![]() React
- Uma introdução bem básica - II
React
- Uma introdução bem básica - II
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
 |
Criando sua primeira aplicação
React ![]()
Para criar a nossa primeira aplicação React vamos usar o template de linha de comando create-react-app que instalamos no artigo anterior.
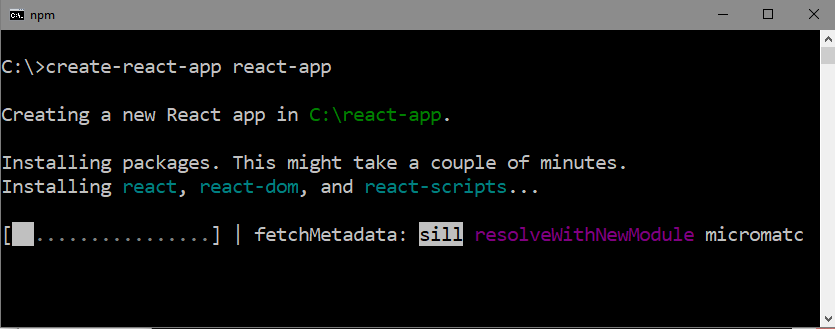
Abra um prompt de comando e digite : create-react-app react-app (react-app é o nome da aplicação React que iremos criar)

Será criada uma pasta c:\react-app e todos os pacotes e recursos (WebPack, Servidor, Babel) necessários para a aplicação funcionar serão instalados.(Pode demorar um pouco)

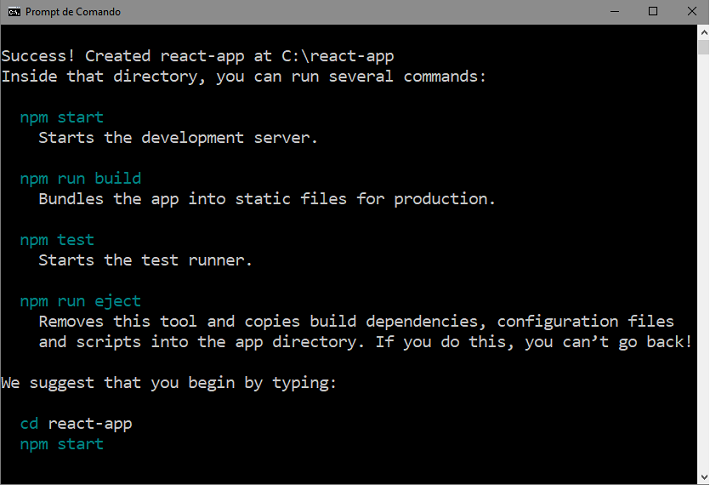
Ao final você verá as mensagens acima exibidas no console.
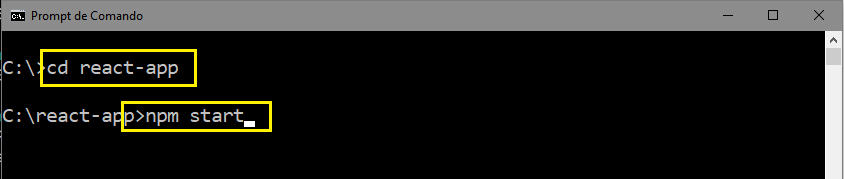
Podemos então entrar na pasta da aplicação e executá-la digitando:
cd react-app
npm start

O comando vai iniciar o servidor de desenvolvimento, compilar o projeto e exibir o resultado no navegador padrão em : localhost:3000

Abaixo vemos nossa primeira aplicação React.
 |
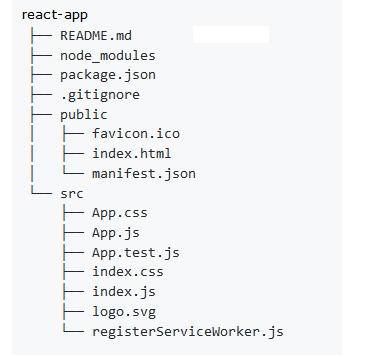
Examinando a estrutura dos arquivos contidos na pasta react-app veremos:

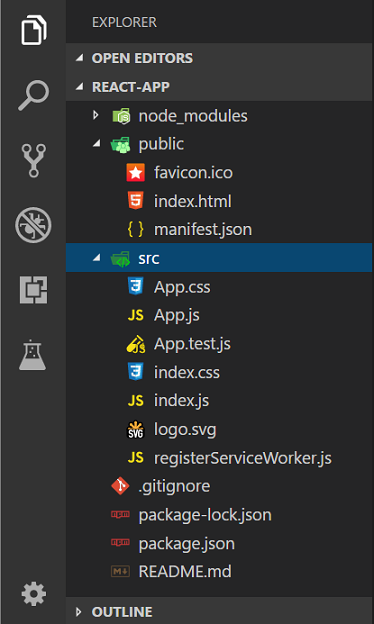
Vamos agora abrir o nosso projeto no VS Code. Para isso clique File->Open Folder e seleciona a pasta da aplicação react-app.
 |
Em nosso projeto React temos 3 pastas: 1- node_modules - que contém todos os pacotes e dependências da aplicação; 2- public - que contém os recursos públicos da aplicação
3- src - contém os arquivos do componente React que é o componente App.component que é responsável por renderizar o banner negro com o logo do React na aplicação: Somente arquivos dentro da pasta src são processados pelo Webpack. Assim você precisa colocar quaisquer arquivos JS e CSS dentro desta pasta, caso contrário o Webpack não vai reconhecer.
|
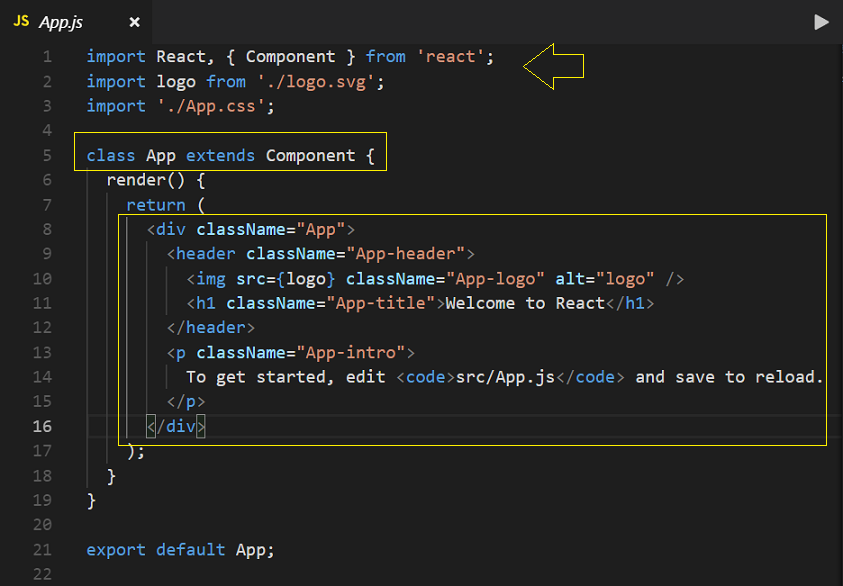
Vamos ver o conteúdo do arquivo App.js:

Analisando o código do arquivo temos que:
- Estamos usando o arquivo de estilo App.css e o arquivo logo.svg;
- Temos uma classe App que extende de Component que é uma classe nativa do React;
- Temos o método Render() que esta retornando uma marcação definida pela div <div className="App">
- O código de marcação não se parece com JavaScript nem com HTML , este é um código JSX ou JavaScript XML. Este código é usado para definir a aparência da interface com o usuário e esse código após renderizado vai gerar o banner nego com o logo do React na página.
Assim temos que o código de marcação JSX vai gerar a interface como mostrado abaixo:
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
</div>
|
|
|
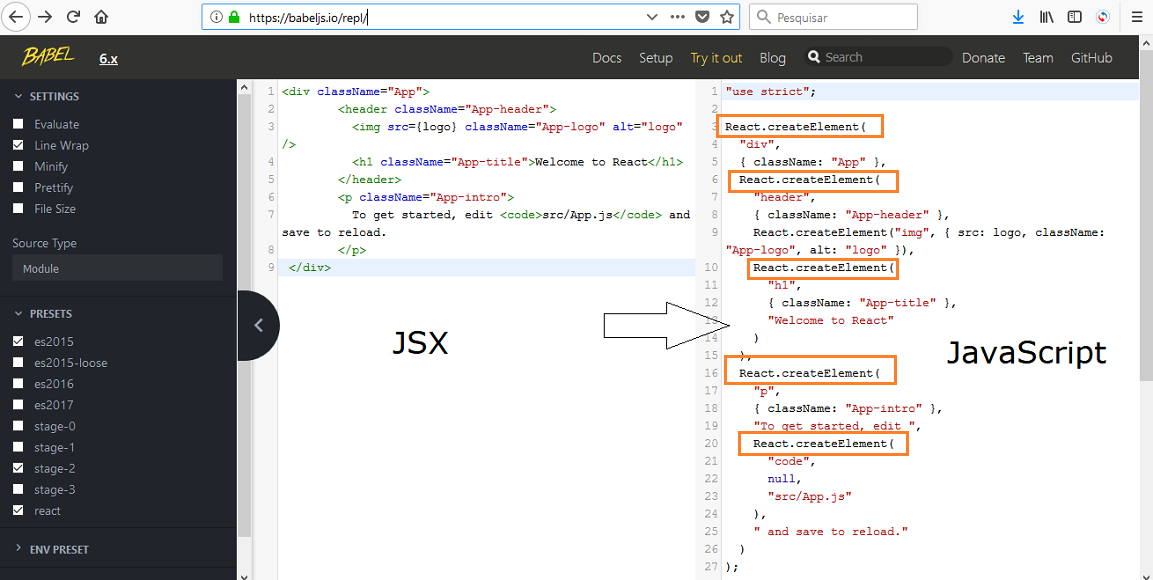
Vamos pegar o código JSX usado no componente e colocá-lo no Babel que vai converter este código para JavaScript que pode ser entendido pelos navegadores.
Acesse a url https://babeljs.io/repl/ e copie o código acima conforme mostrado abaixo e veja o resultado:
 |
Note que o código JavaScript gerado é mais verboso e fica evidente que é muito simples usar o código JSX. O código JavaScript gerado pelo compilador Babel usa a chamada de React.createElement() do React. É dessa forma que o React cria o DOM virtual.
Após criar o componente App definido no arquivo App.js precisamos renderizar e exibir o componente criado.
Para isso usamos o arquivo index.js cujo código vemos abaixo:

Observe que o método ReactDOM.render vai renderizar o componente App definido na tag <App />, na div 'root' que foi especificada no arquivo index.html da pasta public. Se o elemento React já tiver sido processado no contâiner, será feita uma atualização no mesmo, e, o DOM será alterado para refletir o elemento React mais recente.
Então é assim que o código funciona no navegador por trás dos panos visto que ele não entente JSX.
Na próxima parte do artigo vamos criar uma aplicação React do zero.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET

