![]() ASP.NET
- Usando o controle Repeater
ASP.NET
- Usando o controle Repeater
O controle de servidor Repeater é um container básico que permite a você criar uma lista de qualquer informação que deseja em uma página Web. Ele não tem uma aparência definida , é você que molda o layout do controle usando templates(modelos). Quando você executa a página o controle Repeater faz uma interação através dos dados na fonte de dados e renderiza um item para cada dado.
Para usar o controle Repeater você cria templates que define o layout do conteúdo do controle. Estes templates podem conter qualquer combinação válida de texto Html e controles na página web. Se você não definir nenhum template ou os templates não contiverem elementos , ele não vai ser visível na página.
Os templates possíveis em um controle Repeater são :
| Template | Descrição |
| ItemTemplate | Os elementos são renderizados para cada linha da fonte de dados. Para exibir dados em um ItemTemplate você inclui um controle web ou html para o template e vincula o controle a fonte de dados - datasource. |
| AlternatingItemTemplate | Os elementos são renderizados para outras linhas da fonte de dados. |
| HeaderTemplate / FooterTemplate | Os elementos são renderizados ou antes ou depois das linhas dos dados vinculados serem renderizados. |
| SeparatorTemplate | Os elementos são renderizados entre cada linha tais como <BR> , <HR> ou virgulas. |
Para exibir as informações você precisa vincular a fonte de dados a propriedade DataSource. Ele não permite edição ou seleção. Você pode usar como fonte de informações qualquer controle que suporte a interface IEnumerable. ( DataList, DataSet , DataView , Arrays , etc..)
A sintaxe para a vinculação de controles ao controle Repeater usa o 'Container' como fonte de dados, desde que o Repeater é o controle para todos os controles.Ex: <%# DataBinder.Eval(Container , "DataItem.Nome") %>
Após fazer a vinculação usando a propriedade DataSource você deve invocar o método DataBind.
Vejamos um exemplo prático. Suponha que você tenha uma tabela com dados e que você quer exibir esses dados em uma página WEB. Como exemplo eu vou usar uma tabela chamada clientes presente em um banco de dados Access - clientes.mdb. Eu vou exibir os dados relativos aos campos Nome e Endereco usando o controle Repeater. Veja abaixo o código:
O código do arquivo clientes.aspx é dado abaixo. Para testar você deve copiá-lo para o seu diretório de trabalho configurado no IIS.
<html> <asp:Repeater id="clientes" runat="server">
</asp:Repeater> |
No evento Page_Load eu estou definindo a conexão , a string SQL , os objetos DataAdapter , DataSet e estou configurando o controle Repeater através das linhas de código :
Clientes.DataSource = oDataSet.Tables("clientes").DefaultView
Clientes.DataBind()
No código HTML eu estou definindo o controle Repeater na tag : <asp:Repeater id="clientes" runat="server">
Depois eu defino os templates :
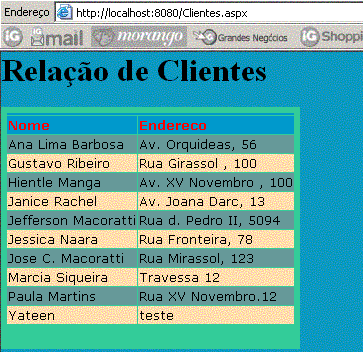
Ao executar o cliente.aspx em seu navegador no servidor IIS teremos a seguinte página:

Nota : você pode copiar o código e colar no editor do WebMatrix e executar usando o servidor WebMatrix default. Foi isto que eu fiz para testar o script clientes.aspx. ( Para saber como usar o WebMatrix leia os artigos - Inserindo dados em um banco de dados Access e Validação de formulário : CEP , Email e CPF)
Até o próximo artigo ASP.NET.
![]()
José Carlos Macoratti