![]() ASP.NET -
Inserindo dados no SQL Server
ASP.NET -
Inserindo dados no SQL Server
No artigo - ASP.NET - Servidor ASP.NET grátis com acesso a SQL Server - vimos como criar uma conta em um servidor ASP.NET e ter acesso a um banco de dados SQL Server. Vimos também como acessar tabelas do banco de dados e exibir dados em páginas ASP.NET.
Neste artigo eu ou mostrar como você pode incluir dados em tabelas de um banco de dados SQL Server. Vou utilizar a tabela Clientes criada no artigo anterior e permitir o cadastramento de novos clientes na tabela através de uma páginas ASP.NET que eu vou chamar de inserirSQL.aspx. Eu vou utilizar o Web Matrix para criar o arquivo inserirSQL.aspx.
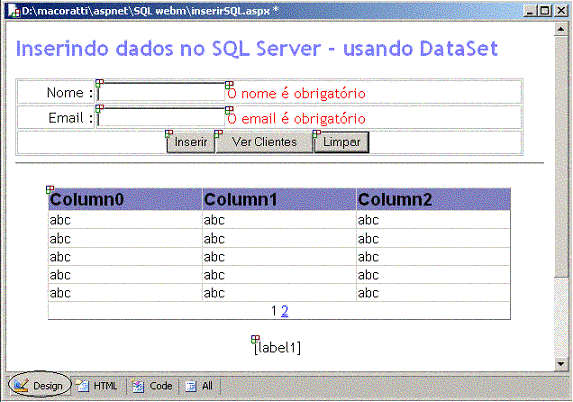
Abra o Web Matrix e crie uma nova página ASP.NET com o nome inserirSQL.aspx. A interface com o usuário será composta por dois controles TextBox , os botões para inserir os dados na tabela , o botão para visualizar os clientes cadastrados e o botão para limpar as caixas de texto.
A visualização dos clientes cadastrados será feita através do componente DataGrid. Na figura abaixo temos uma visão desta interface em tempo de desenho no Web Matrix:
 |
Reparem que estou utilizando os controles de validação(RequiredFieldValidator) de dados junto aos TextBox do nome e do email e que o DataGrid foi configurado para suporta a página de dados.
O código HTML gerado pelo formulário é visto na guia HTML conforme abaixo:
<html> <head> </head> <body> <h2><font face="Trebuchet MS" color="#8080ff">Inserindo dados no SQL Server - usando DataSet</font> </h2> <p> </p> <form id="form1" runat="Server"> <table style="WIDTH: 564px; HEIGHT: 86px" border="0"> <tbody> <tr> <td align="right"> <font face="Trebuchet MS">Nome :</font> </td> <td> <asp:textbox id="frmnome" runat="server"></asp:textbox> <asp:RequiredFieldValidator id="vldnome" runat="server" Font-Names="Trebuchet MS" ControlToValidate="frmnome" ErrorMessage="O nome é obrigatório" display="Dynamic">O nome é obrigatório</asp:RequiredFieldValidator> </td> </tr> <tr> <td align="right"> <font face="Trebuchet MS">Email :</font> </td> <td> <asp:textbox id="frmemail" runat="server"></asp:textbox> <asp:RequiredFieldValidator id="vldemail" runat="server" Font-Names="Trebuchet MS" ControlToValidate="frmemail" ErrorMessage="O email é obrigatório" display="Dynamic">O email é obrigatório</asp:RequiredFieldValidator> </td> </tr> <tr> <td align="middle" colspan="2"> <asp:button id="button1" onclick="inserir" runat="server" Text="Inserir"></asp:button> <asp:Button id="button2" onclick="exibir" runat="server" Text="Ver Clientes" causesvalidation="false"></asp:Button> <asp:Button id="button3" onclick="limpar" runat="server" Text="Limpar" causesvalidation="false"></asp:Button> </td> </tr> </tbody> </table> <hr /> <p> </p> <p> </p> <p> </p> <p> </p> <div align="center"> <asp:Datagrid id="MyDataGrid" runat="server" Font-Names="Arial" Height="227px" Headerstyle-BackColor="#8080C0" Headerstyle-Font-Name="Arial" Headerstyle-Font-Size="14" Headerstyle-Font-Bold="true" Width="514px" Font-Name="Arial" Font-Size="11pt" AllowPaging="True" PagerStyle-Mode="NumericPages" PagerStyle-PageButtonCount="5" PagerStyle-HorizontalAlign="Center" OnPageIndexChanged="Page_Change" visible="False"> <HeaderStyle font-size="14pt" font-names="Arial" font-bold="True" backcolor="#8080C0"></HeaderStyle> <PagerStyle horizontalalign="Center" pagebuttoncount="5" mode="NumericPages"></PagerStyle> </asp:Datagrid> </div> <p align="center"> <asp:Label id="label1" runat="server" font-names="Trebuchet MS"></asp:Label> </p> <hr /> <p align="center"> <font face="Trebuchet MS" color="#804040"><strong> Quer saber mais sobre ASP.NET ? </strong></font> </p> <p align="center"> <font face="Trebuchet MS" color="#804040"><strong>visite : </strong></font><a href="http://www.macoratti.net">
<font face="Trebuchet MS" color="blue"><strong>www.macoratti.net</strong></font></a>
</p> </form> </body> </html> |
O código VB.NET associado a página é dado a seguir na guia - All - do Web Matrix conforme abaixo:
<%@ Page Language="vb" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.SQLClient" %> <script runat="server">
Dim nome, email as string
'Abre a conexao com o SQL Server e executa o objeto Command com os parâmetros recebidos do formulário
' ; exibe os dados no DataGrid e fecha a conexao
Sub inserir(Source as Object, E as EventArgs)
Dim MySQL as string = "Insert into Clientes (nome, email) values (@nome, @email)" Dim myConn As SqlConnection = New SqlConnection(ConfigurationSettings.AppSettings("conexaoSQL"))
Dim Cmd as New SQLCommand(MySQL, MyConn) cmd.Parameters.Add(New SQLParameter("@nome", frmnome.text))
cmd.Parameters.Add(New SQLParameter("@email", frmemail.text))
MyConn.Open()
cmd.ExecuteNonQuery
label1.visible="true" BindData() MyConn.Close() label1.text = "Seus dados foram recebidos !" End Sub 'exibe a mensagem ao usuario e os dados inseridos
Sub exibir(Source as Object, E as EventArgs)
mydatagrid.visible="true" label1.visible="false" BindData End Sub 'codigo usado para controlar a paginação do DataGrid Sub Page_Change(sender As Object, e As DataGridPageChangedEventArgs) mydatagrid.visible="true" MyDataGrid.CurrentPageIndex = e.NewPageIndex BindData End Sub 'abre a conexao com o SQL Server , preenche o DataSet e carrega o DataGrid
Sub BindData()
Dim MySQL as string = "Select * from Clientes" Dim myConn As SqlConnection = New SqlConnection(ConfigurationSettings.AppSettings("conexaoSQL"))
Dim ds as DataSet=New DataSet() Dim Cmd as New SQLDataAdapter(MySQL,MyConn) Cmd.Fill(ds,"Clientes")
MyDataGrid.Datasource=ds.Tables("Clientes").DefaultView
MyDataGrid.DataBind()
End Sub 'limpa o conteúdo dos controles TextBox
Sub limpar(Source as Object, E as EventArgs)
Dim myForm As Control = Page.FindControl("form1")
Dim ctl As Control For Each ctl In myForm.Controls If ctl.GetType().ToString().Equals("System.Web.UI.WebControls.TextBox") Then
CType(ctl, TextBox).Text = "" End If Next ctl End Sub </script> |
O script consta basicamente de quatro rotinas : inserir , exibir , page_change, BindData e limpar.
Lembre-se que a string de conexão esta no arquivo web.config na chave : conexaoSQL - . Ela é recuperada pela linha de código :
ConfigurationSettings.AppSettings("conexaoSQL")
Ao acessar o link : http://macoratti.europe.webmatrixhosting.net/inserirSQL.aspx você verá a página abaixo. Basta informar os dados e clicar no botão - Inserir - para incluir dados na tabela Clientes do SQL Server.

Eu sei , é apenas ASP.NET , mas eu gosto..![]()
José Carlos Macoratti