Esta precisando fazer um banco de dados na web ? Fazer
um cadastro de clientes ? Neste artigo eu vou mostrar como podemos inserir dados
em um banco de dados Access usando a ADO.NET via páginas ASP.NET com VB.NET.
![]()
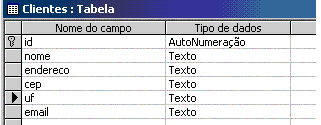
Vou usar um banco de dados que criei para esta finalidade chamado Teste.mdb . Este arquivo possui a tabela Clientes na qual vamos incluir dados. sua estrutura é :
 |
- É uma tabela simples onde usamos uma chave primária no campo id com a propriedade auto-numeração. |
Quando você vai desenvolver uma aplicação para Web deve estar atento as mudanças que ocorrem em relação ao desenvolvimento para o desktop. Quem esta acostumado a usar o Visual Studio com seu IDE integrado para desenvolver aplicações Windows certamente não ia se sentir muito confortável em desenvolver para a Web usando um editor com poucos recursos.
Se você não possui o Visual Studio .NET não
fique triste ! ![]() . Felizmente agora
temos uma ferramenta que facilita
muito o desenvolvimento para Web e que possui uma interface bem parecida com o
IDE do VS. Estou falando do WebMatrix uma ferramenta
grátis (isto mesmo é grátis) que você pode usar
para desenvolver aplicações ASP.NET. Neste artigo eu vou estar usando o
WebMatrix para criar a aplicação que inclui dados na tabela Clientes.
. Felizmente agora
temos uma ferramenta que facilita
muito o desenvolvimento para Web e que possui uma interface bem parecida com o
IDE do VS. Estou falando do WebMatrix uma ferramenta
grátis (isto mesmo é grátis) que você pode usar
para desenvolver aplicações ASP.NET. Neste artigo eu vou estar usando o
WebMatrix para criar a aplicação que inclui dados na tabela Clientes.
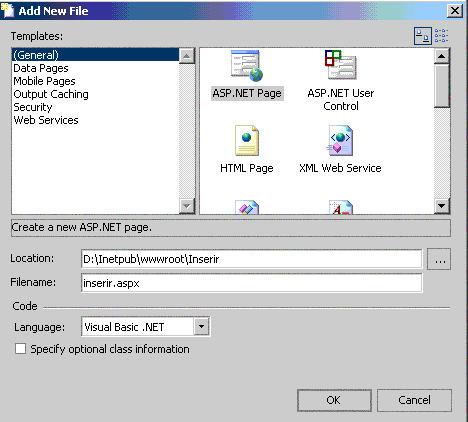
Após fazer o download (www.asp.net ) e instalar o WebMatrix , ao iniciá-lo irá surgir a janela abaixo. Você deverá selecionar um template e o tipo de aplicação que desejar criar.
 |
- Como vamos criar uma
página ASP.NET vou selecionar - General - e
ASP NET Page. - Em location informe o local onde deseja salvar sua página - Em FileName - o nome que deseja dar ao seu arquivo. - Não esqueça de selecionar a linguagem , no nosso caso : VB.NET - Finalmente clique em OK. Pronto será criado um arquivo na pasta : D:\Inetpub\wwwroot\Inserir com o nome : inserir.aspx
|
| O ambiente do WebMatrix é
parecido com o IDE do VS. A esquerda temos a caixa de ferramentas com os
controles que você pode arrastar e soltar na área de trabalho.
A área de trabalho oferece 4 modos de visualização :
|
|
A janela de propriedades dos controles que usamos no projeto exibe as propriedades do controle e permite uma configuração ajustada de cada controle.(Veja abaixo)
|
|
- A
propriedade ID - identifica o controle
- Podemos então configurar o controle atribuindo valores a cada uma de suas propriedades e ver a visualização na área de trabalho no modo Design. |
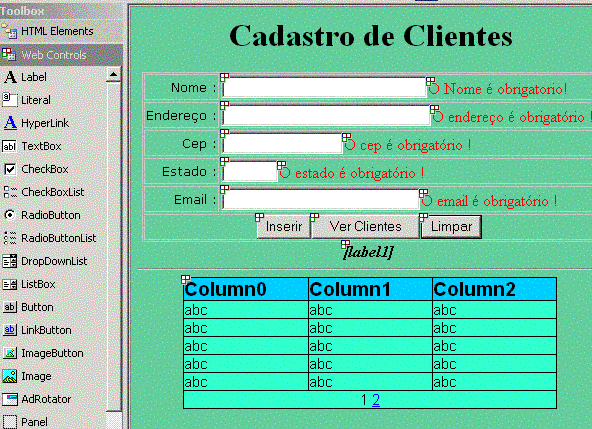
No modo design eu vou criar um formulário com os seguintes componentes , conforme figura abaixo:
Para maiores detalhes sobre a utilização dos controles web e controle para a validação leia em :
|
 |
O código HTML , exibido na guia HTML , esta exibo a seguir. Nele eu estou destacando em negrito o codigo para os controles Web , em azul o código para os controles para validação. O código para o datagrid esta destacado em vermelho.
| <html> <head> <title>ASP.NET - Inserir registros em um banco de dados Access</title> <meta content="ASP Express 3.0" name="GENERATOR" /> </head> <body bgcolor="#66cc99"> <form id="form1" runat="server"> <h1 align="center">Cadastro de Clientes </h1> <div align="center"> <table align="center" border="0"> <tbody> <tr> <td align="right"> <font face="Verdana" size="2">Nome :</font></td> <td> <asp:textbox id="frmnome" runat="server" Width="210px" MaxLength="50"></asp:textbox> <asp:RequiredFieldValidator id="vldnome" runat="server" ControlToValidate="frmnome" ErrorMessage="O nome é obrigatorio" display="dynamic"> O Nome é obrigatorio! </asp:RequiredFieldValidator> <font face="Verdana"><font size="2"></font></font></td> </tr> <tr> <td align="right"> <font face="Verdana" size="2">Endereço :</font></td> <td> <asp:textbox id="frmendereco" runat="server" Width="210px" MaxLength="50"></asp:textbox> <asp:RequiredFieldValidator id="vldendereco" runat="server" ControlToValidate="frmendereco" ErrorMessage="O endereço é obrigataório." display="dynamic"> O endereço é obrigatório ! </asp:RequiredFieldValidator> <font face="Verdana"><font size="2"></font></font></td> </tr> <tr> <td align="right"> <font face="Verdana" size="2">Cep :</font></td> <td> <asp:textbox id="frmcep" runat="server" Width="121px"></asp:textbox> <asp:RequiredFieldValidator id="vldcep" runat="server" ControlToValidate="frmcep" ErrorMessage="O cep é obrigataório." display="dynamic"> O cep é obrigatório ! </asp:RequiredFieldValidator> <font face="Verdana" size="2"></font></td> </tr> <tr> <td align="right"> <font face="Verdana" size="2">Estado :</font></td> <td> <asp:textbox id="frmestado" runat="server" Width="40px" MaxLength="2"></asp:textbox> <asp:RequiredFieldValidator id="vldestado" runat="server" ControlToValidate="frmestado" ErrorMessage="O estado é obrigataório." display="dynamic"> O estado é obrigatório ! </asp:RequiredFieldValidator> <font face="Verdana" size="2"></font></td> </tr> <tr> <td align="right"> <font face="Verdana" size="2">Email :</font></td> <td> <asp:textbox id="frmemail" runat="server" Width="210px" MaxLength="80"></asp:textbox> <asp:RequiredFieldValidator id="vldemail" runat="server" ControlToValidate="frmemail" ErrorMessage="O email é obrigataório." display="dynamic"> O email é obrigatório ! </asp:RequiredFieldValidator> </td> </tr> <tr> <td align="middle" colspan="2"> <p align="center"> <asp:button id="button1" onclick="doInserir" runat="server" Text="Inserir"></asp:button> <asp:Button id="button2" onclick="Exibir" runat="server" Text="Ver Clientes" causesvalidation="false"></asp:Button> <asp:Button id="button3" onclick="limpartextboxes" runat="server" Text="Limpar" causesvalidation="false"></asp:Button> </p> </td> </tr> </tbody> </table> </div> <b><i> <div align="center"><asp:Label id="label1" runat="server"></asp:Label> </div> </i></b> <hr /> <div align="center"> <asp:Datagrid id="MyDataGrid" runat="server" Width="50%" GridLines="Both" cellpadding="0" cellspacing="0" Headerstyle-BackColor="#00CCFF" Headerstyle-Font-Name="Arial" Headerstyle-Font-Size="14" Headerstyle-Font-Bold="true" BackColor="#33FFCC" Font-Name="Arial" Font-Size="11pt" BorderColor="Black" AllowPaging="True" PageSize="5" PagerStyle-Mode="NumericPages" PagerStyle-PageButtonCount="5" PagerStyle-HorizontalAlign="Center" OnPageIndexChanged="Page_Change" visible="false" Font-Names="Comic Sans MS"> <HeaderStyle font-size="14pt" font-names="Arial" font-bold="True" backcolor="#00CCFF"></HeaderStyle> <PagerStyle horizontalalign="Center" pagebuttoncount="5" mode="NumericPages"></PagerStyle> </asp:Datagrid> </div> </form> </body> </html> |
Nota: Os nomes dos controles usados na página são :
Na guia Code temos a exibição do código de script ASP.NET. No código temos as seguintes rotinas :
|
<%@ Page Language="vb" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDb" %> <script runat="server"> Dim nome, endereco, cep, uf, email as string Sub doInserir(Source as Object, E as EventArgs) Dim MySQL as string = "Insert into Clientes (nome, endereco , cep , uf , email ) values (@nome, @endereco ,@cep , @uf , @email)" Dim myConn As OleDbConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:/teste/dados/Teste.mdb") Dim Cmd as New OleDbCommand(MySQL, MyConn) cmd.Parameters.Add(New OleDbParameter("@nome", frmnome.text)) cmd.Parameters.Add(New OleDbParameter("@endereco", frmendereco.text)) cmd.Parameters.Add(New OleDbParameter("@cep", frmcep.text)) cmd.Parameters.Add(New OleDbParameter("@uf", frmestado.text)) cmd.Parameters.Add(New OleDbParameter("@email", frmemail.text)) MyConn.Open() cmd.ExecuteNonQuery MyConn.Close() label1.visible="true" BindData() label1.text = "Os dados foram salvos na base de dados clientes com sucesso !" End Sub Sub Exibir(Source as Object, E as EventArgs) mydatagrid.visible="true" label1.visible="false" BindData End Sub Sub Page_Change(sender As Object, e As DataGridPageChangedEventArgs) mydatagrid.visible="true" MyDataGrid.CurrentPageIndex = e.NewPageIndex BindData End Sub Sub BindData() Dim MySQL as string = "Select * from Clientes order by id" Dim myConn As OleDbConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;" & _ "Data Source=d:/inetpub/wwwroot/dados/Teste.mdb") Dim ds as DataSet=New DataSet() Dim Cmd as New OleDbDataAdapter(MySQL,MyConn) Cmd.Fill(ds,"Clientes") MyDataGrid.Datasource=ds.Tables("Clientes").DefaultView MyDataGrid.DataBind() MyConn.Close() End Sub Sub limpartextboxes(Source as Object, E as EventArgs) Dim myForm As Control = Page.FindControl("form1") Dim ctl As Control For Each ctl In myForm.Controls If ctl.GetType().ToString().Equals("System.Web.UI.WebControls.TextBox") Then CType(ctl, TextBox).Text = "" End If Next ctl End Sub |
1-) Eu estou usando um instrução SQL Insert Into
- Dim MySQL as string = "Insert into Clientes (nome, endereco , cep , uf , email ) values (@nome, @endereco ,@cep , @uf , @email)"
para incluir os dados na tabela clientes. Note que a sintaxe no exige o simbolo @ no inicio dos valores.
2-) A conexão com a fonte de dados é feita usando um provedor OleDB :
Dim myConn As OleDbConnection =
New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:/teste/dados/Teste.mdb")
3-) Defini um objeto Command :
Dim Cmd as New OleDbCommand(MySQL, MyConn)
4-) Passei os parâmetros para o objeto commad
cmd.Parameters.Add(New
OleDbParameter("@nome", frmnome.text))
cmd.Parameters.Add(New OleDbParameter("@endereco", frmendereco.text))
cmd.Parameters.Add(New OleDbParameter("@cep", frmcep.text))
cmd.Parameters.Add(New OleDbParameter("@uf", frmestado.text))
cmd.Parameters.Add(New OleDbParameter("@email", frmemail.text))
5-) Abri a conexão e executei o comando :
MyConn.Open()
cmd.ExecuteNonQuery
Você pode agora testar o script executando o arquivo inserir.aspx no seu navegador . Se você tiver o IIS instalado e configurado corretamente basta chamar o arquivo a partir do seu servidor web padrão : http://localhost/inserir.aspx
Se você não tem o IIS , fique tranquilo , o
WebMatrix fornece um servidor embutido para testar
o seu código. Basta clicar no botão

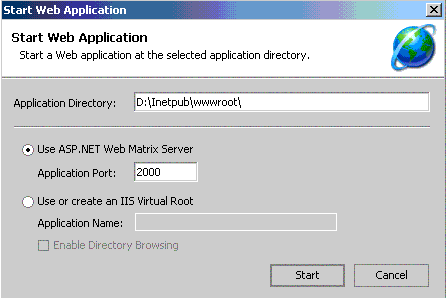
e você vai obter a tela abaixo:
 |
- Nela você
pode escolher entre usar o Servidor IIS
ou o servidor WebMatrix - Apenas informe o diretório da aplicação e a porta - Clique no botão - Start - Pronto sua página deve ser executada. |
Se você fez tudo corretamente vai obter a página da aplicação conforme abaixo. Agora fique a vontade para cadastrar os dados de seus clientes. Você pode expandir a aplicação e adaptar ao seu caso particular : um cadastro de alunos , de produtos , etc..
 |
Aguarde mais artigos sobre ASP.NET e o WebMatrix.
Viu como é simples colocar seus dados na web !!!!
Essa aplicação foi refeita usando o Visual Web Developer 2008 Express Edition e criando um New Web Site com os mesmos recursos.
Pegue o projeto completo aqui: Cadastro_Clientes_MSAccess.zip
Veja o link para a aplicação on-line: http://macoratti.net/CadastroClientes/Default.aspx
José Carlos Macoratti