![]() React
- Uma introdução bem básica - V
React
- Uma introdução bem básica - V
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
 |
Criando seu segundo component
React ![]()
Nosso primeiro componente foi criado no artigo anterior e era bem simples.
Vamos agora criar um novo componente um pouco mais complexo, e, para isso vamos criar um novo projeto usando o template de linha de comando create-react-app.
Para organizar melhor os projetos eu criei uma pasta chamada _react e vou criar os projetos dentro desta pasta.
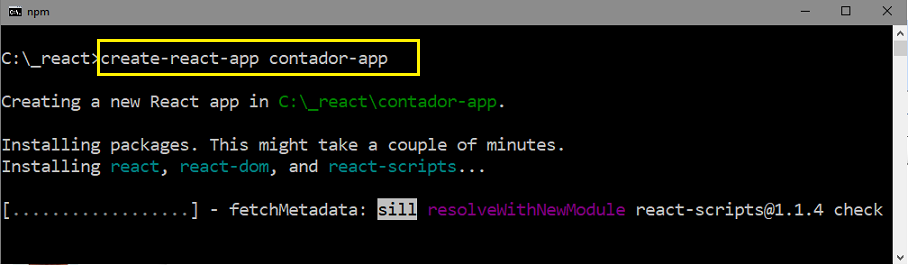
Abra um prompt de comando e digite : create-react-app contador-app (contador-app é o nome da aplicação React que iremos criar)

Após o projeto ter sido criado vamos entrar na pasta do projeto (cd contador-app) e seguir vamos usar o npm para instalar o bootstrap em nosso projeto.
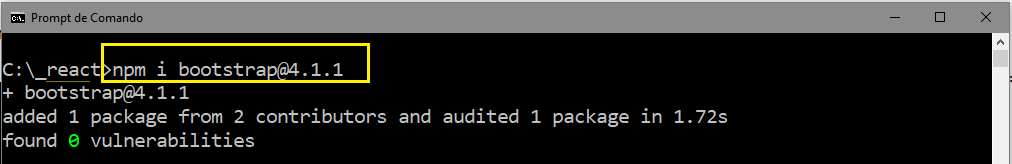
No prompt de comando digite: npm i bootstrap@4.1.1 (@4.1.1 indica a versão que estamos instalando)

Agora vamos abrir o arquivo index.js da pasta src e importar a referência ao bootstrap instalado em nosso projeto:
inclua a linha de código : import 'bootstrap/dist/css/bootstrap.css'

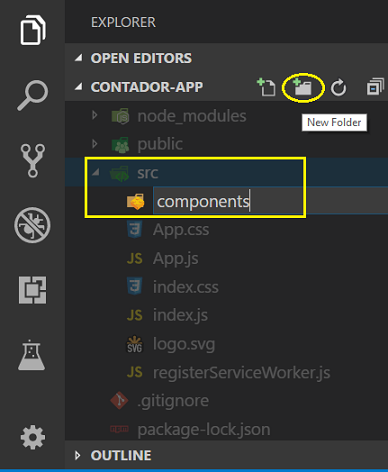
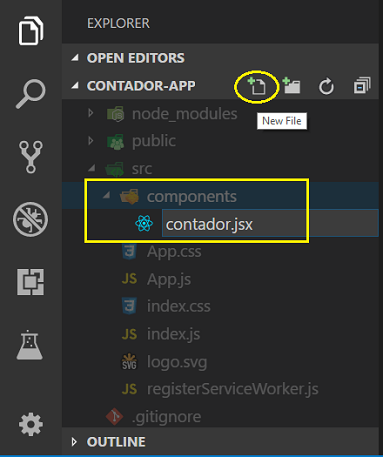
A seguir vamos criar uma pasta chamada components dentro da pasta src.
Selecione a pasta src, clique no ícone New Folder e informe o nome components:

A seguir vamos criar dentro da pasta components um arquivo chamado contador.jsx onde vamos definir o código do nosso componente.
Selecione a pasta components e clique no menu New File informando o nome contador.jsx.

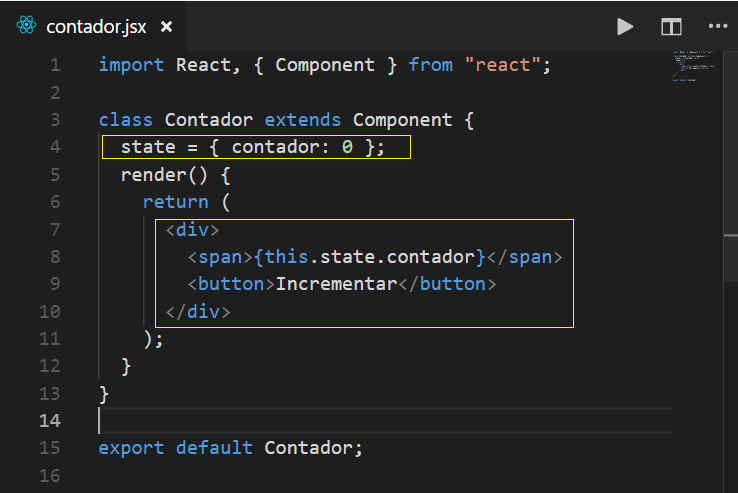
Vamos incluir o código abaixo no arquivo contador.jsx : (vamos usar os atalhos imrc e cc para gerar o código automaticamente)
 |
Importamos um objeto React a partir do módulo Component do React e a seguir definimos uma classe chamada Contador que estende do módulo Component do React.
No componente Contador que foi definido temos a propriedade state do componente que pode ser considerada como sendo o coração de cada componente React; dessa forma, state é um objeto que determina como esse componente processa e se comporta. Em outras palavras, “state” é o que permite criar componentes dinâmicos e interativos.
Na propriedade state podemos definir todos os dados que nosso componente vai usar. Definimos então variável contador e atribuimos o valor inicial 0 : contador : 0
No método render estamos definindo uma expressão JSX onde definimos o valor atual da variável contador {this.state.contador} e um button com o texto Incrementar.
Como temos mais de um elemento a ser renderizado envolvemos tudo pela tag <div>.
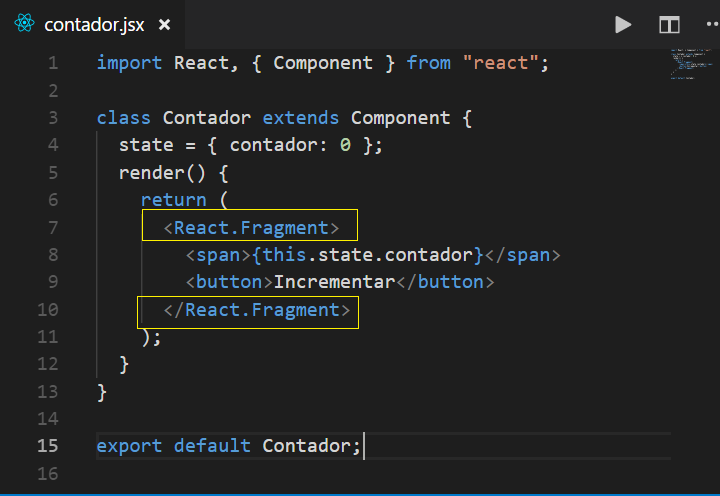
Uma maneira melhor de tratar múltiplos elementos em uma expressão JSX é usar o recurso React.Fragment para agrupar uma lista de filhos sem usar nodes extras no DOM.
Assim nosso código melhorado deve ficar assim:
 |
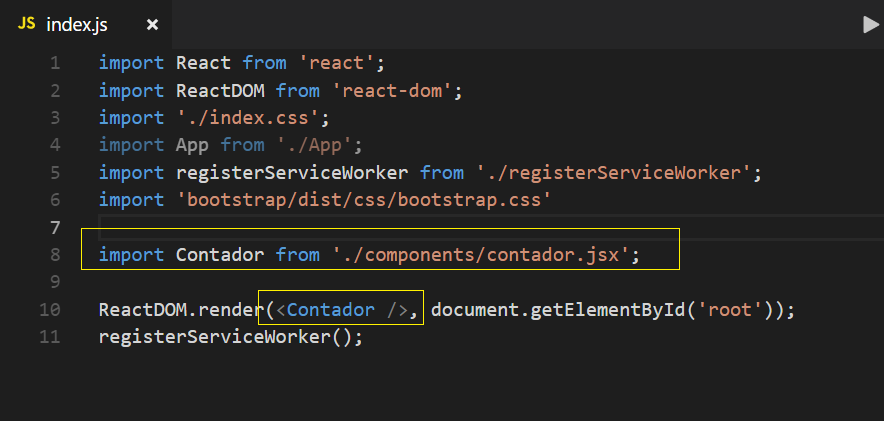
Agora pode ver nosso componente funcionando do jeito que esta. Vamos abrir o arquivo index.js e definir o código abaixo :

Importamos o componente Contador e no método render definirmos a sua renderização na div 'root'.
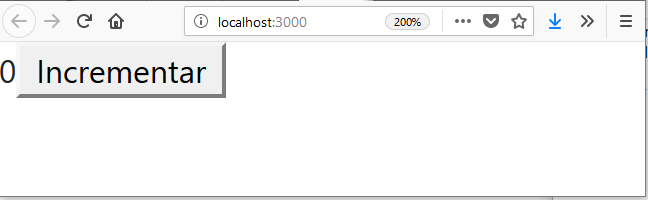
Executando nossa aplicação digitando : npm start na linha de comando veremos o resultado exibido no navegador conforme mostra a figura abaixo.

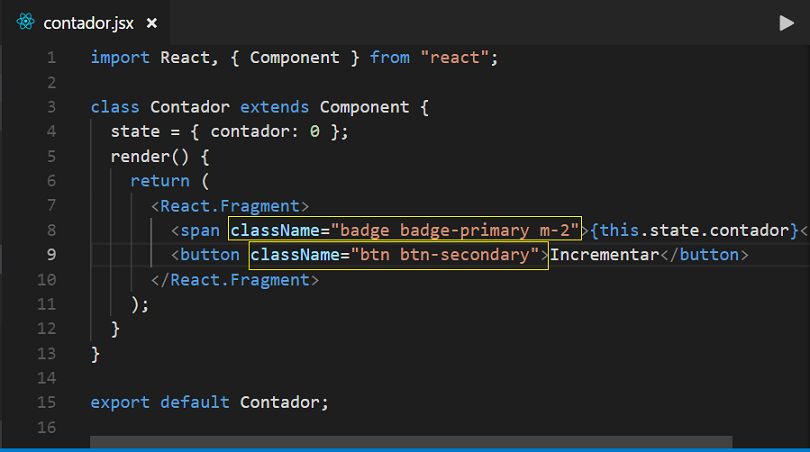
Vamos melhorar a aparência da nossa interface usando os recursos do bootstrap.

Note que definimos as propriedades usando className e não class que é uma palavra-reservada em JavaScript. A seguir usamos os recursos do bootstrap aplicando estilos ao span e ao button.
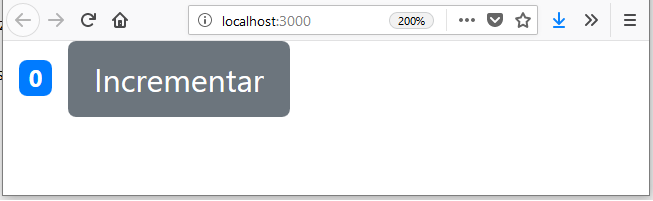
O resultado pode ser visto abaixo:

Podemos melhorar o código usando o atributo style{} do JSX e a seguir definir um estilo em uma propriedade javascript e depois passar esse objeto no atributo style{}.
No código abaixo do arquivo contador.jsx definimos uma propriedade estilos definindo o tamanho da fonte igual a 40 e o aspecto da fonte normal.
A seguir atribuimos a propriedade estilos no atributo style{} : style={this.estilos}
import React, { Component } from "react";
class Contador extends Component {
state = { contador: 0 };
estilos = {
fontSize: 40,
fontWeight: "normal"
};
render() {
return (
<React.Fragment>
<span style={this.estilos} className="badge badge-primary m-2">
{this.formataContador()}
</span>
<button onClick={this.tratarIncremento} className="btn btn-secondary">
Incrementar
</button>
</React.Fragment>
);
}
formataContador() {
const { contador } = this.state;
return contador === 0 ? "Zero" : contador;
}
tratarIncremento = () => {
this.setState({ contador: this.state.contador + 1 });
};
}
export default Contador;
|
A definição dos valores na propriedade estilos foi feita usando as propriedades CSS na notação camelCase.
Geralmente usamos esse recurso quando desejamos aplicar um estilo a uma elemento específico da interface com o usuário.
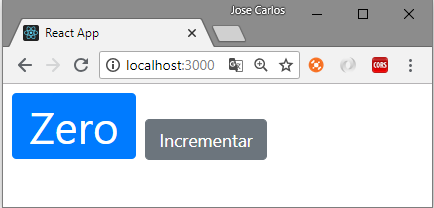
Abaixo vemos o resultado obtido:

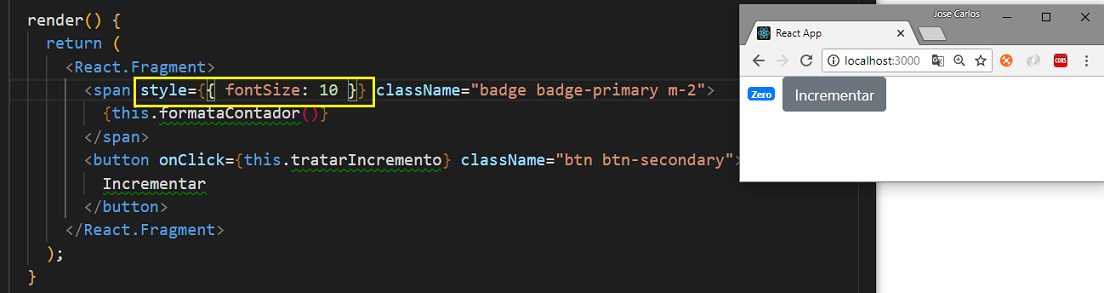
Uma outra forma de aplicar estilos usando o atributo style e definir diretamente o valor do estilo.
Vamos alterar o tamanho da fonte para 10. Para isso definimos no atributo style : style={ { fontSize: 10 } }

Note que definimos a propriedade e seu valor dentro de colchetes {} e a seguir atribuimos a style{}. O resultado esta ao lado.
Na próxima parte do artigo vamos continuar definindo um evento no botão para incrementar o contador.
'(Disse Jesus) - Nisto todos conhecerão
que sois meus discípulos, se vos amardes uns aos outros.'
João 13:35
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
