![]() ASP.NET 2.0 - Master Pages:
Conceitos e utilização
ASP.NET 2.0 - Master Pages:
Conceitos e utilização
Outra grande novidade do ASP.NET 2.0 é o recurso chamado Master Pages. Usando Master Pages é possível criar uma página padrão que poderá ser utilizada por você em todo o seu site na web. Usando herança visual podemos definir um página, a Master Pages, como modelo , e, as demais páginas criadas podem herdar a aparência visual da Master Page.
Pode parecer simples mas facilita muito o trabalho de desenvolvimento e manutenção pois qualquer alteração feita na Master Pages se reflete nas demais páginas que herdaram seu comportamento.
Para criar uma Master Page você pode usar o Visual Studio , o Visual Web Developer 2005 (VWD) ou mesmo fazer a declaração na diretiva da página via código. Pode também fazer a definição no arquivo Web.config de forma que todas as páginas já tenham uma Master Page definida.
Para mostrar como usar este recurso eu vou usar o VWD
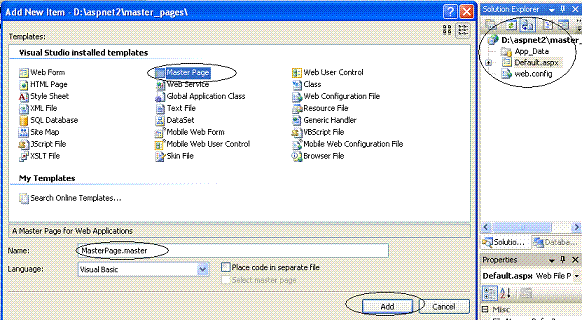
Abra o VWD e crie um novo Web Site no Menu File -> New Web Site. A seguir clique com o botão direito na solução e selecione a opção Add New Item. Na janela Add New Item selecione o template Master Page e clique em Add.
 |
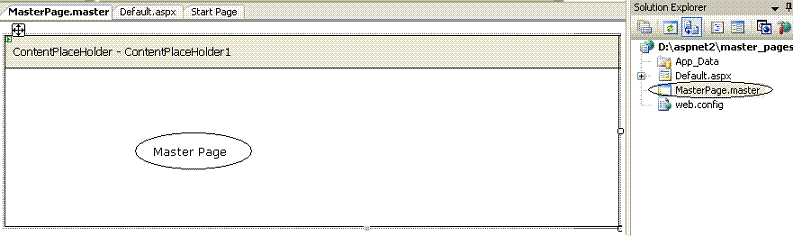
Será incluída no seu projeto uma nova página com a extensão .master chamada MaterPage.master que tem a seguinte aparência:
 |
Se dermos uma espiada no código que foi gerado quando da inclusão da página iremos ver o seguinte código:
|
<%@ Master Language="VB" %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< script runat="server"></ script>< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Untitled Page</title></ head>< body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="ContentPlaceHolder1" runat="server"> </asp:contentplaceholder> </div> </form></ body></ html>
|
Observe a diretiva @Master e o namespace o namespace asp:contentplaceholder definindo um controle ContentPlaceHolder1; é neste local que você irá incluir o conteúdo do seu WebForm e os controles para as demais páginas.
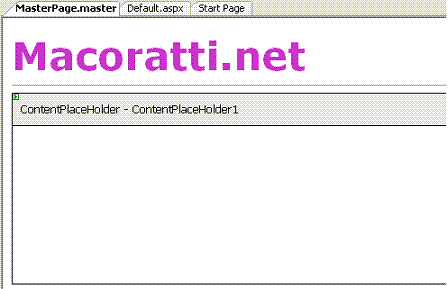
Digite um texto como o mostrado abaixo na Master Page com um linha horizontal. (fique a vontade...)
 |
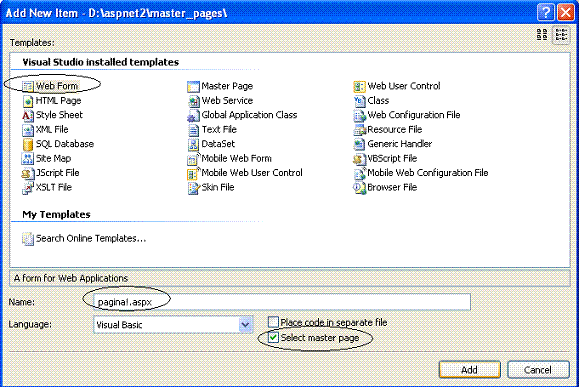
A seguir Clique com o botão direito na solução e escolha a opção Add New Item. Inclua um novo Web Form no seu projeto, fornecendo um nome adequado, e, marcando a opção Select Master Page conforme figura abaixo:
 |
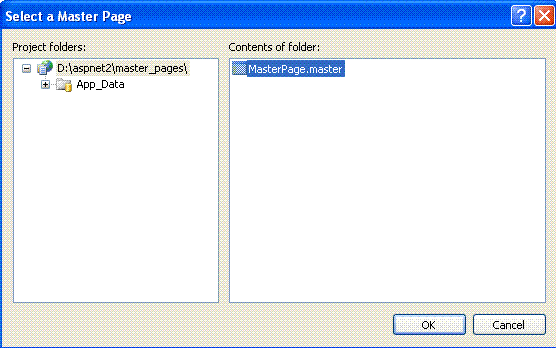
Clique no botão Add e a janela Select Master Page irá surgir. Selecione a Master Page e clique em OK.
 |
Na página que acabou de incluir no projeto e que agora herda da Master Page, insira algum conteúdo conforme abaixo:
 |
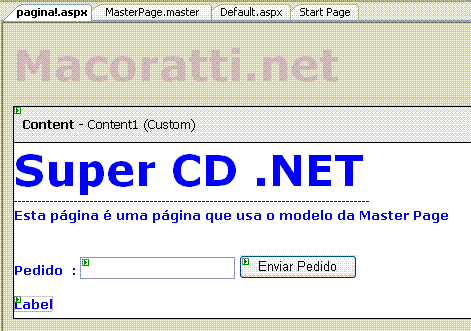
Executando o projeto teremos a exibição da pagina1.aspx conforme figura abaixo:
 |
Se olharmos o código da página pagina1.aspx iremos notar a diretiva MasterPageFile que indica qual o arquivo foi usado como Master Page.
<%@ Page Language="VB" MasterPageFile="~/MasterPage.master" Title="Pagina 1" %>
Vamos criar um projeto mais útil . para isto vamos criar uma Master Page chamada Principal.master e duas páginas filhas chamadas apenas de pagina1.aspx e pagina2.aspx.
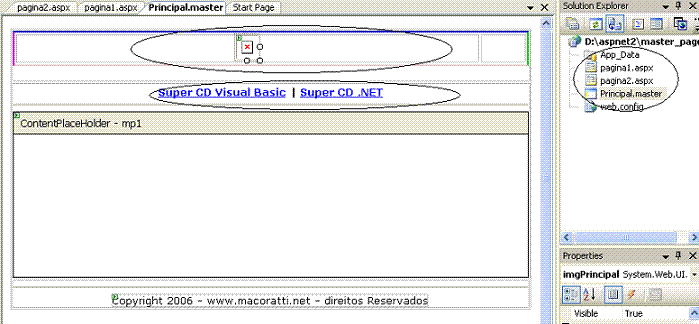
A Master Page terá a seguinte aparência:
 |
O código gerado para esta Master Page chamada Principal.master é o seguinte :
|
<%@ Master Language="VB" %> < html> <head> <title>Usando Master Page</title> <style type="text/css"><!-- BODY {font-family: Verdana; font-size: ; } .borda1 { border-left: thin solid #CC00d0; border-right: thin solid #00CC0E; border-top: thin solid #0000CC; border-bottom: thin solid #EECCD0; } --> </style></ head> <body> <form id="form1" Runat="server"> <table width="100%"> <tr> <td align="Left" valign="Top" width="100%"> <table class="borda1" width="100%"> <tr><td align="Center" valign="Top"> <asp:Image id="imgPrincipal" Runat="server" /> </td> <td align="Left" valign="Middle"> </td> </tr> </table> </td> </tr> <tr> <td align="Center" valign="Top"> <div> <a href="./pagina1.aspx"><span style="font-size: 10pt"><strong>Super CD Visual Basic</strong></span></a> <span style="font-size: 10pt"><strong> | </strong></span> <a href="./pagina2.aspx"><span style="font-size: 10pt"><strong>Super CD .NET</strong></span></a> <span style="font-size: 10pt"></span> <hr> <asp:contentplaceholder id="mp1" runat="server"></asp:contentplaceholder> </div> </td> </tr> <tr> <td align="Center" valign="Top"> <hr> <font Size="2"><asp:Label ID="lblrodape" Text="Copyright 2006 - www.macoratti.net - direitos Reservados" Runat="server" /> </font> </td> </tr> </table> </form> </body></ html> |
| Principal.master |
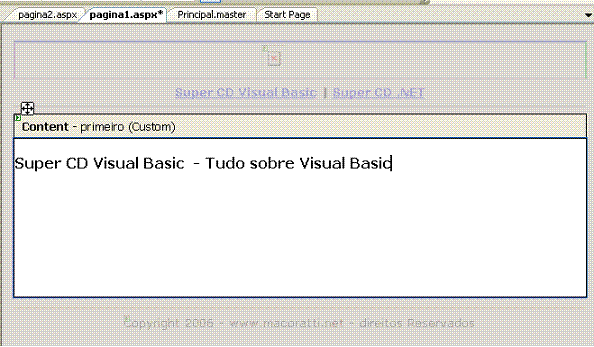
A aparência da página - pagina1.aspx - é exibida abaixo:
 |
E o seu código é dado a seguir:
|
<%@ Page Language="VB" MasterPageFile="Principal.master" Title="Super CD Visual Basic" %> < script language="VB" Runat="server">Sub Page_Load(ByVal Source As Object, ByVal E As EventArgs) Dim lbl As Label = Master.FindControl("lblrodape") lbl.Text = lbl.Text & " <br> www.macoratti.net" Dim Img As Image = Master.FindControl("imgPrincipal") Img.ImageUrl = "supercd.gif" End Sub</ script>< asp:Content ID="primeiro" ContentPlaceHolderID="mp1" Runat="Server"> <br /> <strong>Super CD Visual Basic - Tudo sobre Visual Basic</strong><p> </asp:Content> |
| pagina1.aspx |
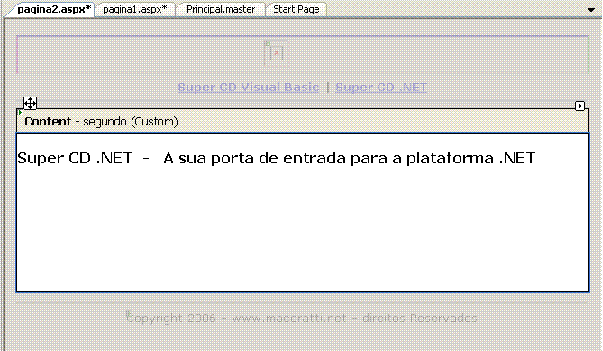
A página - pagina2.aspx - tem o seguinte layout:
 |
Já o seu código é o seguinte:
|
<%@ Page Language="VB" MasterPageFile="~/Principal.master" Title="Super CD .NET" %> < script language="VB" Runat="server">Sub Page_Load(ByVal Source As Object, ByVal E As EventArgs) Dim lbl As Label = Master.FindControl("lblrodape") lbl.Text = lbl.Text & " <br> www.macoratti.net" Dim Img As Image = Master.FindControl("imgPrincipal") Img.ImageUrl = "supernet.gif" End Sub</ script>< asp:Content ID="segundo" ContentPlaceHolderID="mp1" Runat="Server"> <br /> <strong>Super CD .NET - A sua porta de entrada para a plataforma .NET</strong><p> </asp:Content> |
| pagina2.aspx |
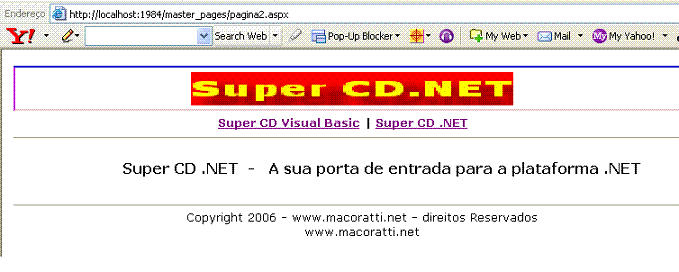
Agora já podemos executar o projeto no IIS ou no servidor o VWD e obteremos o resultado abaixo:
 |
Conforme clicamos nos links das páginas filhas temos a mensagem e as imagens pertinentes carregadas na Master Page conforme mostra a figura acima.
Lembrando mais uma vez que você poderia fazer toda esta configuração usando um editor de textos qualquer o obteria o mesmo resultado.
Aguarde
mais artigos sobre as novas características da ASP.NET 2.0.
![]()
Referências:
José Carlos Macoratti