![]() ASP.NET
- Usando o FreeTextBox
ASP.NET
- Usando o FreeTextBox
Se você já precisou usar o recurso de edição de textos em páginas web com recursos de formatação já sabe que a tarefa não trivial, não é mesmo...
Nada como encontrar aquele controle pronto que atende exatamente as suas necessidades. O FreeTextBox e o FCKeditor são dois controles que podem ser usados para realizar edição de texto em projetos Web possuindo bons recursos de formatação.
Eles se integram facilmente a plataforma .NET e podem ser baixados gratuitamente dos seguintes sítios:
Neste artigo eu mostro como você pode usar o componente FreeTextBox em sua aplicações ASP .NET. (Em outro artigo vou falar do componente FCKEditor)
Usando o FreetextBox
O FreeTextBox é um editor HTML que a partir da versão 3.0 trouxe todos os seus recursos contidos no arquivo FreeTextBox.dll, então, basta você referenciar este arquivo no seu projeto e incluir a seguinte declaração na sua página ASP .NET:
<%@ Register TagPrefix="FTB" Namespace="FreeTextBoxControls" Assembly="FreeTextBox" %>
Agora para usar o controle basta referenciar o controle na página, entre as tags <form runat="server"> da seguinte forma:
<FTB:FreeTextBox id="FreeTextBox1" runat="Server" />
Abra o Visual Web Developer 2005 e crie um novo web site usando template ASP .NET web site com o nome uFreeTextBox;
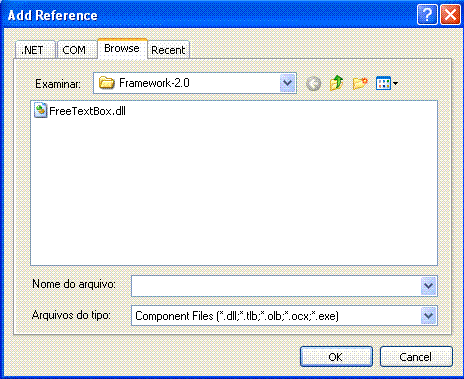
Em seguida faça uma referência no seu projeto ao arquivo FreeTextBox.dll clicando com o botão direito do mouse sobre o nome do projeto e selecionando a opção Add Reference;
Na janela Add Reference localize onde instalou o componente e selecione o arquivo clicando em OK;

Você pode criar uma referência para o FreeTextBox na ToolBox da seguinte forma:
Abra a ToolBox;
Clique com o botão direito a ToolBox e selecione a opção Add tab;
Em seguida informe o nome desejado , no caso FreeTextBox;
Agora clique com o botão direito do mouse sobre o nome FreeTextBox e selecione a opção Choose Items;
Em seguida na janela Choose ToolBox Items selecione o arquivo FreeTextBox.dll;
Ao final você deverá ver na ToolBox o componente FreeTextBox que poderá ser usado simplesmente arrastando e soltando no seu projeto. (O componente ImageGallery também aparece na ToolBox junto com o FreeTextBox e serve para efetuar download de imagens que irei abordar em outro artigo.)
A seguir a selecione a página Default.aspx e inclua o código destacada abaixo nesta página :
|
<% @ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %><%@ Register TagPrefix="FTB" Namespace="FreeTextBoxControls" Assembly="FreeTextBox" %> <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html xmlns="http://www.w3.org/1999/xhtml" >< head runat="server"> <title>Untitled Page</title></ head>< body> <form id="Form1" runat="server"><FTB:FreeTextBox id="FreeTextBox1" ToolbarLayout="paragraphmenu,fontsizesmenu;bold,italic,underline| bulletedlist,numberedlist" runat="Server" /> </form> </ body></ html> |
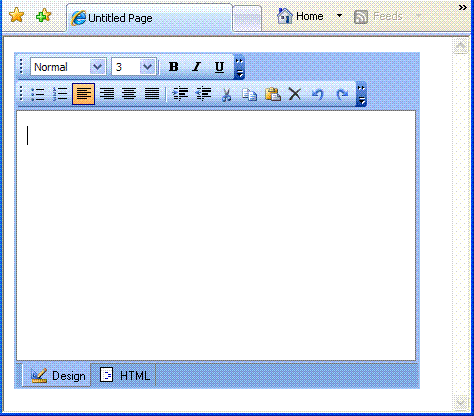
O modo Design irá exibir a seguinte interface:

Executando o projeto teremos:

Podemos configurar o FreeTextBox de diversas formas usando a janela de propriedades , na página .aspx ou via código.
No exemplo a seguir eu estou usando o evento Load
da página Default.aspx para definir a barra de ferramentas do componente na
página:
|
Imports FreeTextBoxControls
Inherits System.Web.UI.Page Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load Dim toolbar1 As New Toolbar() toolbar1.Items.Add( New ParagraphMenu())toolbar1.Items.Add( New FontSizesMenu())FreeTextBox1.Toolbars.Add(toolbar1) Dim toolbar2 As New Toolbar()
toolbar2.Items.Add( New Italic())toolbar2.Items.Add( New Underline())toolbar2.Items.Add( New ToolbarSeparator())toolbar2.Items.Add( New BulletedList())toolbar2.Items.Add( New NumberedList())
End Sub End Class |
No nosso exemplo, para exibir mais opções inclua os valores na propriedade ToolbarLayout , os valores válidos são:
ParagraphMenu, FontFacesMenu, FontSizesMenu, FontForeColorsMenu, FontForeColorPicker, FontBackColorsMenu, FontBackColorPicker, Bold, Italic, Underline, Strikethrough, Superscript, Subscript, InsertImageFromGallery, CreateLink, Unlink, RemoveFormat, JustifyLeft, JustifyRight, JustifyCenter, JustifyFull, BulletedList, NumberedList, Indent, Outdent, Cut, Copy, Paste, Delete, Undo, Redo, Print, Save, ieSpellCheck, StyleMenu, SymbolsMenu, InsertHtmlMenu, InsertRule, InsertDate, InsertTime, WordClean, InsertImage, InsertTable, EditTable, InsertTableRowBefore, InsertTableRowAfter, DeleteTableRow, InsertTableColumnBefore, InsertTableColumnAfter, DeleteTableColumn, InsertForm, InsertForm, InsertTextBox, InsertTextArea, InsertRadioButton, InsertCheckBox, InsertDropDownList, InsertButton, InsertDiv, InsertImageFromGallery, Preview, SelectAll, EditStyle.
Alterando a declaração do componente na propriedade ToolBarLayout na página ASPX para:
<FTB:FreeTextBox id="FreeTextBox1" ToolbarLayout="paragraphmenu,fontsizesmenu;bold,italic,underline|bulletedlist,numberedlist, JustifyLeft, JustifyRight, JustifyCenter, JustifyFull, NumberedList, Indent, Outdent, Cut, Copy, Paste, Delete, Undo, Redo" runat="Server" Height="250px" Width="400px" />Iremos Obter:

|
Nota: Se você for usar o componente para enviar mensagens não esqueça de desabilitar o ValidateRequest definindo na página ASPX o seu valor como false: <%@
Page Language="VB"
AutoEventWireup="false"
CodeFile="Default.aspx.vb"
Inherits="_Default"
validateRequest="false"
%> |
Todas essas informações foram obtidas a partir do arquivo Readme.txt que vem com o download.
Finalizando podemos disser que o FreeTextBox é uma opção que deve ser considerada quando você precisa formatar textos HTML em sua aplicação ASP.NET.
Até o
próximo artigo...
![]()
José Carlos Macoratti