![]() ASP.NET -
Criando um NotePad para web II
ASP.NET -
Criando um NotePad para web II
Esta é a segunda parte do meu artigo ASP.NET - Criando um NotePad para web I e continuando vou mostrar como criar a página de Login : Login.aspx.
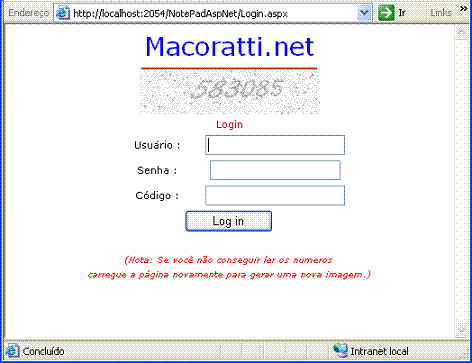
Apenas para lembrar temos abaixo a página principal Default.aspx e a página de Login, Login.aspx :
 |
 |
|
Página com menu da aplicação web com TreeView |
Página de Login com uso do recurso CAPTCHA |
A página de Login apresenta as seguintes funcionalidades:
Para começar abra o projeto iniciado no artigo anterior e inclua um novo WebForm a partir do menu WebSite -> Add New Item com o nome Login.aspx;
Agora vamos criar a página de Login incluindo os seguintes componentes a partir da ToolBox:
<table
class="titulo">
<tr><td>Macoratti.net</td></tr>
</table>
<img src="JpegImage.aspx" />
<p>
<em class="aviso">(Nota:
Se vocˆ nÆo conseguir ler os numeros <br>
carregue a p gina novamente para gerar uma nova imagem.)</em>
</p>
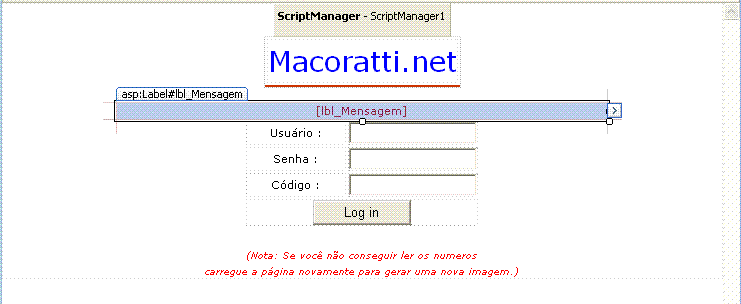
O resultado final deverá ser o leiaute apresentado na figura abaixo:
 |
A funcionalidade da validação usando imagem usando
CAPTCHA eu já expliquei no artigo :
ASP .NET - Usando
validação por imagem - CAPTCHA
O recurso foi usado na página de Login exatamente como foi explicado no
artigo.
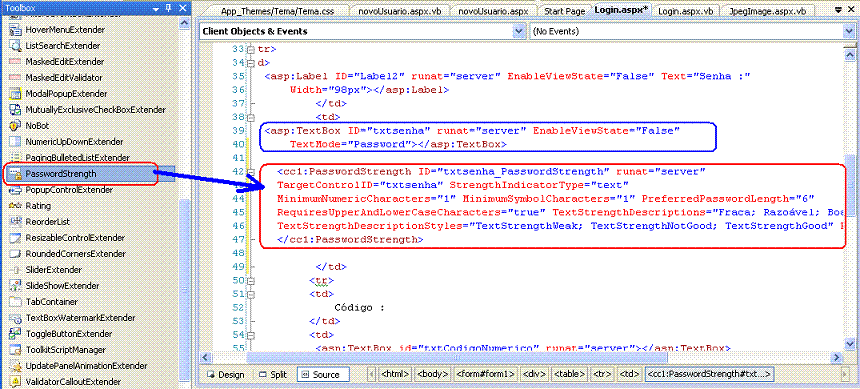
Altere para o modo Source e a partir da ToolBox, guia AJAX ToolKit 3.5 arraste e solte , logo abaixo do controle TextBox - txtSenha , o componente PasswordStrength;
 |
Esse componente será usando para dar uma indicação visual ao usuário do texto da senha informado no TextBox - txtSenha informando se a senha é fraca , razoável ou boa ele trabalha com conjunto com um arquivo .css para modelar o modo de apresentação desta informação. Vejamos configurar este componente.
A seguir temos o trecho do código referente ao controle TextBox(txtSenha) e ao componente PasswodStrength na página Login.aspx:
| . . . . . . . . <td> <asp:TextBox ID="txtsenha" runat="server" EnableViewState="False" TextMode="Password"></asp:TextBox> <cc1:PasswordStrength ID="txtsenha_PasswordStrength" runat="server" TargetControlID="txtsenha" StrengthIndicatorType="text" MinimumNumericCharacters="1" MinimumSymbolCharacters="1" PreferredPasswordLength="6" RequiresUpperAndLowerCaseCharacters="true" TextStrengthDescriptions="Muito Fraca; Fraca; Razoavel; Boa ; Muito Boa" TextStrengthDescriptionStyles="Muito Fraca; Fraca; Razoavel; Boa; Muito Boa" PrefixText="Segurança: "> </cc1:PasswordStrength> </td> ...... |
A primeira coisa que devemos fazer é informar sobre qual controle o componente PasswordStrenght irá no caso o controle txtSenha configurando a propriedade TargetControlID com o nome do controle que no caso será: TargetControlID="txtsenha"
A seguir definimos o tipo de indicador usado , no caso , estamos usando o tipo Text : StrengthIndicatorType="Text" outra possibilidade é BarIndicator que exibe a informação em uma barra de progresso.
A seguir temos as seguintes definições::
|
.Muito Fraca{ background-color: #FF0000; } .Fraca { background-color: #FFFFB7; } .Razoavel { background-color: #00FFFF; } .Boa { background-color: #00CCFF; } .Muito Boa{ background-color: #0033CC; }
|
 |
 |
Com estas definições teremos o componente funcionando corretamente para exibir a informação do nível de segurança da senha informada pelo usuário na caixa de texto txtSenha.
Vamos agora ao código que irá efetuar a verificação e autenticação do usuário bem como a validação por imagem CAPTCHA.
Primeiro definimos os namespaces usados:
Imports
System.DataA seguir definimos uma variável para gerar os caracteres de forma randômica:
' cria um codigo aleatorio que sera arrmazenado na
sessÆo
No evento Load da página temos o código a seguir:
|
Protected
Sub Page_Load(ByVal
sender As
Object,
ByVal e
As System.EventArgs)
Handles
Me.Load
If Not Me.IsPostBack Then Me.Session("CaptchaImageText") = GeraCodigoAleatorio() Else verificaCaptcha() End If End Sub |
A seguir o código da função GeraCodigoAleatorio() que irá retornar um texto contendo 7 caracteres aleatórios que irão gerar a imagem;
|
Private Function GeraCodigoAleatorio() As String' Retorna uma string de sete digitos aleatorios Dim s As String = "" For i As Integer = 0 To 6 s = [String].Concat(s, Me.random.[Next](10).ToString()) Next Return sEnd Function |
A função verificaCaptcha() que irá verificar se o código informado pelo usuário no TextBox txtCodigoNumerico.text é igual a imagem exibida;
|
Private Function verificaCaptcha() As Boolean '' If Me.txtCodigoNumerico.Text = Me.Session("CaptchaImageText").ToString() Then ' exibe uma mensagem de aviso Me.lbl_Mensagem.Text = "C¢digo Correto." Return True Else 'exibe uma mensagem de erro Me.lbl_Mensagem.Text = "Código Incorreto." '' ' limpa a entra e cria um novo codigo aleaorio Me.txtCodigoNumerico.Text = "" Me.Session("CaptchaImageText") = GeraCodigoAleatorio()Return False End If End Function
|
E finalmente o código associado ao evento Click do botão Log In que irá efetuar a autenticação do usuário , senha e validação CAPTCHA;
Após obter o caminho e o provedor do arquivo de configuração fazemos a conexão com o banco de dados e selecionamos da tabela Usuarios o usuário com o nome informado. A seguir verificamos o nome , a senha e em seguida a validação do código numérico informado;
|
Protected Sub Btn_Login_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles Btn_Login.ClickDim conn As New OleDbConnection Dim ConexaoCmd As New OleDbCommand Dim Usuarios As OleDbDataReader '' 'obtem o caminho e a string de conexÆo a partir do arquivo de configura‡Æo Dim caminhoBD As String = ConfigurationManager.AppSettings("caminhoBD") Dim conexaoBD As String = ConfigurationManager.AppSettings("conexaoBD") '' If Me.txtusuario.Text = "" Or Me.txtsenha.Text = "" Then Me.lbl_Mensagem.Text = " Informe o nome do usu rio e a senha. " txtCodigoNumerico.Text = ""Exit Sub End If '' conn.ConnectionString = conexaoBD & Server.MapPath(caminhoBD) ConexaoCmd.Connection = conn '' 'seleciona o usu rio da base de dados pelo nome informadoConexaoCmd.CommandText = "select * from Usuarios where Nome = '" & txtusuario.Text & "'" '' Tryconn.Open() Usuarios = ConexaoCmd.ExecuteReader(Data.CommandBehavior.CloseConnection) Catch ex As Exception'ocorreu um erro ao acessar o banco de dados Me.lbl_Mensagem.Text = "Ocorreu um erro ao acessar os dados dos usu rios." Me.lbl_Mensagem.Text = Me.lbl_Mensagem.Text & vbCrLf & ex.Message Exit Sub End Try While Usuarios.Read If String.Compare(Usuarios("Nome"), Me.txtusuario.Text) = 0 Then ' o usu rio existe ' vamos verificar a senha If String.Compare(Usuarios("senha").ToString, Cripto.geraHash(Me.txtsenha.Text.Trim())) <> 0 Then ' senha nao confere Me.lbl_Mensagem.Text = "Senha Inv lida" txtCodigoNumerico.Text = ""Usuarios.Close() Exit Sub Else 'senha confere vamos verificar o captcha If verificaCaptcha() Then ' o usuario e a senha sÆo validos, ' vamos salvar na sessÆo e redirecionar ' para a pagina principal Session.Add( "uNome", Usuarios("Nome").ToString)Session.Add( "uID", Usuarios("usuarioID"))Session.Add( "uPerfil", Usuarios("perfil"))Usuarios.Close() Response.Redirect( "Principal.aspx")Exit Sub Else Exit Sub End If End If End If
txtCodigoNumerico.Text = ""Exit Sub End While
txtCodigoNumerico.Text = ""End Sub |
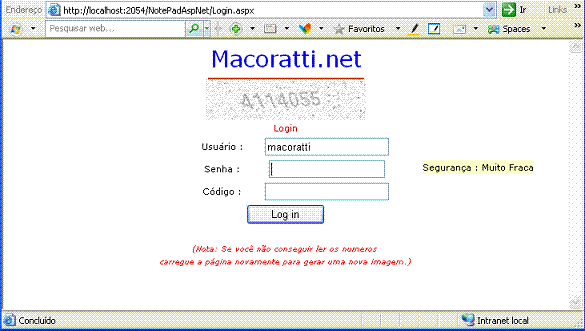
Executando o projeto e indo para página de Login teremos:

No próximo artigo irei mostrar a criação da página para Cadastrar( novoUsuario.aspx) um novo usuário.
Veja a continuação do artigo em : ASP.NET - Criando um NotePad para web III
Até lá...
![]()
José Carlos Macoratti