![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VIII
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VIII
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a sétima parte do artigo vamos consumir o método HTTP PUT da Web API que permite alterar dados do contato.
 |
Consumindo uma WEB API - Método PUT
Para consumir o método PUT da API vamos criar um método Action Edit no controlador ContatosController que vai permitir alaterar os dados de um contato contato usando o método Put() da Web API.
Para isso teremos que criar dois métodos Create :
- Edit() - HttpGet - Que vai apresentar o formulário com os dados do contato selecinado para alteração;
- Edit(ContatoViewModel contato) - HttpPost - Que vai enviar as informações do contato alteradas e acessar o método Put da Web API;
1 - Edit(int? id) - HttpGet
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
ContatoViewModel contato = null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/contatos");
//HTTP GET
var responseTask = client.GetAsync("?id=" + id.ToString());
responseTask.Wait();
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<ContatoViewModel>();
readTask.Wait();
contato = readTask.Result;
}
}
return View(contato);
}
|
No código acima verificamos se o id informado não é null e enviamos uma requisição GET para URI definida da nossa web api usando o método GeAsync() para obter os dados do contato selecionado e exibimos na view Edit.
2 - Edit(ContatoViewModel contato) - HttpPost
[HttpPost]
public ActionResult Edit(ContatoViewModel contato)
{
if (contato == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/");
//HTTP PUT
var putTask = client.PutAsJsonAsync<ContatoViewModel>("contatos", contato);
putTask.Wait();
var result = putTask.Result;
if (result.IsSuccessStatusCode)
{
return RedirectToAction("Index");
}
}
return View(contato);
}
|
No código acima verificamos se o contato que é do tipo ContatoViewModel é null, e, a seguir usando uma instância de HttpClient definimos o endpoint da nossa Web API para onde vamos enviar o request.
A seguir usamos o método PostAsJsonAsync que envia uma requisição PUT como uma operação assíncrona para uma Uri especificada com o valor fornecido serializado como JSON. Assim precisamos passar os dados do contato e seu endereço no formato JSON.
Verificamos se status code é igual a 200 e redirecionamos para a Action Index que vai exibir a view Index.
Vamos agora criar a view Edit.cshtml para exibir o formulário com os dados do contato para serem alterados. Clique com o botão direito do mouse sobre o método Edit() e a seguir em Add View;
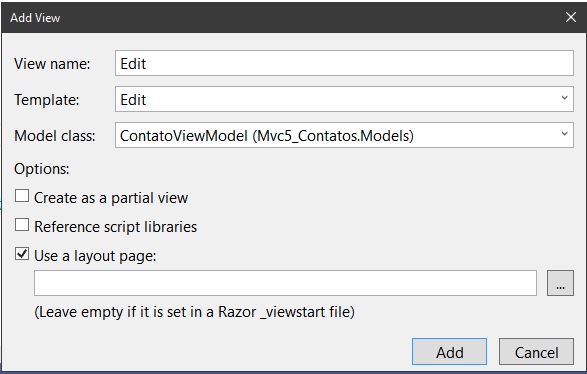
Na janela Add View selecione as opções conforme a figura:

Será criada a view Edit.cshtml na pasta /Views/Contatos com o código a seguir:
@model Mvc5_Contatos.Models.ContatoViewModel
@{
ViewBag.Title = "Edit";
}
<h2>Editar dados do Contato</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.ContatoId, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.ContatoId, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContatoId, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Telefone, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Telefone, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Telefone, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Endereco.Local, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Endereco.Local, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Endereco.Local, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Endereco.Cidade, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Endereco.Cidade, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Endereco.Cidade, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Endereco.Estado, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Endereco.Estado, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Endereco.Estado, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Salvar alterações" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
Temos assim o formulário que o usuário vai usar para alterar os dados do Contato e seu Endereço e postar para o método PUT do controlador ContatosController da Web API.
Testando o método Edit que vai usar o método Put da API
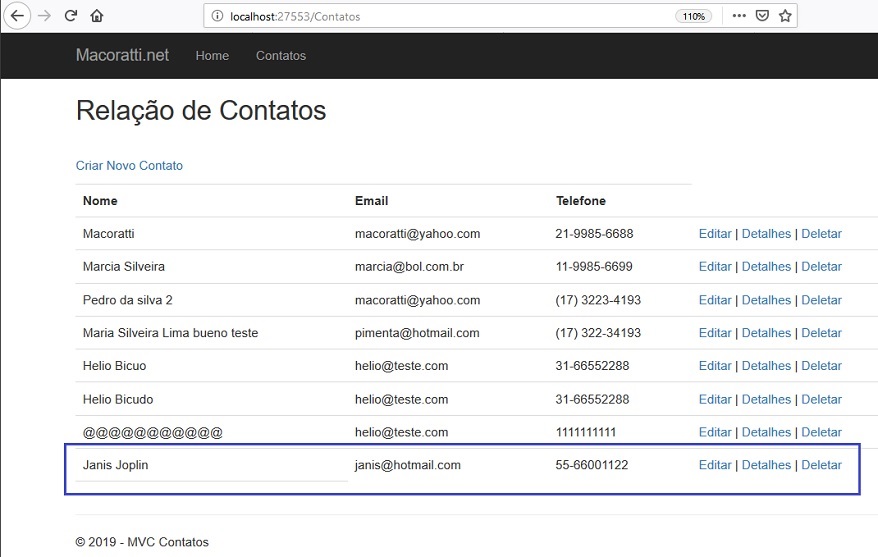
Executando o projeto e acessando o link Contatos teremos a view exibida conforme abaixo:

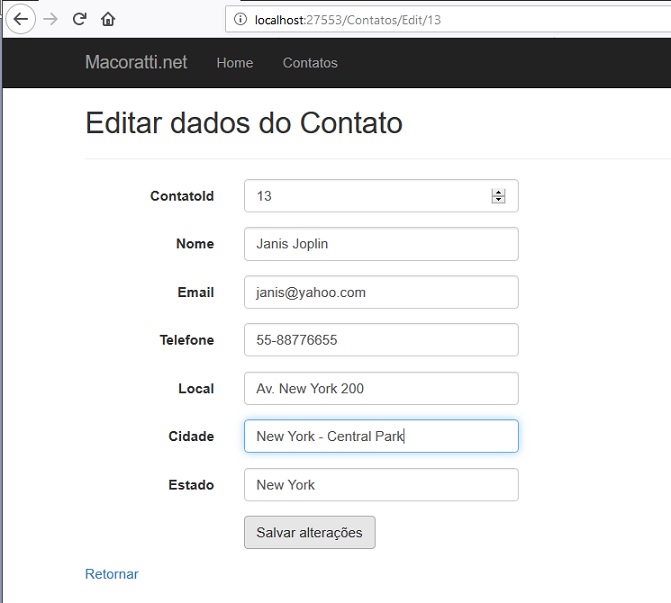
Selecionando o contato Janis Joplin clicando no link Editar teremos a página Edit.cshtml exibindo os dados para alteração:

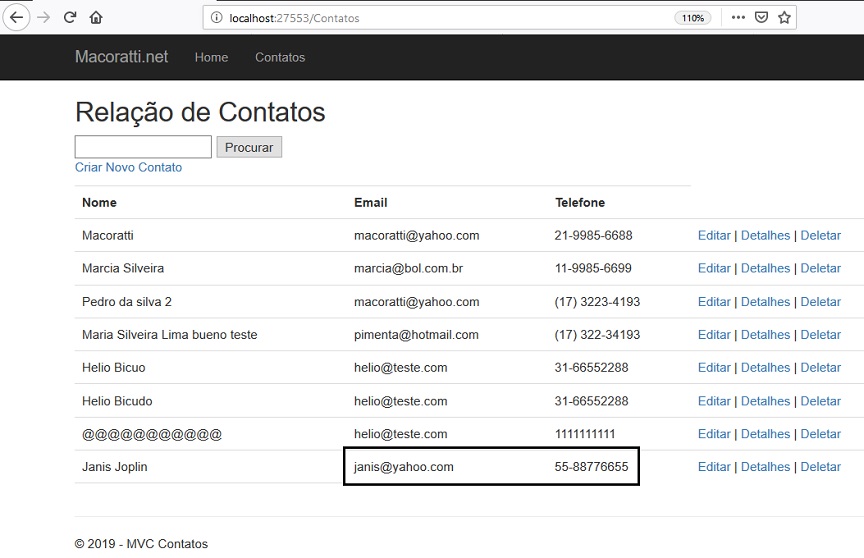
Alterando os dados do contato conforme acima e clicando em - Salvar alterações - teremos o seguinte resultado:

Vemos assim que os dados forma alterados e persistidos nas tabelas Contatos e Enderecos do SQL Server.
Na próxima parte do artigo vamos consumir o método DELETE da Web API.
"Abraão,
vosso pai, exultou por ver o meu dia, e viu-o, e alegrou-se.
Disseram-lhe, pois, os judeus: Ainda não tens cinqüenta anos, e viste Abraão?
Disse-lhes Jesus: Em verdade, em verdade vos digo que antes que Abraão
existisse, eu sou."
João 8:56-58
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
