![]() React
- Uma introdução bem básica - III
React
- Uma introdução bem básica - III
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
|
Criando sua primeira aplicação
React do Zero ![]()
Para criar a nossa primeira aplicação React do zero vamos partir da aplicação que criamos usando o template de linha de comando create-react-app.
Vamos criar uma aplicação bem simples aproveitando a infraestrutura já criada para não perder tempo com definições de configurações. Vamos criar um element React que é o menor bloco de construção usado em aplicações React.
Para iniciar vamos remover todos os arquivos da pasta src do projeto react-app criado.
Selecione todos os arquivos da pasta src e tecle DEL movendo os arquivos para a lixeira:

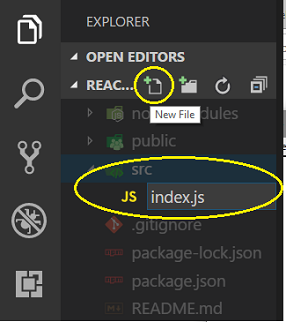
Agora inclua na pasta src vazia o arquivo index.js. Selecione a pasta e clique no ícone New File e informe o nome index.js.

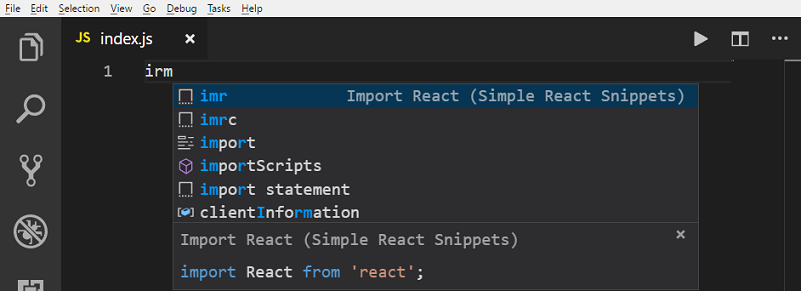
Vamos iniciar importando alguns objetos dos módulos do React. E aqui vamos usar os recursos da extensão - Simple React Snippets. Ao invés de digitar o código completo podemos usar os atalhos : irm, irmc, etc.

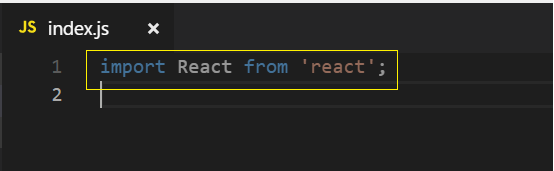
Digite irm e tecle TAB e veremos o código : import React from 'react' onde importamos o objeto React do módulo react:

A seguir digite: import ReactDOM from 'react-dom';
A seguir vamos definir um element e atribuir uma expressão JSX a este element :
const element = <h1>Macoratti .net</h1>;
a expressão JSX será compilada pelo Babel chamando um React.createElement (como já mostramos).
Nota: O Babel é a principal ferramenta usada para pré-processar JavaScript. Ele é um parser configurável que permite usar recursos experimentais e extensões, compilando de volta para o JavaScript antigo que pode ser suportado em uma ampla quantidade de plataformas.
Foi por isso que tivemos que importar os módulos do React mesmo não o utilizando diretamente em nosso código.
A seguir vamos logar o element no console. Digite a seguir:
console.log(element);
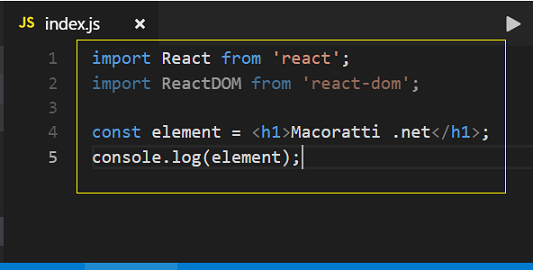
Ao final teremos o código abaixo no arquivo index.js:
 |
Nesse código temos:
1- React element ->
2- expressão JSX -> |
Executando nossa aplicação novamente : npm start
Abrindo o navegador Chrome em localhost:3000 e acionando a opção: Mais Ferramentas -> Ferramentas do desenvolvedor
Clique na guia Console para ver a saida do element no console conforme abaixo:
 |
Você acabou de ver uma parte do virtual DOM criado pelo React que é a representação da interface com usuário.
Vamos agora renderizar essa interface no DOM real no navegador, e, para isso vamos usar o ReactDOM.
Vamos renderizar a saida no arquivo index.html da pasta public na div 'root' que é o contâiner da aplicação React.
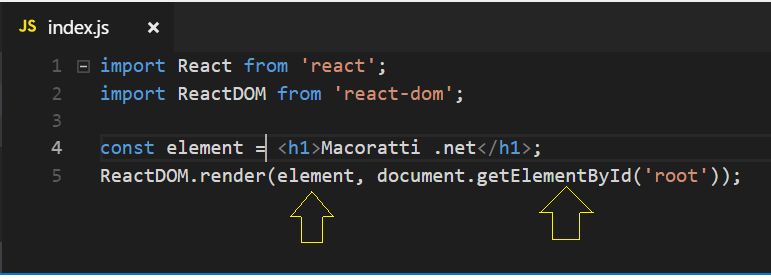
Altere o código do arquivo index.js conforme abaixo:

Usamos o ReactDOM.render() passando dois argumentos:
O primeiro argumento é o elemento que desejamos renderizar, o objeto element;
O segundo argumento indica onde no DOM real vamos renderizar o elemento React. Vamos fazer isso na div 'root' e usamos o código JavaScript document.getElementById() para obter uma referência a este elemento do DOM.
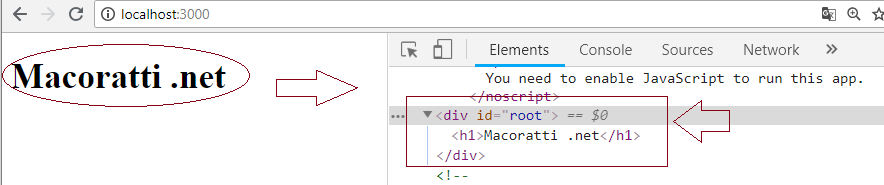
Retornando ao navegador veremos o resultado exibido:

Inspecionando o resultado no Chrome vemos a div com o id root e no seu interior o elemento React h1 com o texto Macoratti .net.

Acabamos de renderizar um simples elemento React. Em aplicações mais complexas ao invés de um simples element React vamos renderizar componentes React que incluem o componente raiz e seus filhos.
Na próxima parte do artigo vamos falar um pouco sobre componentes React.
'Agora é o juízo deste mundo; agora será
expulso o príncipe deste mundo.
E eu, quando for levantado da terra, todos atrairei a mim.
E dizia isto, significando de que morte havia de morrer.'
João 12:31-33
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET