![]() React
- Uma introdução bem básica - I
React
- Uma introdução bem básica - I
 |
Neste artigo vou apresentar uma introdução bem básica ao React. |
 |
 |
Apresentando o React ![]()
O que é o React ?
O React é uma biblioteca JavaScript declarativa, eficiente e flexível para criar interfaces com o usuário. Ela permite compor interfaces de usuário complexas a partir de pequenas e isolados trechos de códigos chamados “componentes”.
|
Dizem as más línguas que o React é
a biblioteca JavaScript mais popular para criar interfaces com o
usuário. (UI) Confira
aqui. O coração do React são os componentes que pode ser considerado um pedaço de uma interface com o usuário. Ao criar aplicações com React você vai criar um bocado de componentes independentes e reutilizáveis para compor UI complexas.
Uma aplicação React possui pelo menos um componente que é conhecido como
o componente raiz ou root que contém outros componentes filhos. |
 |
Em termos de implementação um componente é implementando como uma classe JavaScript que possui os métodos :
- State() - representa os dados que desejamos exibir quando o componente for renderizado;
- Render() - responsável por descrever como a interface do usuário vai parecer. A saida deste método é um elemento React que é apenas JavaScript simples que mapeia o DOM.
Assim React mantém uma representação mais leve do DOM em memória que é referido como virtual DOM que é leve e fácil de criar.
Nota: O DOM (Document Object Model) é uma interface que representa como os documentos HTML e XML são lidos pelo seu navegador.
Quando o estado de um componente é alterado temos um novo elemento React; o React vai então comparar este elemento com o anterior e descobrir o que mudou e então ele vai atualizar a parte relativa do DOM real para manter a sincronia com o DOM virtual. Dessa forma não precisamos tratar com a API do DOM no navegador.
Simplesmente alteramos o estado de um componente e o React automaticamente atualiza o DOM para equiparar o estado.
É por este motivo que a biblioteca se chama React, pois quando estado muda React essencialmente reaje a esta mudança e atualiza o DOM.
Assim, o React é uma biblioteca e não um framework (como o Angular), e, seu papel é a atuar na criação da interface com o usuário(UI), por isso ele possui uma API pequena. Então ao criar aplicações com React talvez precisaremos usar outras bibliotecas para realizar tarefas como roteamento, serviços HTTP, etc., pois isso não é o foco do React.
Para concluir temos que o React ajuda você a criar aplicativos da Web dinâmicos atualizando automaticamente o DOM quando o seu modelo de dados é alterado. Além de atualizar o DOM, o React permite que você interaja com a interface combinando, expandindo e movimentando elementos autocontidos, até atingir o design correto. Estes elementos auto-contidos são chamados componentes.
Após essa introdução vamos partir para configurar o ambiente de trabalho para usar o React na prática.
Configurando o ambiente de
trabalho do React ![]()
O primeiro requisito que você deve cumprir é instalar o Node. (Veja esta outra opção)
Acesse o site : https://nodejs.org/en/ faça o download para o seu ambiente (eu vou focar no Windows) e a seguir instale a última versão estável do Node:
 |
Ao final deverá ser instalado o Node e a ferramenta NPM que é o gerenciador de pacotes do Node (O Nuget do Node).
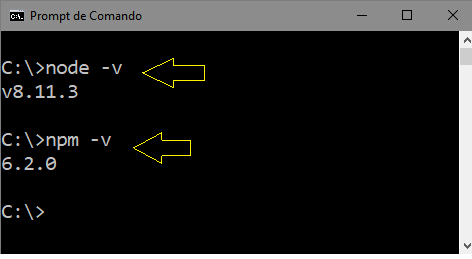
Após instalar abra um prompt de comandos no seu ambiente e verifique as versões instaladas do Node e do NPM digitando os comandos:
node -v e npm -v

Você deve ver o número das versões instaladas.
Agora vamos instalar uma ferramenta para nos auxiliar na criação de projetos React de forma que não tenhamos que nos preocupar em fazer nenhuma configuração adicional.
Vamos instalar um template padrão baseado em uma ferramenta de linha de comando chamado create-react-app.
Esse template foi criado justamente para que você não tenha que se preocupar com configuração de pacotes, variáveis, Webpack, Babel, etc. para poder iniciar com o React.
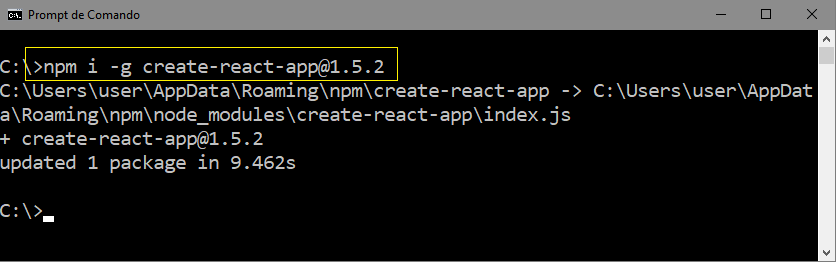
Abra um prompt de comando e digite : npm i -g create-react-app@1.5.2 ( i para instalar, -g globalmente , @1.5.2 indica a versão que estamos instalando)

Pronto !
O segundo requisito é ter um editor de código para poder criar código React.
Minha indicação é usar o Visual Studio Code que você pode baixar neste link: https://code.visualstudio.com/ (Você pode usar qualquer outro editor)
Escolha o pacote para o seu ambiente, faça o download e instale o VS Code. (Eu estou no ambiente Windows)
Após baixar o VS Code você deve instalar 3 extensões para auxiliar no desenvolvimento React.
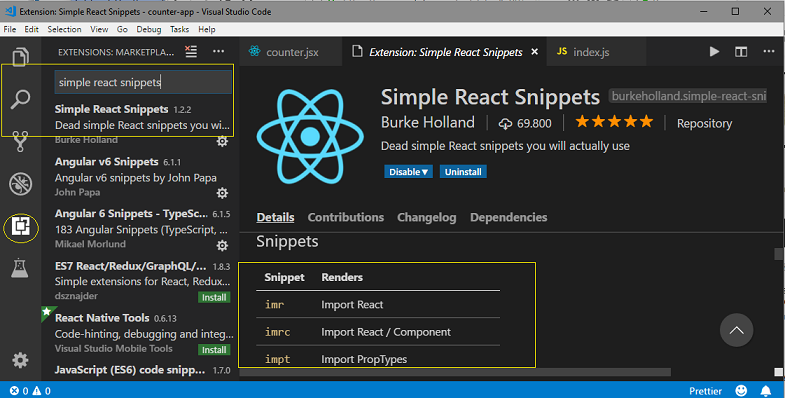
Abra o VS Code e clique no ícone Extensions e localize e instale a extensão: Simple React Snippets

Essa extensão vai nos fornecer atalhos de comandos para criar blocos de códigos React.
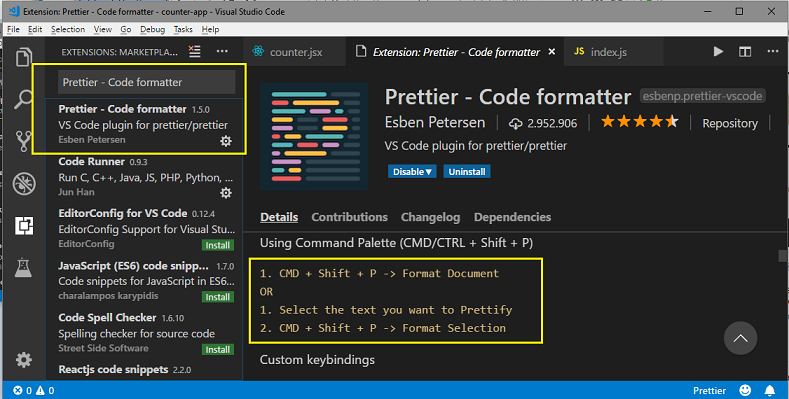
Localize e instale também a extensão : Prettier - Code formatter

Essa extensão será usada para reformatar o código de forma a que ele fique mais
legível.
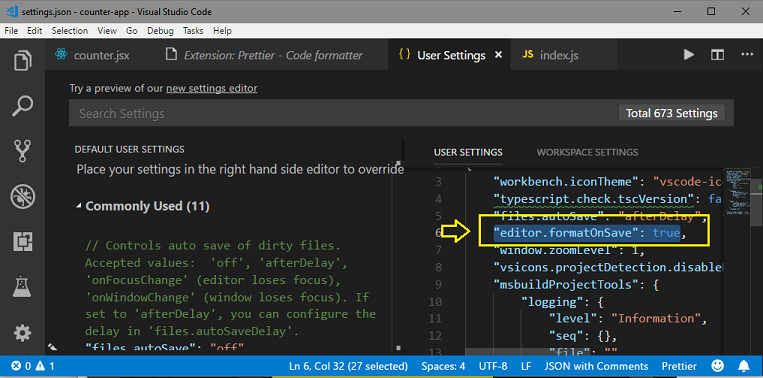
Para tornar esse processo automático acione a opção File -> Preferences -> Settings no VS Code;
Na janela User Settings inclua a linha de código : "editor.formatOnSave" : true,

Assim ao salvar o código (CTRL+S) o código React será formatado automaticamente.
Na próxima parte do artigo vamos criar nossa primeira aplicação React.
"Vinde a mim, todos os
que estais cansados e oprimidos, e eu vos aliviarei."(disse Jesus)
Mateus 11:28
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
