![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - X
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - X
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a nona parte do artigo vamos implementar agora a exibição dos detalhes de um contato selecionado consumindo novamente o método HTTP GET da Web API.
 |
Consumindo uma WEB API - Método GET
Para implementar a exibição dos detalhes de um contato vamos criar um método Action Details no controlador ContatosController que vai consumir o método GET da API
Para isso teremos que criar o método Details:
- Details(int? id) - HttpGet - Que vai exibir os detalhes de um contato com o id informado;
1 - Details(int? id) - HttpGet
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ContatoViewModel contato = null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/contatos");
//HTTP GET
var responseTask = client.GetAsync("?id=" + id.ToString());
responseTask.Wait();
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<ContatoViewModel>();
readTask.Wait();
contato = readTask.Result;
}
}
return View(contato);
}
|
O código cima já foi explicado quando criamos o método para Editar um contato.
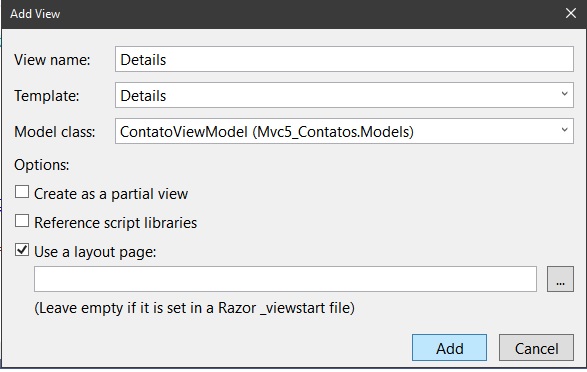
Vamos agora criar a view Details.cshtml para exibir o formulário com os dados do contato. Clique com o botão direito do mouse sobre o método Details() e a seguir em Add View;
Na janela Add View selecione as opções conforme a figura:

Será criada a view Details.cshtml na pasta /Views/Contatos com o código a seguir:
@model Mvc5_Contatos.Models.ContatoViewModel
@{
ViewBag.Title = "Details";
}
<h2>Detalhes do Contato</h2>
<div>
<hr />
<dl class="dl-horizontal">
<dt>@Html.DisplayNameFor(model => model.ContatoId)</dt>
<dd>@Html.DisplayFor(model => model.ContatoId)</dd>
<dt>@Html.DisplayNameFor(model => model.Nome)</dt>
<dd>@Html.DisplayFor(model => model.Nome)</dd>
<dt>@Html.DisplayNameFor(model => model.Email)</dt>
<dd>@Html.DisplayFor(model => model.Email)</dd>
<dt>@Html.DisplayNameFor(model => model.Telefone)</dt>
<dd>@Html.DisplayFor(model => model.Telefone)</dd>
<dt>@Html.DisplayNameFor(model => model.Endereco.Local)</dt>
<dd>@Html.DisplayFor(model => model.Endereco.Local)</dd>
<dt>@Html.DisplayNameFor(model => model.Endereco.Cidade)</dt>
<dd>@Html.DisplayFor(model => model.Endereco.Cidade)</dd>
<dt>@Html.DisplayNameFor(model => model.Endereco.Estado)</dt>
<dd>@Html.DisplayFor(model => model.Endereco.Estado)</dd>
</dl>
</div>
<p>
@Html.ActionLink("Editar", "Edit", new { id = Model.ContatoId}) |
@Html.ActionLink("Retornar", "Index")
</p>
|
Testando o método Details que vai usar o método GET da API
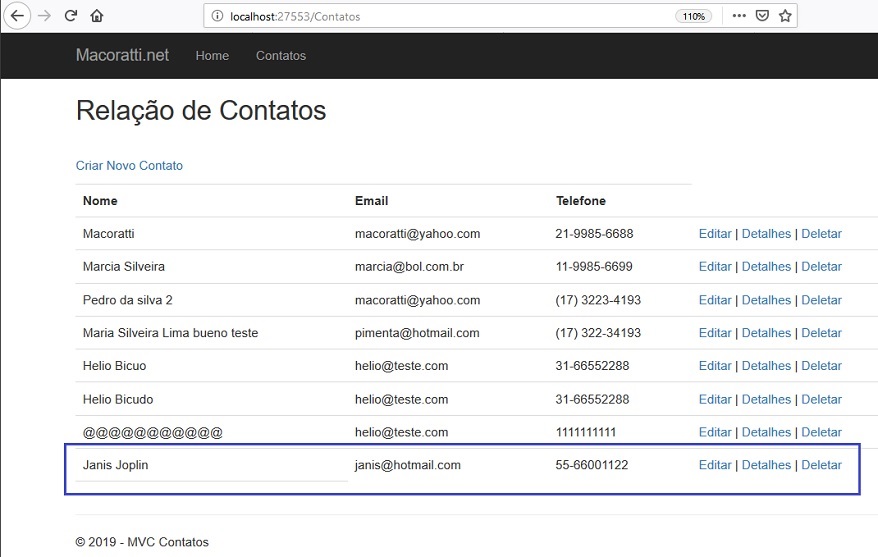
Executando o projeto e acessando o link Contatos teremos a view exibida conforme abaixo:

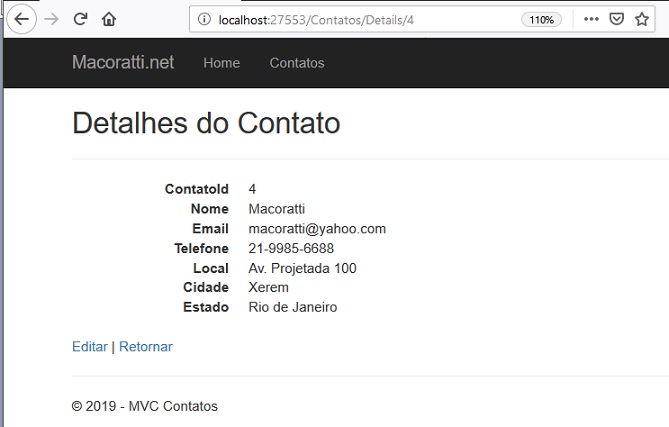
Selecionando o contato Macorattin clicando no link Detalhes teremos a janela abaixo exibindo os detalhes deste contato:

Observe que também temos os links para editar o contato selecionado.
Na próxima parte do artigo vamos implementar a busca de um contato pelo seu nome.
"Qual é
mais fácil? Dizer ao paralítico: Estão perdoados os teus pecados, ou dizer:
Levanta-te, toma o teu leito e anda?
Ora, para que saibais que o Filho do Homem tem sobre a terra autoridade para
perdoar pecados — disse ao paralítico: Eu te mando: Levanta-te, toma o teu
leito e vai para tua casa."
Marcos 2:9-11
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
