![]() ASP.NET
2.0 - Inclusão de dados com DetailsView
ASP.NET
2.0 - Inclusão de dados com DetailsView
Veremos neste artigo como é fácil realizar a inclusão de informações em um banco de dados usando o controle DetailsView.
|
|
Nosso objetivo será criar um formulário de cadastro em páginas web que permita incluir informações em tabelas do banco de dados SQL Server 2005 Express. Inicialmente vamos criar a página para cadastrar dados nas Categorias dos produtos. (Irei criar o banco de dados e a tabela usados neste artigo)
| Para acompanhar este artigo você deve possuir os seguintes aplicativos instalados: |
Inicie o Visual Web Developer Express Edition (VWD) e no menu File selecione a opção New Web Site informando o nome cadastrosWeb :
1- Criando o banco de dados e as tabelas
Você pode usar um banco de dados já existente como pode também criar um novo banco de dados e suas tabelas pelo editor do VWD. Vamos usar a segunda opção para mostrar como você pode usar este recurso.
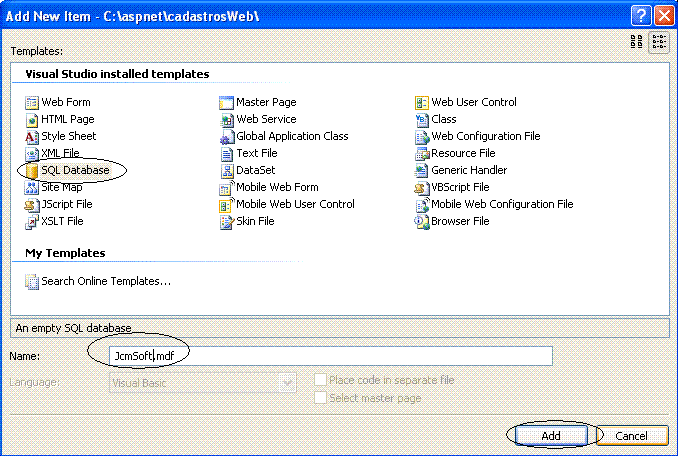
Clique com o botão direito do mouse sobre o nome do projeto na janela Solution Explorer e selecione a opção Add New Item. Na janela assistente selecione SQL Database, informe o nome JcmSoft.mdf (ou qualquer outro a seu gosto) e clique no botão Add;
 |
Na janela DataBase Explorer crie uma nova conexão através do ícone - Conect to Database - apontando para o seu banco de dados recém-criado.
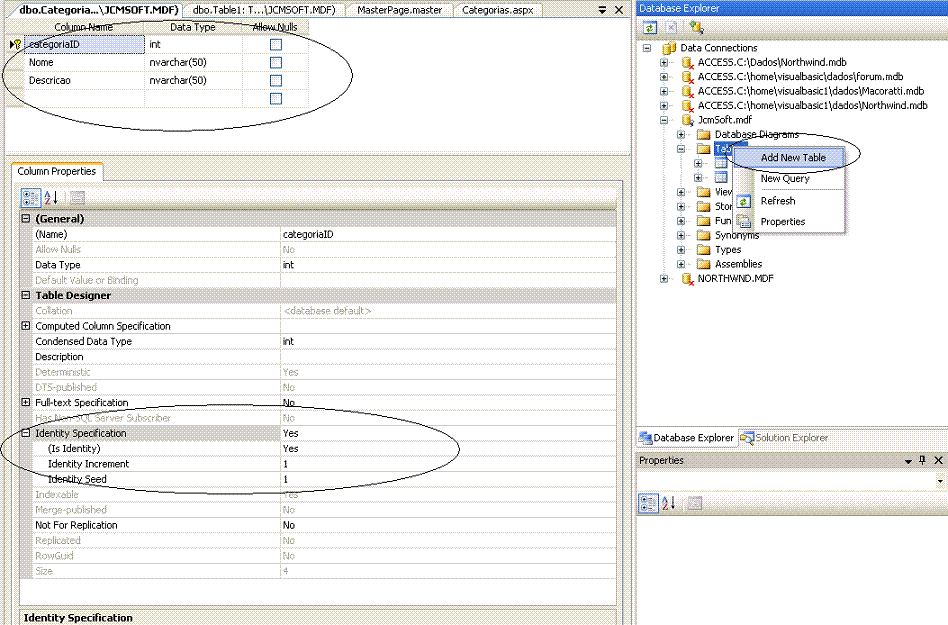
A seguir expanda o objeto JcmSoft.mdf e clique com botão direito do mouse sobre o objeto Table selecionando a opção - Add New Table.
Na janela do editor informe os campos : categoriaID, Nome e Descricao definindo categoriaID como chave primária e como um campo identity.
Ao final salve a tabela com o nome Categorias.
 |
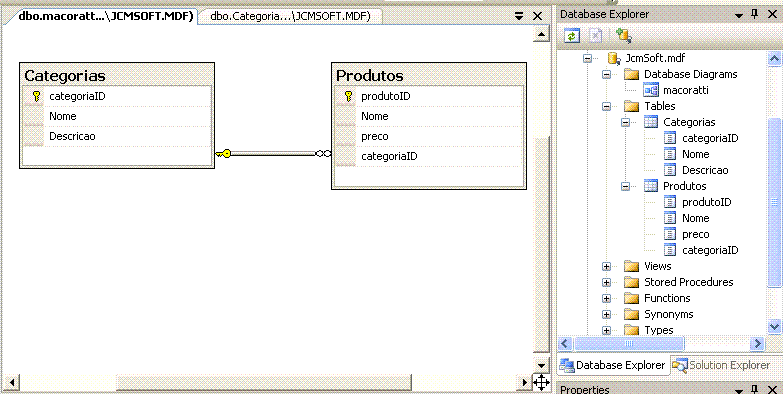
Repita o processo e crie uma tabela chamada Produtos contendo os campos: produtoID, Nome, Preco e categoriaID , definindo produtoID como chave primária e como um campo identity.
Ao final você terá as tabelas Categorias e Produtos. Clique no objeto Database Diagrams, selecione a opção Add New Diagram e defina os relacionamentos conforme a figura abaixo para as tabelas criadas:
 |
2- Criando a Master Page
Vamos incluir uma MasterPage ao projeto clicando com o botão direito do mouse sobre o nome do projeto na janela Solution Explorer e selecionando a opção Add New Item. Na janela do assistente selecione o template MasterPage mantendo o nome padrão e clique em Add.
 |
Nossa master page será bem simples, irá conter apenas um texto e uma linha na parte superior e o contenPlaceHolder na parte inferior;
 |
Iniciaremos agora a criação da página de cadastro das categorias - Categorias.aspx .
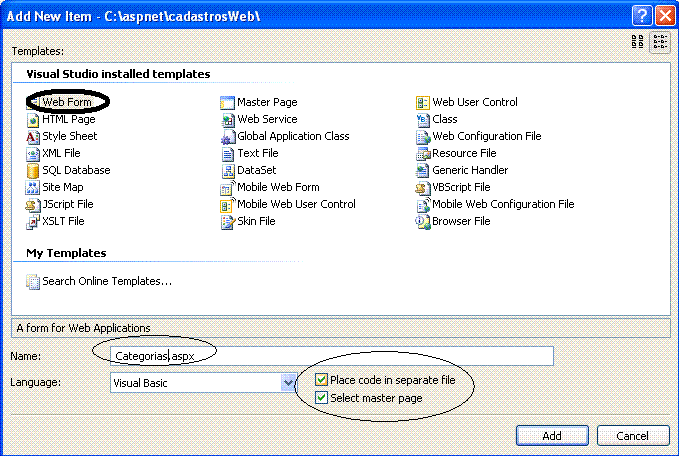
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Item e selecione o template Web Form informando o nome Categorias.aspx e marcando a opção Select master page e Place code in separate file.
 |
 |
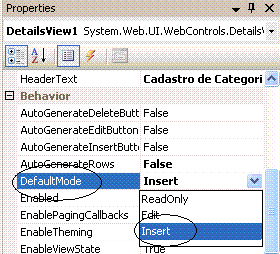
Acesse o formulário Categorias.aspx e inclua um controle DetailsView um controle SqlDataSource e um controle GridView. Antes de iniciar a configuração dos controles selecione o DetailsView e defina a propriedade DefaultMode como Insert de forma que ao carregar a página o modo padrão seja o de inserir dados.
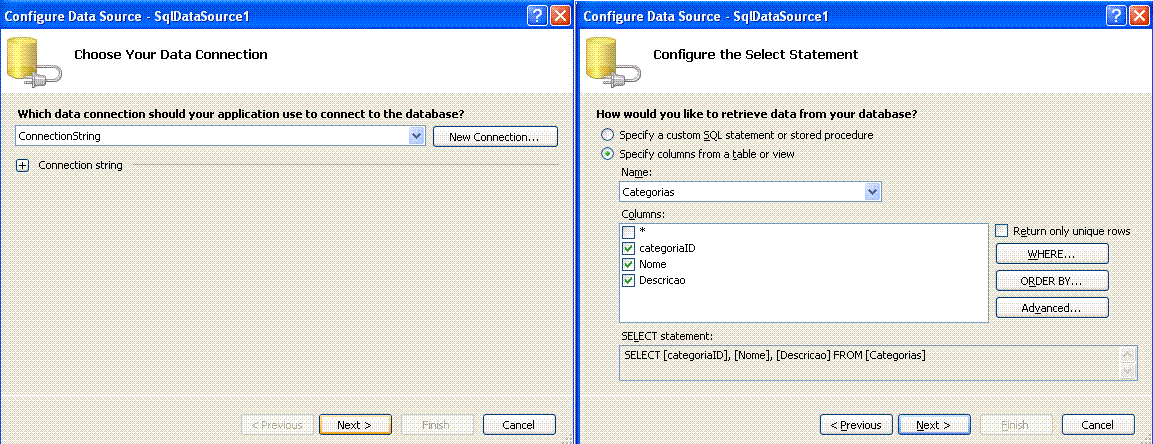
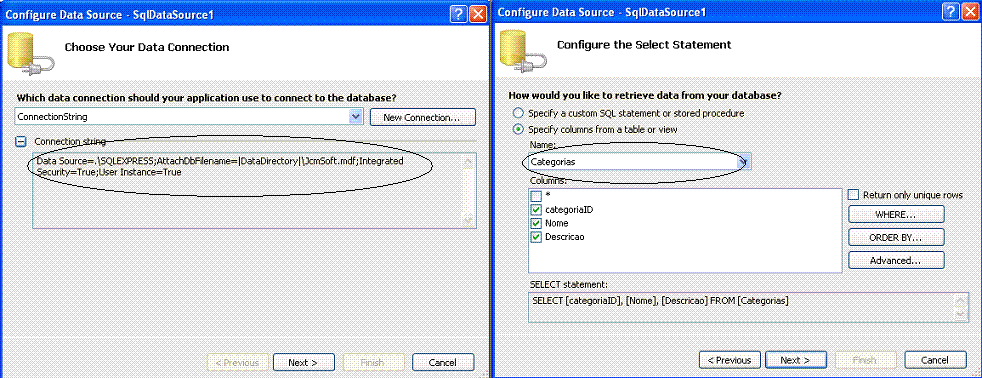
A próxima etapa e configurar o SqlDataSource para que aponte para o banco de dados JcmSoft.mdf criado no início deste artigo. Clique na Smart Tag, e, selecione Configure Data Source , escolhendo em seguida a string de conexão e a tabela Categorias conforme abaixo:
 |
Clique no botão Advanced... e habilite a geração de insert, update e delete bem como o uso da concorrência otimista para que sejam gerados os comandos para incluir dados;
 |
 |
Agora selecione o controle Details View e habilite as opções : Enable Inserting , Enable Editing e Enable Deleting.
| Você
pode personalizar os textos para as opções do controle DetailsView.
Selecione , na Smart Tag, a opção Edit
Fields ,e, em Selected Fields clique em CommandField. Você
terá acesso aos textos exibidos e poderá alterá-los. Deixo este trabalho a
seu encargo, Ok ...
|
Com isso configuramos o controle DetailsView para poder estar inserindo dados na tabela Categorias. Falta configurar o controle GridView para exibir as categorias cadastradas. Para isto vamos usar o mesmo SqlDataSource definido no projeto, somente iremos usar outra consulta pois queremos exibir todos os dados da tabela Categorias.
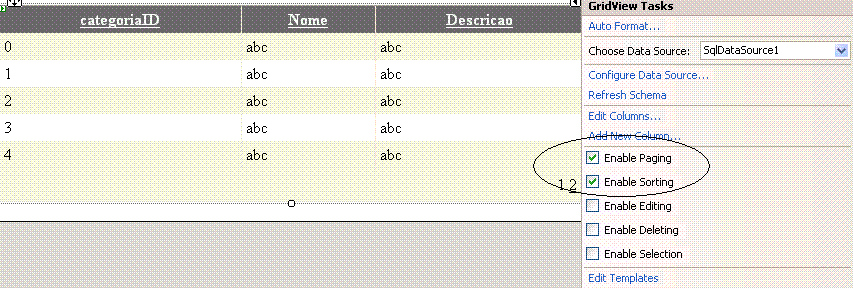
Selecione o controle GridView e, na Smart Tag, selecione a opção Choose DataSource. A seguir selecione a mesma string de conexão que definimos anteriormente e a mesma tabela Categorias. Só isto. Agora basta clicar em Next> e Finish para encerrar.
 |
No controle GridView, em GridView Tasks, habilite a paginação e o ordenamento marcando : Enable Paging e Enable Sorting.
 |
Agora é só
alegria... ![]()
Vamos executar o projeto usando o servidor embutido ASP.NET. Tecle F5 e aguarde... Você deverá obter a seguinte página:

Pegue o projeto completo aqui:
![]() cadastrosWeb.zip
cadastrosWeb.zip
Fica como tarefa a validação dos dados impostados no DetailsView que não foi tratada e que será aborda em um próximo artigo.
Até o
próximo artigo ASP.NET ...
![]()
José Carlos Macoratti