![]() ASP.NET -
Criando um NotePad para web I
ASP.NET -
Criando um NotePad para web I
Em meu artigo ASP . NET - Usando o Componente FreeTextBox mostrei a utilização do componente FreeTextBox, uma excelente opção para que precisa editar HTML.
Que tal criar o nosso próprio editor de textos para web ?
Pois neste artigo eu mostro como criar um editor de textos bem simples ao estilo do NotePad para web onde poderemos salvar, excluir e editar textos em uma aplicação ASP .NET.
Meu objetivo não é propriamente criar um editor com recursos poderosos de edição e formatação mas mostrar diversas técnicas simples que podem lhe ajudar a desenvolver aplicações para web ASP .NET.
O nosso projeto irá se chamar Super Editor - NotePad - Web e irá ter as seguintes funcionalidades:
Antes de iniciar vejamos algumas telas das principais páginas da aplicação em execução:
 |
 |
|
Página com menu da aplicação web com TreeView |
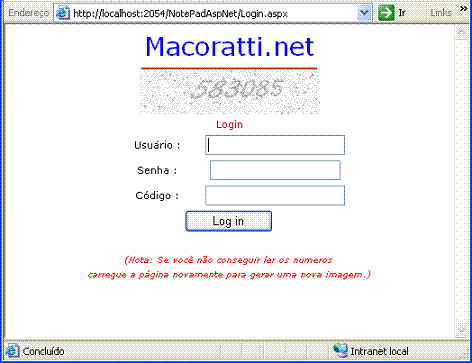
Página de Login com uso do recurso CAPTCHA |
|
|
|
|
Cadastro de um novo usuário com recurso de indicação de senha de fácil dedução - Controle AJAX PasswordStrength |
|
|
|
|
|
Página do Editor de Textos com recursos de Salvar e Editar com GridView. (Somente o usuário com perfil de Administrador poderá excluir textos.) |
|
Preparando o ambiente e os recursos da aplicação
As ferramentas usadas para criar e gerenciar esta aplicação web são :
O banco de dados Anotacoes.mdb e as tabelas Notas e Usuarios poderão ser criados usando o Microsoft Access ou outro recurso. Para saber como criar um banco de dados leia o meu artigo: Criar banco de dados via Código - Access , SQL Server
A estrutura das tabelas Notas e Usuarios é mostrada na figura abaixo:
 |
Vamos criar a aplicação no Visual Web Developer usando o menu File opção New Web Site e informar o nome NotePadAspNet;
Vamos definir a string de conexão com o banco de dados. Em uma aplicação ASP .NET geralmente o banco de dados é colocado em uma pasta especial chamada App_Data, logo a localização do nosso banco de dados deverá ser : ~/App_Data/Anotacoes.mdb
Como estamos acessando um banco de dados Access o provedor usado será um provedor .NET OLEDB : Provider=Microsoft.Jet.OLEDB.4.0;
A string de conexão deverá então ser montada da seguinte forma:
strConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source= " & Server.MapPath("~/App_Data/Anotacoes.mdb")
Iremos armazenar a informação sobre o caminho e sobre o provedor usados para conexão com o banco de dados no arquivo web.config na seção <appSettings>
 |
Defini duas chaves : caminhoBD e conexaoBD através das quais iremos recuperar a informação de cada um dos valores armazenados.
Agora selecione a página Default.aspx e no modo design no menu Table , opção Insert Table , defina uma tabela com 4 linhas e 2 colunas;
 |
Agora vamos definir o leiaute conforme a figura abaixo:
 |
1a linha
- Selecione as duas colunas e clique com o botão direito selecionando a
opção Modify->Merge Cells para mesclar as duas colunas e a seguir
inclua o texto Macoratti.net; 2a linha - Repita a operação para mesclar as duas colunas e insira o texto: Super Editor - NotePad - Web; 3a. linha - Na primeira coluna inclua um controle TreeView e na segunda coluna inclua um controle Image; 4a linha - Iremos incluir um controle SiteMapDataSource após definição do arquivo web.sitemap; |
Antes de usar o controle SiteMapDataSource vamos incluir um novo item no projeto. No menu WebSite , opção Add New Item , selecione o item Site Map na janela Templates e aceite o nome padrão Web.sitemap;
 |
Vamos definir as opções que iremos exibir no menu no arquivo Web.sitemap da seguinte forma:
|
<? xml version="1.0" encoding="utf-8" ?>< siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >< siteMapNode url="" title="Menu">< siteMapNode url="Login.aspx" title="Login" description="" />< siteMapNode url="novoUsuario.aspx" title="Cadastro" description="" />< siteMapNode url="Principal.aspx" title="Editor" description="" /></ siteMapNode></ siteMap> |
Após esta definição selecione o controle TreeView e em TreeView Tasks selecione a opção <New Data Source>
 |
 |
Na janela Choose a Data Source Type selecione Site Map e aceite o nome padrão SiteMapDataSource e clique em OK;
Pronto as opções do menu já deverão ser visíveis no controle TreeView; (Existem outras configurações que você pode fazer como definir checkboxes, alterar a cor da linha, inibir a exibição de linhas, etc...)
Vamos criar uma pasta chamada Imagens no projeto.
Clique com o botão direito do mouse sobre o nome do projeto e selecione a opção Add New Folder;
Em seguida digite o nome Imagens para a pasta; Para incluir uma imagem na pasta clique sobre ela e selecione a opção Add Existing Item;
Agora vamos atribuir a imagem ao controle Image da página; Selecione o controle Image e na janela de propriedades localize ImageUrl e clique sobre ela;
Na janela Select Image , escolha a pasta Imagens e selecione a imagem desejada;
 |
Pronto , com isso terminamos a criação da página Default.aspx que será apresentada quando a aplicação web for executada.
No próximo artigo irei mostrar como criar a página de login para autenticar o usuário com nome e senha e usar o recurso CAPTCHA.
Veja a continuação : ASP.NET - Criando um NotePad para web II
Até lá...
![]()
Referências:
José Carlos Macoratti