![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - XII
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - XII
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a décima primeira parte do artigo vamos implementar agora a paginação de dados em nosso projeto ASP .NET MVC.
 |
Implementando a paginação de dados
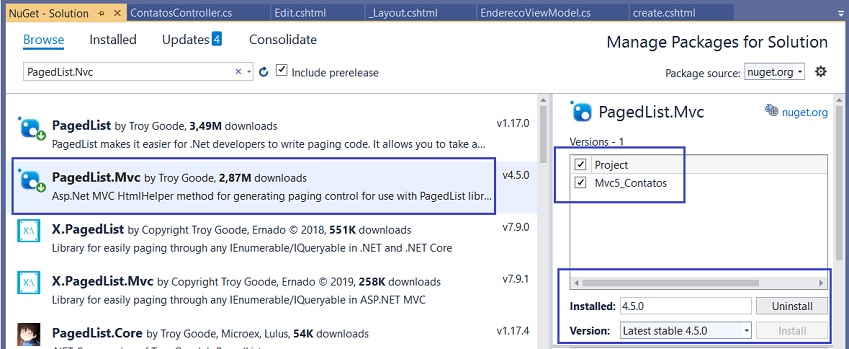
Para implementar a paginação de dados a primeira coisa a fazer é instalar o pacote PagedList.Mvc via menu Tools:

Com o pacote devida instalado vamos incluir uma referência ao namespace using PagedList no controlador ContatosController e definir no método Action Index o código para tratar o número da página e a quantidade de registros que vamos exibir por página:
using Mvc5_Contatos.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Mvc;
using PagedList;
namespace Mvc5_Contatos.Controllers
{
public class ContatosController : Controller
{
// GET: Contatos
public ActionResult Index(int? pagina)
{
int paginaTamanho = 4;
int paginaNumero = (pagina ?? 1);
IEnumerable<ContatoViewModel> contatos = null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/");
//HTTP GET
var responseTask = client.GetAsync("contatos");
responseTask.Wait();
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<IList<ContatoViewModel>>();
readTask.Wait();
contatos = readTask.Result;
}
else
{
contatos = Enumerable.Empty<ContatoViewModel>();
ModelState.AddModelError(string.Empty, "Erro no servidor. Contate o Administrador.");
}
return View(contatos.ToPagedList(paginaNumero, paginaTamanho));
}
}
|
Alteramos o que esta destacado em azul para implementar a paginação.
Agora vamos alterar o código da view Index.cshtml da pasta /Views/Contatos conforme abaixo:
@using PagedList;
@using PagedList.Mvc;
@model PagedList.IPagedList<Mvc5_Contatos.Models.ContatoViewModel>
@{
ViewBag.Title = "Index";
}
<h2>Relação de Contatos</h2>
@using (Html.BeginForm("Search", "Contatos", FormMethod.Get))
{
@Html.Label("Nome", "Nome")
<input type="text" name="nome" />
<input type="submit" name="submit" value="Procurar" />
}
<p>
@Html.ActionLink("Criar Novo Contato", "Create")
</p>
<table class="table">
<tr>
<th>@Html.DisplayNameFor(model => model[0].Nome)</th>
<th>@Html.DisplayNameFor(model => model[0].Email)</th>
<th>@Html.DisplayNameFor(model => model[0].Telefone)</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(modelItem => item.Nome)</td>
<td>@Html.DisplayFor(modelItem => item.Email)</td>
<td>@Html.DisplayFor(modelItem => item.Telefone)</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ContatoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ContatoId },
new { onclick = "return confirm('Deseja realmente deletar este contato ?');" })
</td>
</tr>
}
<tr>
<td>
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
</td>
</tr>
</table>
<div>
Página @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber)
de @Model.PageCount
@if (Model.HasPreviousPage)
{
@Html.ActionLink("<", "Index", new { pagina = 1 })
@Html.Raw(" ");
@Html.ActionLink("[ Anterior", "Index", new { pagina = Model.PageNumber - 1 })
}
else
{
@:<
@Html.Raw(" ");
@:< Anterior
}
@if (Model.HasNextPage)
{
@Html.ActionLink("Próxima ]", "Index", new { pagina = Model.PageNumber + 1 })
@Html.Raw(" ");
@Html.ActionLink(">", "Index", new { pagina = Model.PageCount })
}
else
{
@:Próxima >
@Html.Raw(" ")
@:>
}
</div>
|
Cabe destacar que o nosso model agora foi definido usando o PagedList.IPagedList() :
@model PagedList.IPagedList<Mvc5_Contatos.Models.ContatoViewModel>
E que no final do arquivo incluímos o código para definir a navegação e numeração das páginas.
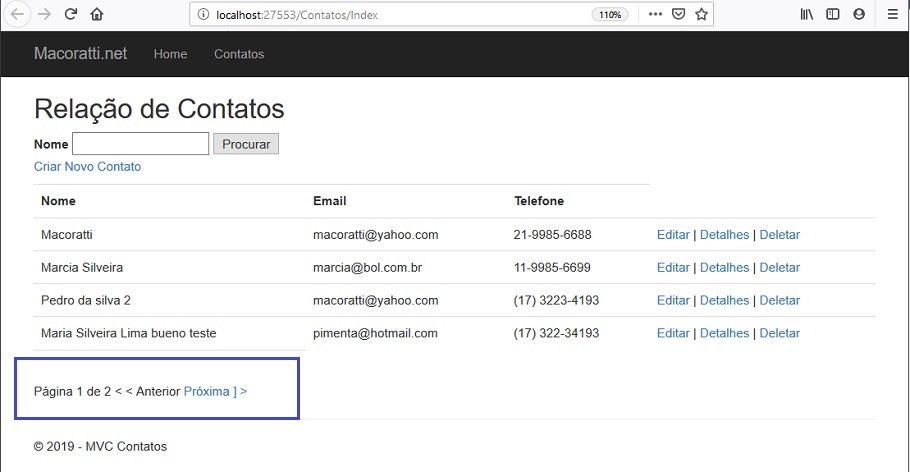
Agora executando projeto iremos obter:

Temos assim a paginação implementada em nosso projeto de forma bem simples, e, concluímos essa série de artigos sobre ASP .NET Core MVC.
Pegue o código
do projeto aqui : ![]() Mvc5_Contatos.zip
Mvc5_Contatos.zip
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti

