![]() ASP.NET - Conhecendo o ATLAS I
ASP.NET - Conhecendo o ATLAS I
Aposto que você tem ouvido falar muito da tecnologia AJAX (Asynchronous JavaScript and XML). O AJax usa blocos de código escritos em JavaScript efetuando chamadas a aplicações web via protocolo XMLHTTP.
Este protocolo não é novo mas atualmente esta presente na maioria dos navegadores Web, é ele que permite efetuar chamadas assíncronas a um servidor web.
Implementar e usar o AJAX não é tão simples como parece, afinal requer conhecimento de JavaScripts, DHTML, protocolo XMLHTTP. É aqui que entra a tecnologia ATLAS.
A tecnologia ATLAS foi criada pela Microsoft com o objetivo de encapsular as funcionalidades do AJAX e tornar mais fácil sua implementação e utilização. O ATLAS pode ser usado em outras plataformas além da Microsoft.
A grande vantagem para os desenvolvedores ASP.NET é que o ATLAS é totalmente integrado com o ASP.NET 2.0 presente no Visual Studio 2005 e com o Visual Web Developer Express. Além disto o ATLAS trás recursos que não estão presentes no AJAX , dentre eles:
Orientação a Objeto com JavaScript : herança,polimorfismo, etc...
Bibliotecas prontas para usar: muitas funcionalidades que você teria que criar no AJAX já vem prontas no ATLAS : auto-complete, drag-and-drop, etc.
Cross-Plataform : Atlas é compatível entre os Navegadores Web. O código que você gera com ATLAS se adapta ao navegador usado.
Instalando o ATLAS
Navegue até o sítio http://atlas.asp.net e faça o download do arquivo AtlasSetup.msi (2.24 MB)
 |
 |
| A página para Download do Atlas na web | A primeira tela para instalação do Atlas |
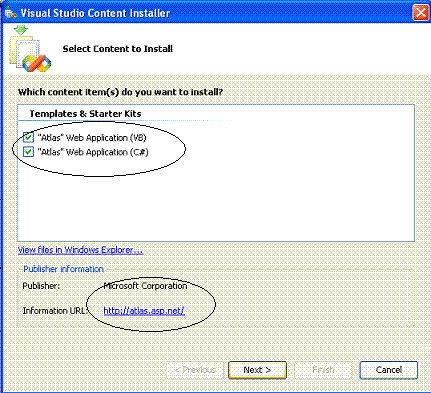
Você será solicitado a confirmar a instalação dos templates na versão VB e C# , clique em Next e a seguir em Finish. Aguarde o final da instalação e quando receber a mensagem de que a instalação completou com sucesso clique em Close.
 |
Pronto ! Você já pode usar o template Atlas que foi instalado.
Inicie o Visual Web Developer e no menu File selecione a opção . A janela New Web Site selecione em My Templates o template "Atlas" Web Site conforme figura abaixo:
 |
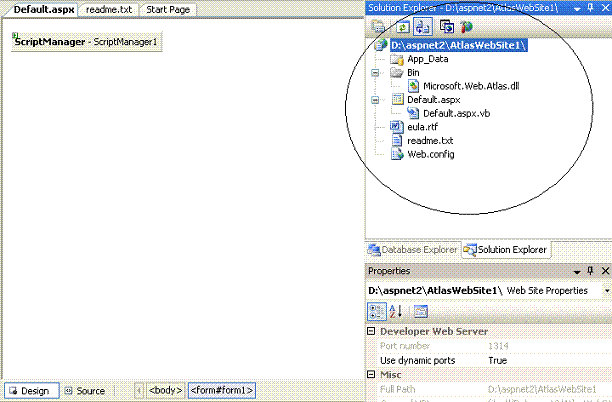
Será criado um novo projeto contendo os seguintes itens:
 |
Na seção Design vemos o componente ScriptManager que é responsável pela definição de quais scripts serão usados conforme a necessidade da página. |
Tudo esta pronto e preparado para que possamos mostrar com usar o ATLAS em uma aplicação ASP.NET. Como eu hoje estou sem tempo prometo continuar o artigo o mais breve possível.
Aguarde então a continuação deste artigo no link: ASP.NET 2.0 - Conhecendo a tecnologia ATLAS II
Até o próximo artigo ASP.NET 2005.
![]()
José Carlos Macoratti