![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - IX
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - IX
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a oitava parte do artigo vamos consumir o método HTTP DELETE da Web API que permite excluir um contato.
 |
Consumindo uma WEB API - Método DELETE
Para consumir o método DELETE da API vamos criar um método Action Delete no controlador ContatosController que vai permitir excluir os dados de um contato usando o método Delete() da Web API.
Para isso teremos que criar o método Delete:
- Delete(int? id) - HttpGet - Que vai excluir um contato com o id informado;
1 - Delete(int? id) - HttpGet
public ActionResult Delete(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } ContatoViewModel contato = null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/");
//HTTP DELETE
var deleteTask = client.DeleteAsync("contatos/" + id.ToString());
deleteTask.Wait();
var result = deleteTask.Result;
if (result.IsSuccessStatusCode)
{
return RedirectToAction("Index");
}
}
return View(contato);
}
return View(contato);
}
|
No código acima verificamos se o id informado não é null e enviamos uma requisição DELETE para URI definida da nossa web api usando o método DeleteAsync() passando o endpoint e o id do contato.
Aqui não vamos criar uma view mas iremos definir o código que solicita a confirmação da exclusão do contato na view Index.cshtml incluindo a linha de código azul conforme abaixo:
@model IEnumerable<Mvc5_Contatos.Models.ContatoViewModel>
@{
ViewBag.Title = "Index";
}
<h2>Relação de Contatos</h2>
@using (Html.BeginForm("Search", "Contatos", FormMethod.Get))
{
<input type="text" name="nome"/>
<input type="submit" name="submit" value="Procurar" />
}
<p>
@Html.ActionLink("Criar Novo Contato", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Telefone)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Telefone)
</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ContatoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ContatoId },
new { onclick = "return confirm('Deseja realmente deletar este contato ?');" })
</td>
</tr>
}
<tr>
<td>
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
</td>
</tr>
</table>
|
Testando o método Delete que vai usar o método Delete da API
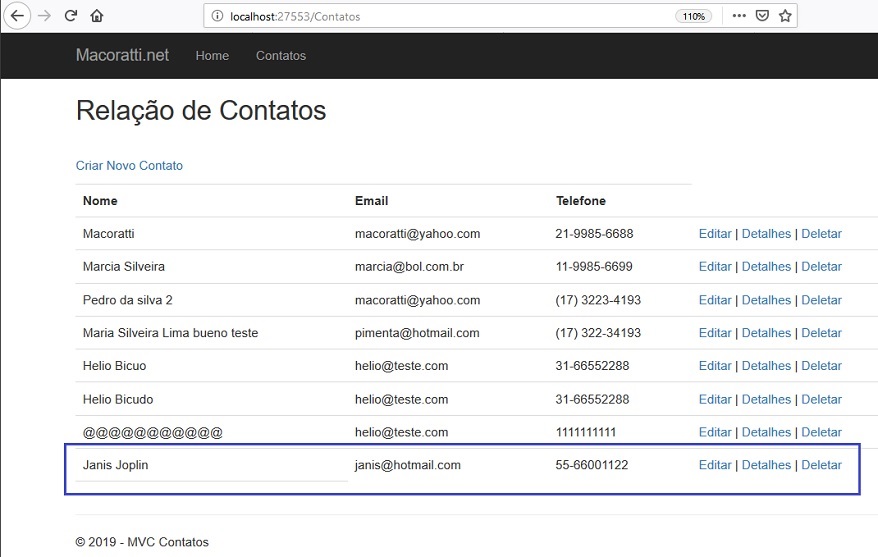
Executando o projeto e acessando o link Contatos teremos a view exibida conforme abaixo:

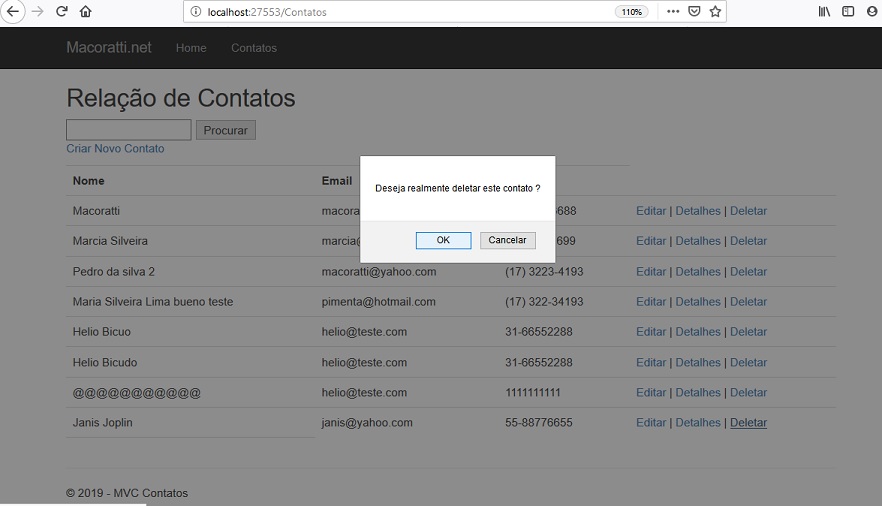
Selecionando o contato Janis Joplin clicando no link Deletar teremos a janela de confirmação para excluir ou não o contato:

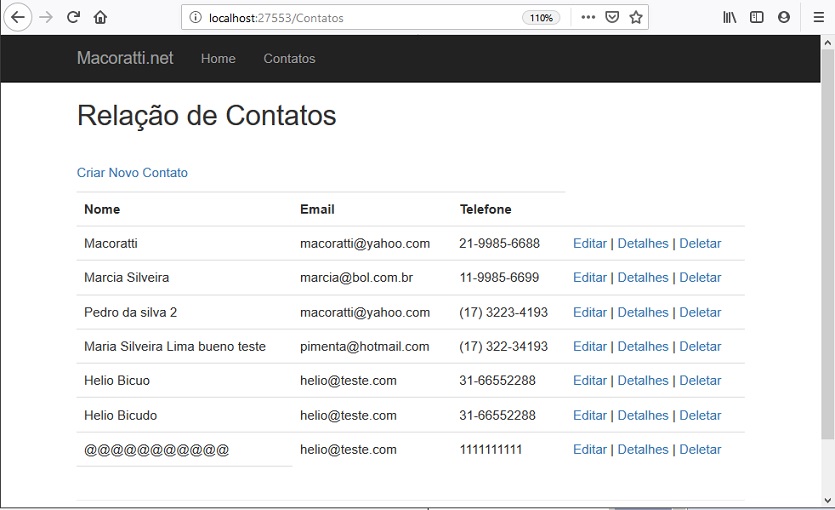
Confirmando a exclusão voltaremos para a view Index.cshtml onde temos que o contato foi excluido:

Vemos assim que os dados do contato selecionado foram excluídos das tabelas Contatos e Enderecos.
Na próxima parte do artigo vamos definir o método para exibir os detalhes do Contato.
"Disse-lhes, pois, Jesus: Quando levantardes o Filho do homem, então conhecereis
que EU SOU, e que nada faço por mim mesmo; mas isto falo como meu Pai me
ensinou."
João 8:28
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
