![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - XI
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - XI
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a décima parte do artigo vamos implementar agora a busca de um contato pelo seu nome.
 |
Consumindo uma WEB API - Método GET
Para implementar a busca de um contato pelo seu nome vamos criar o método Action Search no controlador ContatosController que vai usar o método GET da Web API.
Para isso teremos que criar o método Search:
- Search(string nome) - HttpGet - Que vai exibir selecionar um contato pelo seu nome;
1 - Search(string nome) - HttpGet
public ActionResult Search(string nome) { IEnumerable<ContatoViewModel> contatos = null; using (var client = new HttpClient()) { client.BaseAddress = new Uri("https://localhost:44320/api/"); //HTTP GET
var responseTask = client.GetAsync("contatos?nome=" + nome);
responseTask.Wait();
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<IList<ContatoViewModel>>();
readTask.Wait();
contatos = readTask.Result;
}
else
{
contatos = Enumerable.Empty<ContatoViewModel>();
ModelState.AddModelError(string.Empty, "Erro no servidor. Contate o Administrador.");
}
return View(contatos);
}
}
|
O código cima já foi explicado quando criamos o método para Editar um contato.
Vamos agora criar a view Searc.cshtml para exibir o formulário com os dados do contato selecionado pelo nome. Clique com o botão direito do mouse sobre o método Details() e a seguir em Add View;
Obs: Na verdade essa view será idêntica à view Index.cshtml que já criamos no projeto.
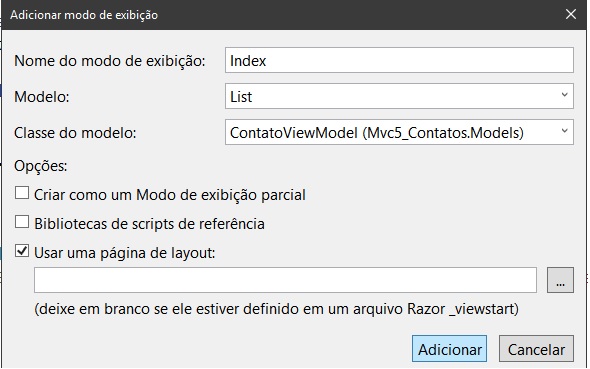
Na janela Add View selecione as opções conforme a figura:

Será criada a view Search.cshtml na pasta /Views/Contatos com o código a seguir:
@model IEnumerable<Mvc5_Contatos.Models.ContatoViewModel>
@{
ViewBag.Title = "Index";
}
<h2>Relação de Contatos</h2>
<table class="table">
<tr>
<th>@Html.DisplayNameFor(model => model.Nome)</th>
<th>@Html.DisplayNameFor(model => model.Email)</th>
<th>@Html.DisplayNameFor(model => model.Telefone)</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.Nome)</td>
<td>@Html.DisplayFor(modelItem => item.Email)</td>
<td>@Html.DisplayFor(modelItem => item.Telefone)</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ContatoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ContatoId },
new { onclick = "return confirm('Deseja realmente deletar este contato ?');" })
</td>
</tr>
}
<tr>
<td>
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
</td>
</tr>
</table>
|
Antes de testar temos que fazer um ajuste na view Index.cshtml para poder exibir um formulário onde o usuário vai poder digitar o nome do contato a ser procurado. Para isso inclua o código destacado em azul na view Index:
Enumerable<Mvc5_Contatos.Models.ContatoViewModel>
@{
ViewBag.Title = "Index";
}
<h2>Relação de Contatos</h2>
@using (Html.BeginForm("Search", "Contatos", FormMethod.Get))
{
@Html.Label("Nome", "Nome")
<input type="text" name="nome"/>
<input type="submit" name="submit" value="Procurar" />
}
<p>
@Html.ActionLink("Criar Novo Contato", "Create")
</p>
<table class="table">
<tr>
<th>@Html.DisplayNameFor(model => model.Nome)</th>
<th>@Html.DisplayNameFor(model => model.Email)</th>
<th>@Html.DisplayNameFor(model => model.Telefone)</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.Nome)</td>
<td>@Html.DisplayFor(modelItem => item.Email)</td>
<td>@Html.DisplayFor(modelItem => item.Telefone)</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ContatoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ContatoId },
new { onclick = "return confirm('Deseja realmente deletar este contato ?');" })
</td>
</tr>
}
<tr>
<td>
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
</td>
</tr>
</table>
|
Antes de testarmos a implementação vamos alterar o método GetContatoPorNome() da Web API para retornar nomes que iniciam com o critério informado:
public IHttpActionResult GetContatoPorNome(string nome)
{
if (nome == null)
return BadRequest("Nome Inválido");
IList<Contato> contatos = null;
using (var ctx = new AppDbContext())
{
contatos = ctx.Contatos.Include("Endereco").ToList()
.Where(s => s.Nome.StartsWith(nome))
.Select(s => new Contato()
{
ContatoId = s.ContatoId,
Nome = s.Nome,
Email = s.Email,
Telefone = s.Telefone,
Endereco = s.Endereco == null ? null : new Endereco()
{
EnderecoId = s.Endereco.EnderecoId,
Local = s.Endereco.Local,
Cidade = s.Endereco.Cidade,
Estado = s.Endereco.Estado
}
}).ToList();
}
if (contatos.Count == 0)
{
return NotFound();
}
return Ok(contatos);
}
|
Agora podemos retornar mais de um nome conforme o critério informado e não exatamente o nome informado como estava antes.
Testando o método Search que vai usar o método GET da API
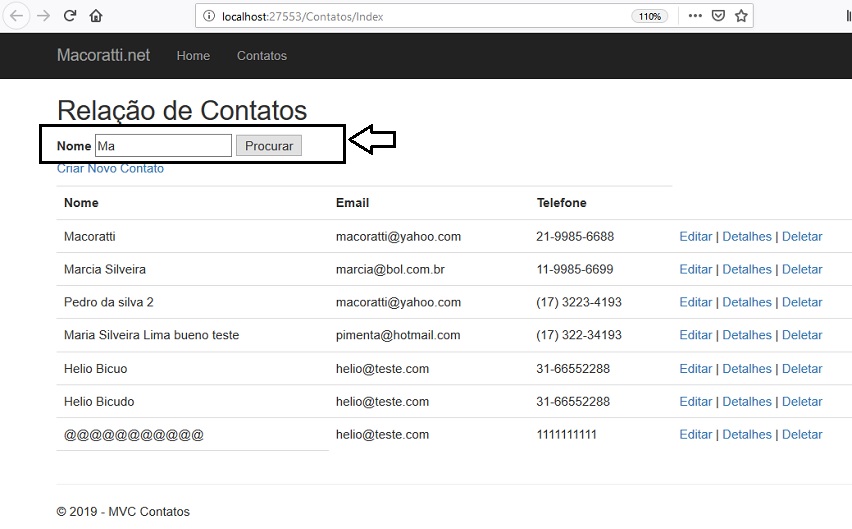
Executando o projeto e acessando o link Contatos teremos a view exibida conforme abaixo:

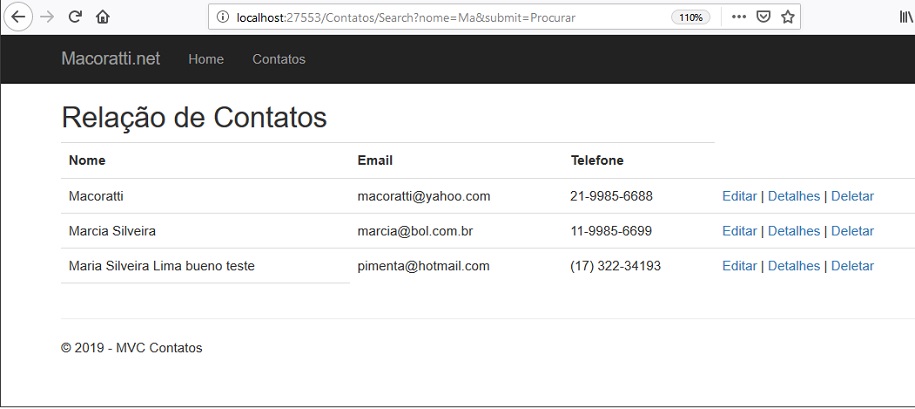
Informando na caixa de busca o critério 'Ma' e clicando em Procurar iremos obter o resultado abaixo:

Temos assim um filtro dos contatos pelo nome segundo um critério informado.
Na próxima parte do artigo vamos implementar a paginação de dados em nosso projeto.
"E Jesus
clamou, e disse: Quem crê em mim, crê, não em mim, mas naquele que me enviou.
E quem me vê a mim, vê aquele que me enviou.
Eu sou a luz que vim ao mundo, para que todo aquele que crê em mim não permaneça
nas trevas."
João 12:44-46
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
