![]() ASP .NET Web Forms - GridView,
SqlDataSource e DetailsView
ASP .NET Web Forms - GridView,
SqlDataSource e DetailsView
Em meu artigo -
ASP.NET 2.0 - Os novos controles de acesso a dados
- apresentei os novos controles para acesso a dados do ASP.NET 2.0 e no
artigo ASP.NET
2.0 - GridView
mostrei como usar o controle de vinculação de
dados GridView; além do controle GridView temos outros
controles de vinculação de dados que foram introduzidos na nova versão do
ASP.NET; estou falando dos seguintes controles :
Se acompanhou os artigos anteriores você
percebeu como é fácil trabalhar com o componente GridView para exibir
informações de uma fonte de dados. Neste artigo irei introduzir o controle
DetailsView mostrando uma das formas de se utilizar o controle. A estrutura da aplicação será constituída basicamente de duas páginas:
|
 |
Para acompanhar este artigo você vai precisar do Visual Studio (pode usar a versão 2005,2013 ou 2015) ou do Visual Web Developer (pode ser a versão 2005).
Ambos podem ser baixados gratuitamente no site da Microsoft. Neste artigo eu vou usar o Visual Web Developer (VWD) que você pode pegar aqui : http://msdn.microsoft.com/vstudio/express/vwd/.
1- Abra o VWD e crie um novo Web Site no Menu File -> New Web Site. Informe um nome sugestivo para o site.
A seguir clique com o botão direito na solução e selecione a opção Add New Item. Na janela Add New Item selecione o template WebForm informe o nome pagDgv1.aspx clique em Add.
Repita a operação e inclua um novo formulário Web com o nome de PagDetalhes.aspx.
A seguir selecione a página pagDgv1.aspx e inclua um componente GridView efetuando a configuração através do componente SqlDataSource para acessar o banco de dados Northwind e exibir os campos [LastName], [FirstName], e [City] da tabela Employees. O campo EmployeeID será usado como chave primária. (Ver figura abaixo)
 |
O código gerado pelo assistente é mostrado abaixo:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="pagDgv1.aspx.vb" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Usando GridView, SqlDataSource e DetailsView</title> </head> <body> <form id="form1" runat="server"> <div> <span style="font-size: 32pt; color: #6600cc"><span style="font-family: Trebuchet MS"> Macoratti.net -<span style="font-size: 24pt"> </span></span><span style="font-size: 24pt; font-family: Trebuchet MS;"> Exibindo Detalhes<br /> </span></span> <hr> <asp:GridView Runat="server" Id="gvEmployees" DataSourceID="dbNorthwind" DataKeyNames="EmployeeID" AllowPaging="True" _ AutoGenerateColumns="False" Height="264px" Width="388px"> <Columns> <asp:BoundField DataField="FirstName" HeaderText="Nome" /> <asp:HyperLinkField DataTextField="Lastname" DataNavigateUrlFields="EmployeeID" DataNavigateUrlFormatString="pagDetalhes.aspx?id={0}"
HeaderText="Clique aqui para detalhes" /> <asp:BoundField DataField="City" HeaderText="Cidade" /> </Columns> </asp:GridView> <asp:SqlDataSource ID="dbNorthwind" runat="server" SelectCommand="SELECT [EmployeeID], [LastName], [FirstName], [City] FROM [Employees] Order by [city]" ConnectionString="Integrated Security=SSPI;Persist Security Info=False;Initial Catalog=Northwind;User ID=sa;password=;_
Data Source=MACORATI\VSDOTNET">
</asp:SqlDataSource> <br /> <asp:HyperLink ID="HyperLink1" runat="server" Font-Names="Trebuchet MS" NavigateUrl="http://www.macoratti.net"> _ www.macoratti.net -Tudo para .NET (quase...)</asp:HyperLink><br /> </div> </form> </body> </html> |
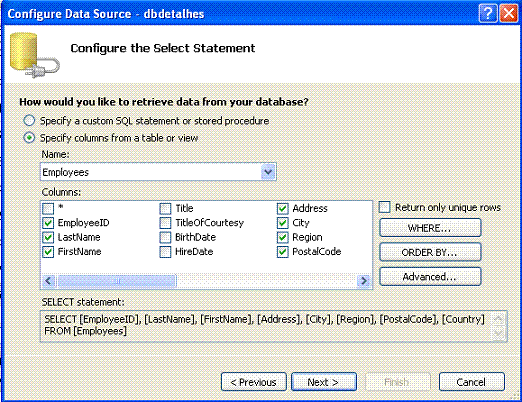
Agora abra a página pagDetalhes.aspx e inclua um controle DetailsView no formulário; Usando a Smart Tag , através da opção - Configure Data Source... - configura um novo DataSource com o nome de dbDetalhes para acessar a tabela Employees do banco de dados Northwind do MSDE.
Acompanhe o assistente e na janela Configure DataSource selecione a tabela Employees e selecione os campos que deseja exibir no controle DetailsView.
 |
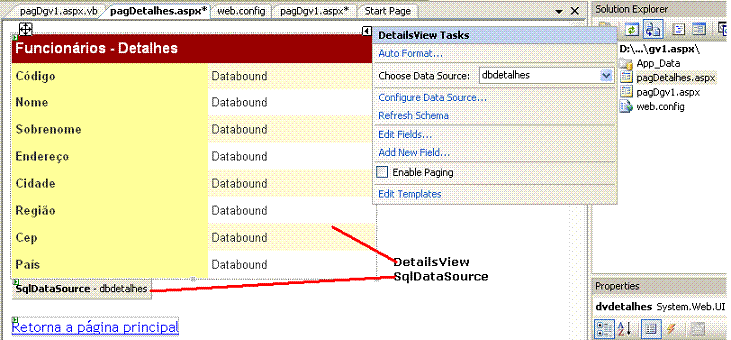
A aparência final do formulário deve ser algo parecido com a figura abaixo:
 |
O código gerado pelo assistente é o seguinte:
<%@ Page Language="VB" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <script runat="server"> </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Detalhes</title> </head> <body> <form id="form1" runat="server"> <div> <asp:DetailsView DataKeyNames="EmployeeID" DataSourceID="dbdetalhes" Headerstyle-Font-Size="12" Font-Names="Arial" Font-Size="10pt" HeaderText="Funcionários - Detalhes" AutoGenerateRows="False" ID="dvdetalhes" runat="server" Height="270px" Width="404px"> <Fields> <asp:BoundField DataField="EmployeeID" HeaderText="Código" ReadOnly="True" /> <asp:BoundField DataField="FirstName" HeaderText="Nome" /> <asp:BoundField DataField="LastName" HeaderText="Sobrenome" /> <asp:BoundField DataField="Address" HeaderText="Endereço" /> <asp:BoundField DataField="City" HeaderText="Cidade" /> <asp:BoundField DataField="Region" HeaderText="Região" /> <asp:BoundField DataField="PostalCode" HeaderText="Cep" /> <asp:BoundField DataField="Country" HeaderText="País" /> </Fields> <HeaderStyle Font-Size="12pt" /> </asp:DetailsView> <asp:SqlDataSource ConnectionString="Integrated Security=SSPI;Persist Security Info=False;Initial Catalog=Northwind;User ID=sa;password=;_ Data Source=MACORATI\VSDOTNET" ID="dbdetalhes" runat="server" SelectCommand="SELECT * FROM [Employees] WHERE ([EmployeeID] = @EmployeeID)"> <SelectParameters> <asp:QueryStringParameter Name="EmployeeID" QueryStringField="id" /> </SelectParameters> </asp:SqlDataSource> <br /> <asp:HyperLink ID="HyperLink1" runat="server" NavigateUrl="http://localhost:1727/gv1.aspx/pagDgv1.aspx" Font-Names=_ "Trebuchet MS">Retorna a página principal</asp:HyperLink></div> </form> </body> </html> |
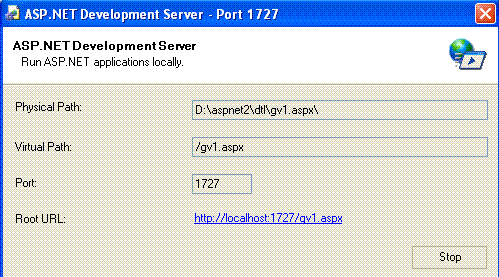
Para testar a aplicação vamos usar o servidor do próprio VWD. Rode a aplicação e inicie o servidor.
Na figura abaixo temos um visão da tela inicial do startup do servidor (para cada máquina os dados de porta serão diferentes)
 |
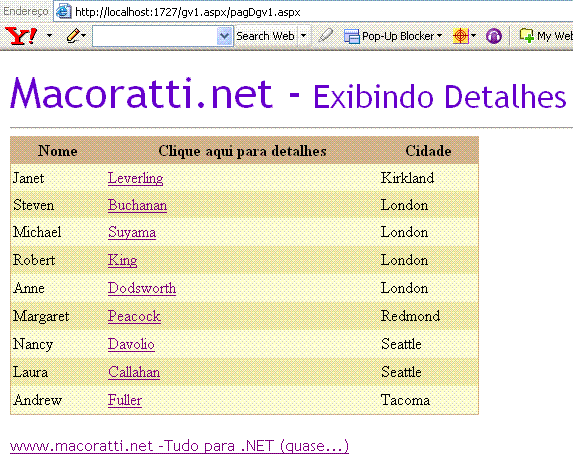
Ao rodar a aplicação será apresentado a página pagDgv1.aspx .
Quando clicarmos no link referente a um sobrenome o controle HyperlinkField (muito parecido com o componente HyperLinkColumn do DataGrid) esta configurado definindo o campo EmployeeID (chave primária) que será passado na url com o nome de id - "pagDetalhes.aspx?id={0}" - definida em DataNavigateurlFormatString.
<asp:HyperLinkField DataTextField="Lastname"
DataNavigateUrlFields="EmployeeID"
DataNavigateUrlFormatString="pagDetalhes.aspx?id={0}"
HeaderText="Clique aqui para detalhes" /> |
 |
A seguir a página de detalhes - pagDetalhes.aspx - exibindo os dados referente ao funcionário selecionado.
A página pagDetalhes.aspx , no controle SqlDataSource , definimos um QueryStringParameter para o SelectParameters que irá receber o valor de EmployeeID passado com o nome de id na página anterior.
A instrução SQL usa o comando Select para selecionar os funcionário com o código (EmployeeID) recebido com o id.
SelectCommand="SELECT * FROM [Employees] WHERE ([EmployeeID] = @EmployeeID)"> <SelectParameters> <asp:QueryStringParameter Name="EmployeeID" QueryStringField="id" /> </SelectParameters> |
Para retornar a página principal usamos o controle HyperLink.
 |
Pegue o código das páginas aqui :
![]() detailsview.zip
detailsview.zip
Até mais ver ...![]()
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: