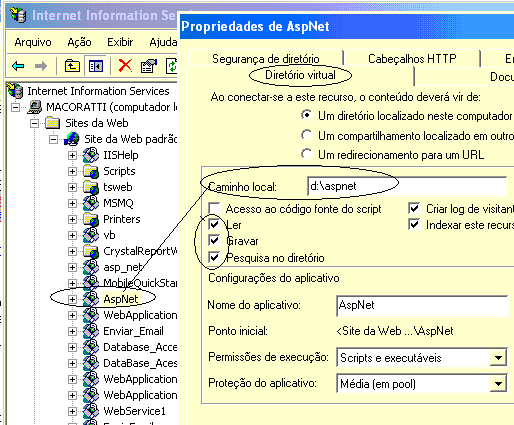
Nota : Eu criei um diretório virtual com
o nome de
aspnet
sob a pasta d:\ (d:\aspnet) vinculada a pasta web padrão. A aplicação será executada acionando a URL : http://localhost/aspnet/Webform1/WebForm1.aspx Assim se você tiver a plataforma instalada basta abrir o seu Navegador e digitar na caixa endereço : :http://localhost/aspnet/Webform1/WebForm1.aspx |
 |
- A primeira coisa que iremos fazer é criar o formulário . Fazemos isto usando os controles Web Forms e arrastando-os para o formulário.
Usaremos um dois controles Label , um TextBox e um Button , conforme abaixo:
 |
Obs: Perceba os ícones indicando que os controles usados são controles de servidor. |
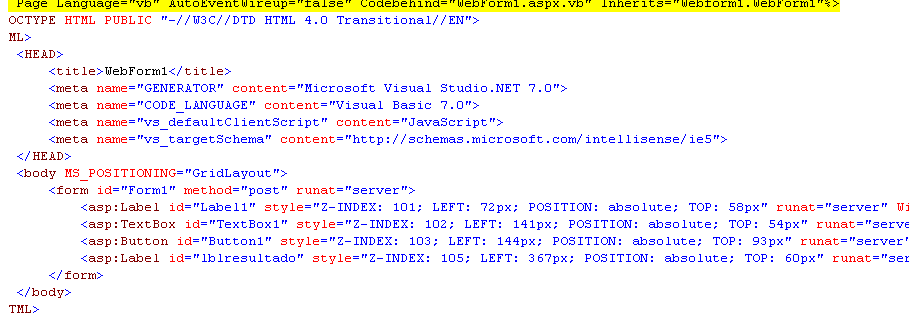
Se você der uma espiada no código irá ver o seguinte :
 |
Nada muito funcional , não é mesmo ???
Vamos dar vida este código, para isto vamos acrescentar um gerenciador de evento associado ao botão Button1. Fazemos isto clicando duas vezes sobre o controle Button (exatamente como no VB).
Depois é só inserir o código que desejamos que seja executado. No nosso caso iremos ter :
|
Private
Sub
Button1_Click(ByVal
sender As
System.Object,
ByVal
e As System.EventArgs)
Handles Button1.Click Dim polegadas As Single polegadas = Val(txtmetros.Text) / 0.0256 lblresultado.Text = polegadas & " polegadas " End Sub |
E o resultado ?? Basta executar o projeto e informar um valor e clicar no botão de comando - Converter para Polegadas - obtendo o resultado em polegadas, veja abaixo :
 |
Como funciona ???
Ao iniciar o seu aplicativo ASP.NET o Internet Explorer será iniciado e o formulário WebForm será exibido.
O servidor cria então uma página HTML com um botão de comando que submeterá o código ao formulário.
Ao clicar no botão a página é transmitida de volta ao servidor , alterada e depois restaurada de volta ao cliente.
Toda vez que ocorrer uma interação do usuário com um controle que disparar um evento este caminho será seguido, do cliente para o servidor e de volta ao cliente.Deu-se a isto o nome de : postback.
Alguns controles WebForms sempre irão causar um postback quando acionados ; outros terão que ser configurados para que tenham o mesmo comportamento.
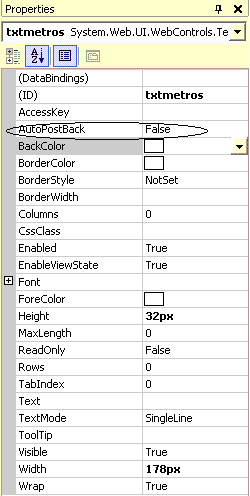
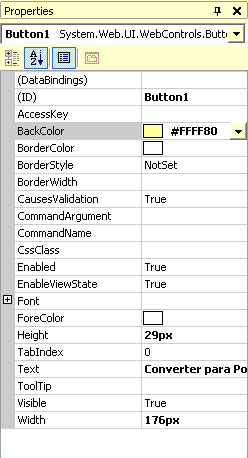
Vamos comparar os controles Web Forms :
 |
-No lado esquerdo temos as propriedades do
controle TextBox : - No lado direito temos as propriedades do controle Button O controle TextBox possui uma propriedade que o controle Button não tem ; a propriedade AutoPostBack O controle Button sempre causará um postback quando acionado Já o controle TextBox , para causar um postback quando acionado deverá ter a propriedade AutoPostBack definida como True. |
 |
Um postback sempre envolve a obtenção de uma nova página do servidor e isto pode fazer com que as coisas fiquem um pouco lentas na sua aplicação.
Por isto a propriedade AutoPostBack dos controles esta ajustada para False de maneira a 'retardar' os eventos de controle até que um controle próprio(Button) inicie um postback. (Você só deve alterar esta propriedade para situações em que realmente precisar.)
Para evitar esta sobrecarga os eventos dos controles se comportam diferentemente de como agem nos formulários Windows. Assim o evento Change do controle TextBox ocorre quando um usuário move para um controle diferente na página depois de modificar a caixa de texto e não como nos formulários Windows , quando este evento ocorre sempre que qualquer tecla seja pressionada.
Pela mesma razão os eventos de Mouse (MouseMove e KeyPress) não estão implementados nos controles WebForms.
Eu reconheço que este artigo não apresenta nenhum exemplo realmente interessante , mas nele abordo os conceitos básicos para que em futuros artigos você não fique 'boiando'. Para encerrar vou falar sobre um a questão :
Qual a diferença entre Visual Basic.NET e ASP.NET ?
Acompanhe a continuação deste artigo em :
Criando seu
primeiro Web Forms II... ![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: