![]() React
- Uma introdução bem básica - IV
React
- Uma introdução bem básica - IV
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
 |
Criando seu primeiro component
React ![]()
Vamos agora criar o nosso primeiro componente React usando a mesma aplicação que criamos usando o template de linha de comando create-react-app. (veja o artigo anterior)
Os componentes React são funções ou classes JavaScript que aceitam parâmetros, chamados props e retornar uma descrição da interface com base nesses parâmetros.
Dessa forma, você pode renderizar os elementos HTML e os dados do aplicativo de uma só vez, sem escrever código adicional para atualizar valores dentro do HTML. Quando os dados forem alterados, você passa os parâmetros props atualizados para o componente e, o React cuida de renderizar novamente a página.
Um componente pode ser qualquer função JavaScript que use um objeto como parâmetro e retorna um elemento criado com React.createElement. Como os componentes são funções JavaScript, você pode transformar os dados com o poder total do JavaScript antes de criar a saída.
Assim, os componentes permitem dividir a interface do usuário em partes independentes e reutilizáveis e pensar em cada parte em isolamento. A forma mais simples de criar um componente é criar uma função JavaScript ou definir o seu código em uma arquivo JSX.
Vamos criar uma pasta chamada components dentro da pasta src do projeto existente:
 |
Selecione a pasta src e clique no ícone New Folder informando o nome components |
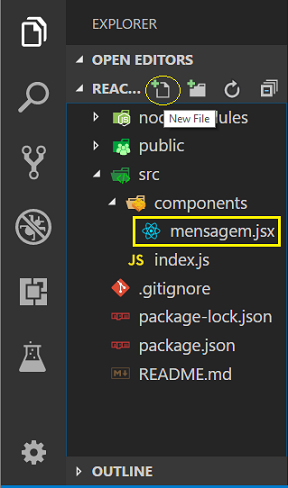
Agora vamos criar um arquivo chamado mensagem.jsx na pasta components :
 |
Selecione a pasta components e clique no menu New File informando o nome mensagem.jsx |
Vamos incluir o código abaixo no arquivo mensagem.jsx :

No código importamos um objeto React a partir do módulo Component do React e a seguir definimos uma variável nome atribuindo a ela o valor 'Macoratti .net'.
A declaração const cria uma variável cujo o valor é fixo, ou seja, uma constante somente leitura. Isso não significa que o valor é imutável, apenas que a variável constante não pode ser alterada ou retribuída.
Depois criamos uma classe chamada Mensagem que extende de Component.
A seguir temos o método Render() do React onde definimos a seguinte expressão JSX : <h1> {nome} - React<h1>
Na expressão JSX usamos a variável nome envolta em chaves {} .Podemos colocar qualquer expressão Javascript válida dentro de chaves {} no JSX.
Após a compilação, as expressões JSX se tornam chamadas de função JavaScript regulares e são avaliadas para objetos JavaScript.
Nosso componente esta pronto para ser usado.
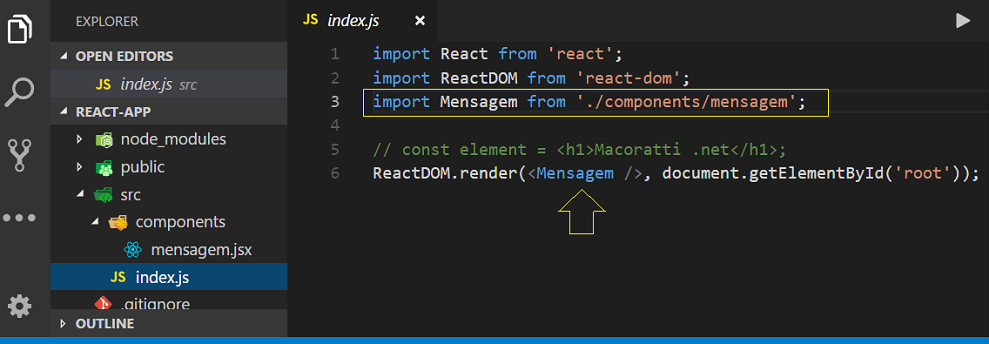
Para isso vamos abrir o arquivo index.js da pasta src e incluir o código abaixo no arquivo:
 |
Precisamos importar uma referência ao nosso componente : import Mensagem from './components/mensagem';
A seguir comentamos o código usado para definir o element usado na aula anterior e no método ReactDOM.render() informamos o componente que desejamos renderizar: <Mensagem /> no contâiner da aplicação, a div 'root'.
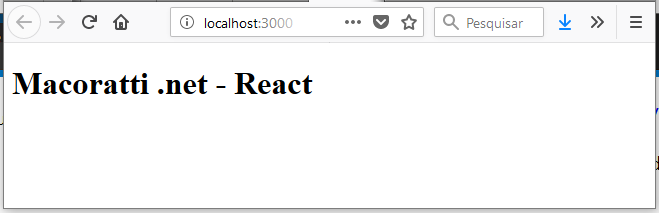
Executando nossa aplicação novamente : npm start
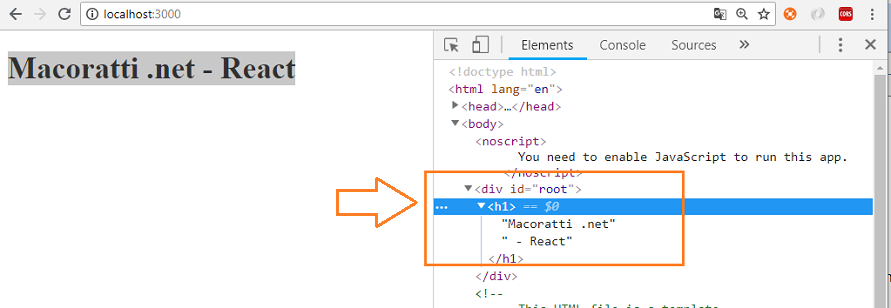
Abrindo o navegador Chrome em localhost:3000 veremos o seguinte resultado :

Inspecionando o resultado no Chrome vemos a div com o id root e no seu interior o nosso componente renderizado exibindo : 'Macoratti .net' e '- Rect'

Se você chegou até aqui acabou de criar seu primeiro componente React.
Na próxima parte do artigo vamos continuar a falar de componentes.
'Porque há um só Deus, e um só Mediador
entre Deus e os homens, Jesus Cristo homem.'
1 Timóteo 2:5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
