![]() ASP.NET - Servidor
ASP.NET grátis com acesso a SQL Server
ASP.NET - Servidor
ASP.NET grátis com acesso a SQL Server
Já pensou em hospedar páginas ASP.NET em um servidor que não cobra nada por isto e ainda acessar um banco de dados SQL Server 2000 ? Não estou brincando , neste artigo eu vou mostrar como você pode criar o seu site com ASP.NET acessando um banco de dados SQL Server 2000.
Se você estava procurando uma maneira de realizar testes de acesso a dados usando o SQL Server com páginas ASP.NET você veio ao lugar certo.
Tudo que você tem a fazer e seguir com atenção os passos indicados neste artigo. Ao final deste artigo você deverá ter concluído as seguintes tarefas:
1- Criando uma conta no servidor
2- Criando um banco de dados SQL Server
3- Criando Tabelas
4- Inserindo dados na tabela
5- Ajustando as configurações
6- Criando a página de acesso aos dados
1- Criando uma conta no servidor
- A primeira coisa que você deve fazer é criar uma conta no servidor. Acesso o site : http://europe.webmatrixhosting.net
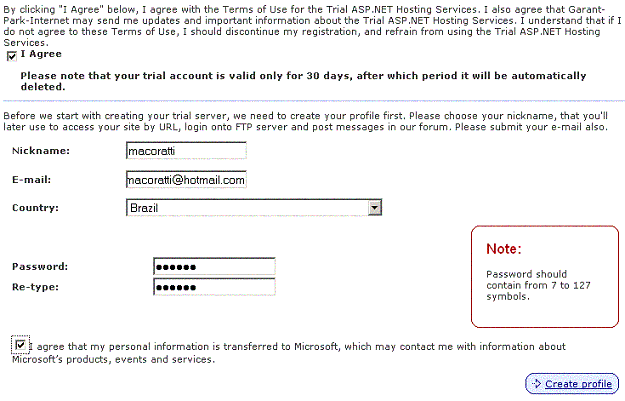
- Quando surgir a página principal do site clique em - Sign Up - na parte superior esquerda e preencha o formulário com os seus dados informando : nome de login , e-mail , pais e senha. (veja exemplo na figura abaixo para o meu cadastramento)
 |
- A
próxima etapa é clicar no botão - Create Profile.
 |
2- Criando um banco de dados SQL Server
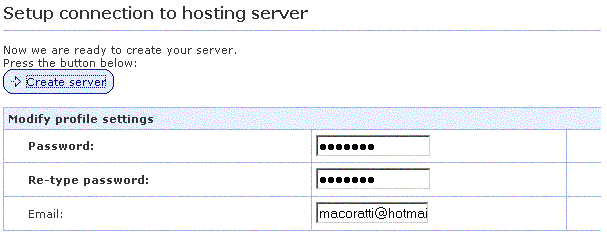
- Agora você deve criar o banco de dados SQL Server ; clique na guia - MyServer- e a seguir clique no botão - Create server -
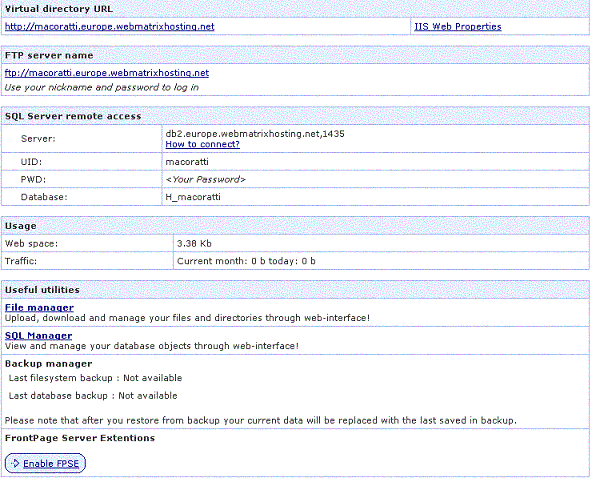
- Após alguns instantes será exibida uma tela com as configurações criadas no servidor. Estas informações você deve ter a mão pois serão utilizadas para a conexão com a base de dados. (veja figura abaixo)
 |
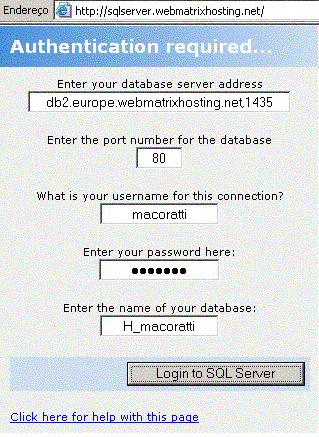
- Para realizar a conexão com o banco de dados você deverá preencher o formulário com os dados conforme abaixo:(De acordo com a sua configuração)
 |
- Ao efetuar o login a tela de conexão exibindo sua string de conexão será exibida. Nesta tela você terá acesso as ferramentas que vamos usar para criar tabelas e inserir dados.(Atenção estes são os dados usados na minha conexão)
 |
3- Criando tabelas
Para criar tabelas clique no link - Tables - . Inicialmente você verá uma tela como abaixo, indicando que não temos tabela no banco de dados. Então vamos criar uma. Clique no link - Create New Table.
 |
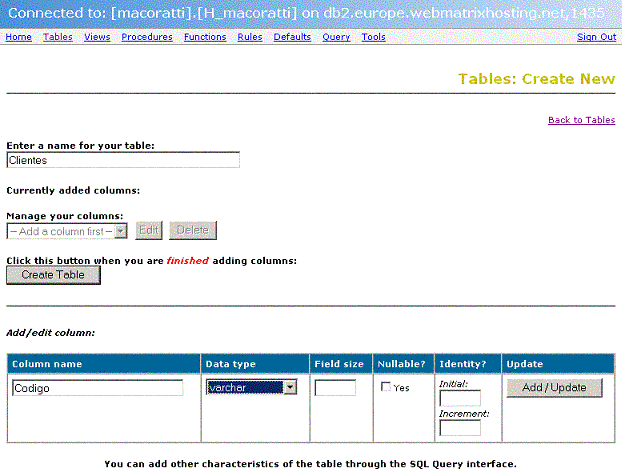
- A janela abaixo irá surgir ; nela você informa :
o nome da tabela que deseja criar
o nome de cada coluna , seu tipo de dados , tamanho de campo , se são permitidos Null , se o campo é autoincremental e clica no botão - Add/Update - para incluir a coluna na tabela
Após incluir todas as colunas clique no botão - Create table.
 |
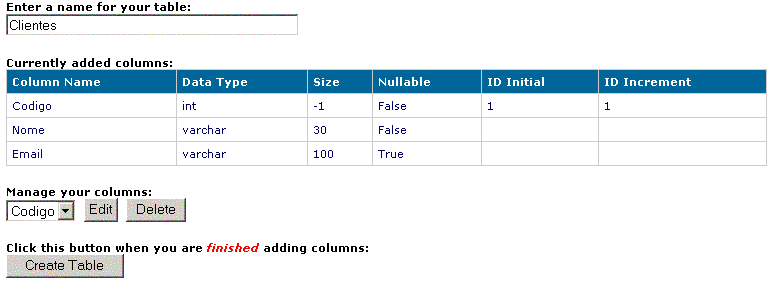
Para o exemplo do artigo eu criei a tabela cliente com a seguinte estrutura:(ver figura abaixo)
Codigo
Nome
 |
4- Inserindo dados na tabela
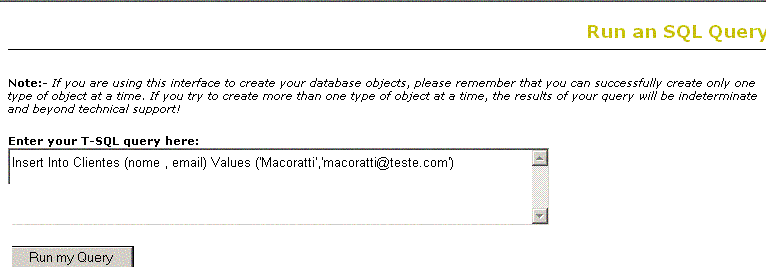
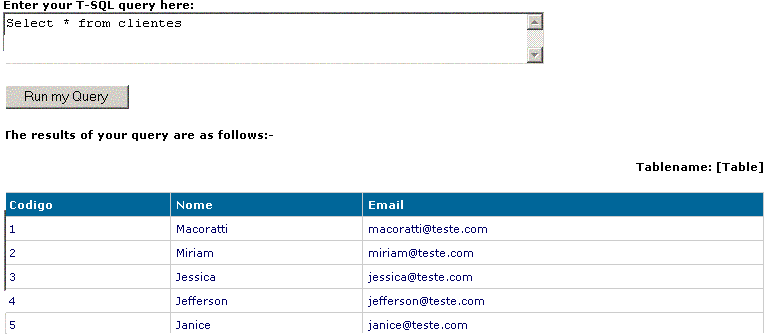
Para incluir alguns dados volte a tela do servidor e clique no link - Query - e digite a instrução SQL Insert Into conforme abaixo:
Nota: Você pode alterar a estrutura e inserir os dados que desejar , fique a vontade.
 |
Após repetir a instrução SQL para alguns registros podemos ver os dados gravados.
 |
A esta altura já temos :
Uma conta criada com um login e senha
Uma url para conexão como o site
Um banco de dados SQL
Uma string de conexão para o banco de dados
Uma tabela Clientes com alguns dados já inseridos
Vamos agora acessar a tabela clientes do banco de dados SQL Server e exibir os dados já inseridos em um página ASP.NET usando um controle DataGrid.
Eu vou precisar de uma página ASP.NET que acesse o banco de dados SQL Server abra a tabela e exiba os dados. Vou usar o Web Matrix para criar a página default.aspx que irá fazer este serviço. Para simplificar a nossa tarefa , e , como eu vou apenas exibir os dados eu vou usar o DataReader para ler os dados.
Abra o Web matrix e crie um projeto do ASP.NET page com o nome de default.aspx.
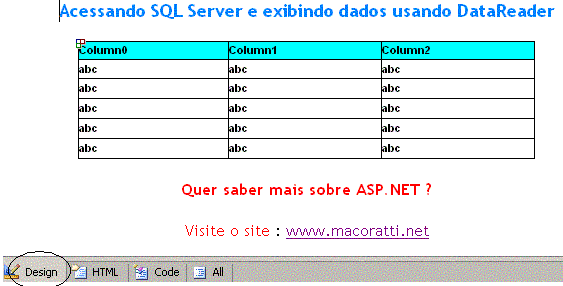
Inclua no projeto um componente DataGrid e configure o layout da página conforme a figura abaixo:
 |
E como vou acessar a base de dados SQL ?
Vou usar a string de conexão que foi fornecida quando da criação do banco de dados SQL Server. Para o meu caso a string é :
data source=db2.europe.webmatrixhosting.net,1435;User ID=macoratti;Password=xxxxxxx;database=H_macoratti;Connect Timeout=30;
Vou usar o arquivo web.config e usar a string e conexão fornecida. Use um arquivo web.config do site (faça o download primeiro) e altere a tag <appSettings> conforme abaixo: (Eu estou mascarando a senha)
|
<? xml version="1.0" encoding="utf-8" ?>< configuration><appSettings> <add key="ConexaoSQL" value="data source=db2.europe.webmatrixhosting.net,1435;User ID=macoratti;Password=xxxxxxx;database=H_macoratti;Connect Timeout=30;"/> </appSettings> <system.web> ...
|
Salve o arquivo web.config modificado.
Na guia All do Web Matrix inclua o código relativo a página default.aspx conforme abaixo:
|
<%@ Page Language="vb" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.SQLClient" %> <script runat="server"> Sub Page_Load(Source as Object, E as EventArgs) Dim MySQL as string = "Select Codigo, Nome , Email from Clientes" Dim myConn As SqlConnection = New SqlConnection(ConfigurationSettings.AppSettings("conexaoSQL")) Dim Cmd as New SQLCommand(MySQL, MyConn) MyConn.Open() MyDataGrid.DataSource = Cmd.ExecuteReader(system.data.CommandBehavior.CloseConnection) MyDataGrid.DataBind() End Sub </script> <html> <head> <title>Acessando SQL Server - Usando DataReader</title> </head> <body> <h2 align="center"><font color="#0080ff"><font face="Trebuchet MS" size="4">Acessando SQL Server e exibindo dados usando DataReader</font> </font> </h2> <p> </p> <div align="center"> <form method="post" runat="server"> <asp:Datagrid id="MyDataGrid" runat="server" BorderColor="Black" Font-Size="8pt" Font-Bold="True" Font-Name="Arial" BackColor="White" Headerstyle-Font-Size="8" Headerstyle-Font-Bold="True" Headerstyle-Font-Name="Arial" Headerstyle-BackColor="aqua" cellpadding="0" Width="457px" Height="118px" Font-Names="Arial"> <HeaderStyle font-size="8pt" font-names="Arial" font-bold="True" backcolor="Aqua"></HeaderStyle> </asp:Datagrid> </form> </div> <p align="center"> <font face="Trebuchet MS" color="red"><strong>Quer saber mais sobre ASP.NET ?</strong></font> </p> <p align="center"> <font face="Trebuchet MS"><font color="red">Visite o site</font> : </font><a href="http://www.macoratti.net"><font face="Trebuchet MS">www.macoratti.net</font></a><font face="Trebuchet MS"> </font> </p> <p align="center"> <font face="Trebuchet MS" size="1"></font> </p> </body> </html> |
O código em azul é o que nos interessa , principalmente a linha onde criamos a conexão com o banco de dados. Abaixo temos
Dim myConn As SqlConnection = New SqlConnection(ConfigurationSettings.AppSettings("conexaoSQL"))
Esta linha esta lendo a string de conexão da chave - conexaoSQL - do arquivo Web.config. Salve o arquivo com o nome de default.aspx.
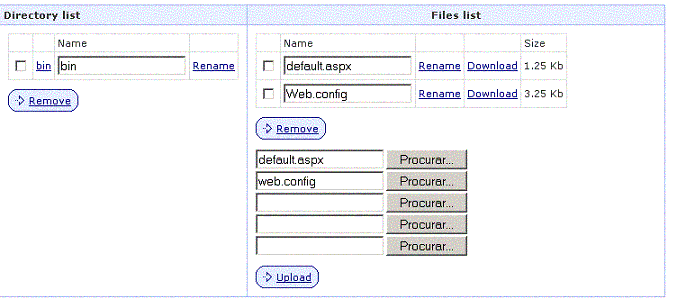
Agora é só publicar os arquivos default.aspx e web.config no site . Para isto Clique na opção - File Manager - e faça o upload dos arquivos para o site do servidor.
 |
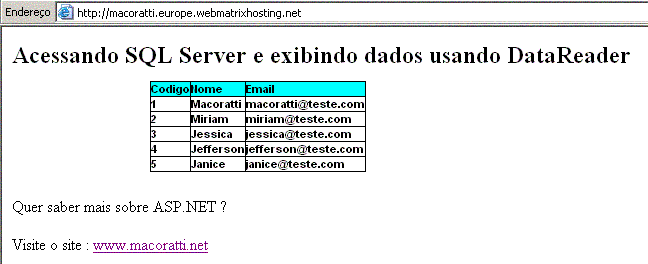
Para testar digite a url do site conforme na figura abaixo e você vai ver os dados exibidos na páginas asp.net
 |
Quer testar ? Então clique aqui -> http://macoratti.europe.webmatrixhosting.net (O servidor SQL pode estar em manutenção)
Deixei para falar das limitações do servidor gratuito no fim do artigo :
Os arquivos de páginas e imagens não podem ser superiores a 100 Kb
Os arquivos de dados não podem ter tamanho maior que 1 MB
Você tem somente 20 MB disponível para arquivos e mais 10 Mb para o banco de dados
Se você não atualizar o site em um período de 60 dias a conta será excluída
Nota: Veja também com incluir dados no banco de dados SQL Server : ASP.NET - Inserindo dados no SQL Server
Eu sei , é apenas ASP.NET , mas eu gosto..![]()
José Carlos Macoratti