![]() ASP.NET - Conhecendo o ATLAS II
ASP.NET - Conhecendo o ATLAS II
Em meu artigo anterior - ASP.NET 2.0 - Conhecendo a tecnologia ATLAS I - após instalar o ATLAS estava analisando o projeto do modelo de Web Site que foi instalado. Retomando o assunto na parte final do artigo eu dizia...
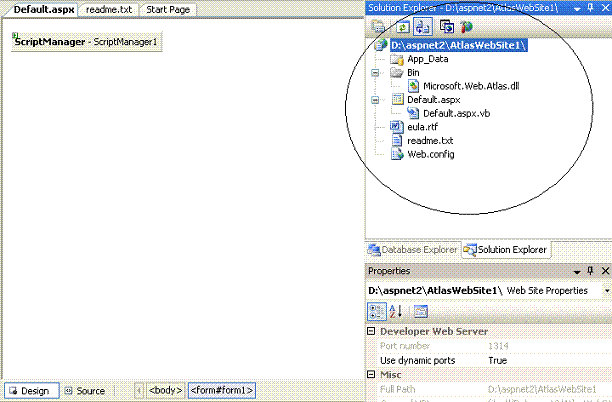
Será criado um novo projeto contendo os seguintes itens:
 |
Na seção Design vemos o componente ScriptManager que é responsável pela definição de quais scripts serão usados conforme a necessidade da página. |
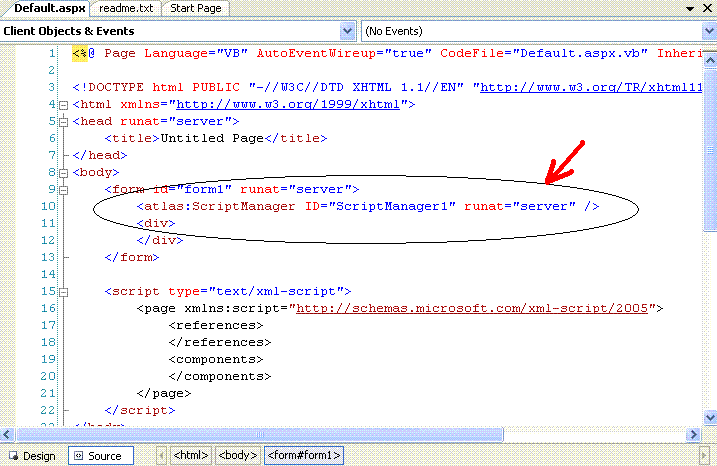
Se dermos uma espiada no código fonte do arquivo Default.aspx gerado iremos ver o seguinte:
 |
Note que o Atlas incluiu uma declaração para um novo controle de servidor :
<atlas:ScriptManager ID="ScriptManager1" runat="server" />Em cada página que você quiser habilitar a funcionalidade da tecnologia ATLAS você deverá ter uma declaração para o controle ScriptManager.
Criando meu primeiro exemplo com Atlas
Vamos aproveitar o código da página para mostrar um exemplo bem simples de utilização da tecnologia Atlas.
Vamos incluir o seguinte código na página Default.aspx entre as tags <form>
<form id="form1" runat="server"> <atlas:ScriptManager ID="ScriptManager1" runat="server" EnablePartialRendering="true"/> <div style="background-color: Yellow; float: left; width: 100px;"> <asp:Label ID="PostBackCompletoLabel" runat="server" /><br /> <asp:Button ID="PostBackCompletoButton" runat="server" text="Post Back Completo" OnClick="PostBackCompletoButton_OnClick" /> </div> <atlas:UpdatePanel runat="server" ID="UpdatePanel1" Mode="Conditional"> <ContentTemplate> <div style="background-color: Aqua; width: 100px;"> <asp:Label ID="PostBackParcialLabel" runat="server" /><br /> <asp:Button ID="PostBackParcialButton" runat="server" text="Post Back Parcial" OnClick="PostBackParcialButton_OnClick" /> </div> </ContentTemplate> </atlas:UpdatePanel> </form> |
O código acima cria duas interfaces ambas com um botão de comando(Button) e uma Label. Estamos associando ao evento Click do botão uma rotina que tem o objetivo de atualizar a label com a data e a hora do servidor.
A primeira interface chamada de - Post Back Completo - usa um postback padrão com request/response atualizando a página inteira.
A segunda interface chamada de - Post Back Parcial - usa a tecnologia AJAX para efetuar um postback parcial.
Foi incluído o atributo EnablePartialRendering="true" ao controle ScriptManager com o objetivo de permitir que o ASP.NET efetue o post back de partes da página para o servidor ao invés de ter que atualizar a página inteira.
Para manipular os dados do post back para o web server de forma assíncrona devemos incluir um controle UpdatePanel na página declarando os controles entre a tag </ContentTemplate>.
No controle UpdatePanel foi definido o atributo Mode="Conditional" que indica quando o postback parcial ocorre. O modo conditional significa que o UpdatePanel irá postar os dados de volta ao servidor se um dos seguintes 3 eventos ocorrer:
O método Update() do controle UpdatePanel for chamado explicitamente;
O evento do controle UpdatePanel causar uma chamada implícita ao método Update();
Um controle de servidor que esta no interior do UpdatePanel causar um postback.
O padrão para o atributo Mode é Always se você usar este valor o UpdatePanel irá ser atualizado quando qualquer controle de servidor na página causar um postback.
No nosso exemplo temos os controles Label e Button o interior do UpdatePanel entre a tag </ContentTemplate>. Logo o controle UpdatePanel será atualizando quando um destes controles for clicado.
Vamos agora incluir o seguinte código do lado do servidor no interior do bloco <script> entre as tags <head> :
<head runat="server"> <title>Usando Atlas</title> <script runat="server">
Sub PostBackCompletoButton_OnClick(ByVal sender As Object, ByVal e As EventArgs)
PostBackCompletoLabel.Text = DateTime.Now.ToString End Sub
Sub PostBackParcialButton_OnClick(ByVal sender As Object, ByVal e As EventArgs)
PostBackParcialLabel.Text = DateTime.Now.ToString End Sub </script> </head>
|
Este é o código para os manipuladores dos eventos(Click) do lado do servidor para os dois controles Button na página que estão no interior do controle UpdatePanel.
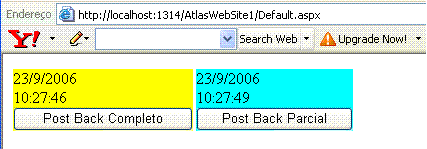
Rodando o projeto você terá como resultado a seguinte página:
 |
Aparentemente não há diferenças mas se você clicar no botão - Post Back Completo - que não usa ATLAS irá perceber que a página irá 'piscar' para que a atualização seja feita indicando uma atualização da página inteira.
Se você clicar no botão - Post Back Parcial - que usa a tecnologia ATLAS verá que a atualização ocorre somente uma atualização parcial da página sendo que a data e a hora são atualizadas sem que o restante da página se alterado e sem a página 'piscar'.
A atualização da data/hora é feita via postback assíncrono para o servidor web usando o objeto XMLHttpRequest.
Em breve iremos ver exemplos mais úteis usando o ATLAS.
Aguarde mais artigos sobre ATLAS e ASP.NET
2.0
![]()
referências:
http://aspnet.4guysfromrolla.com/articles/062106-1.aspx#postadlink
http://www.microsoft.com/brasil/msdn/Tecnologias/aspnet/AtlasAtlast.mspx?mfr=true
José Carlos Macoratti