ASP .NET - Paginando dados em um DataGrid
ASP .NET - Paginando dados em um DataGrid
Já abordamos em outro artigo como exibir dados usando o componente DataGrid ( ASP.NET - Exibindo e editando dados em DataGrid ) . Quando a quantidade de dados é grande ficaria inviável exibir todos os dados em uma única página usando o DataGrid . A navegação ficaria prejudicada.
Neste artigo vou mostrar como exibir dados em várias páginas usando o componente DataGrid usando o recurso da paginação. Fazer isto no ASP.NET é muito mais fácil e simples do que no velho e bom ASP.
Para implementar a paginação dos dados no componente DataGrid basta definir as seguintes propriedades :
1- ) AllowPaging="True" -
ativa a paginação no componente DataGrid
2- ) PageSize="15" - define
o número de registros a ser exibido em cada página
3- ) OnPageIndexChanged="dgProdutos_Paged"
- Define o evento que será
usado para ativar a paginação.
Para customizar a página usamos a tag PagerStyle que permite a navegação pelas páginas de dados. Nesta tag definimos :
1- A propriedade Mode pode receber dois valores que definem como serão os links de navegação :
NumericPages - valores numéricos indicam as páginas
NextPrev - definem links para a página anterior e a próxima página
2- A
propriedade Position pode ter um dos seguintes valores :
Top , Bottom ou TopAndBotton
Abaixo temos o código da página - dgPaginar.aspx - que exibe os dados da tabela Produtos do banco de dados Northwind.mdb . A pagina utiliza um componente DataGrid identificada pelo nome dgProdutos e dois componentes Label - lblmessage .
| <% @Import
Namespace="System.Data" %> <% @Import Namespace="System.Data.OleDb" %> <script language="vb" runat="server"> Sub Page_Load(sender as Object, e as EventArgs) If Not Page.IsPostBack then 'Temos que fazer a vinculação dos dados apenas na primeira vez que a página for carregada 'cada subsequenta postback tera a vinculação feita no evento dgProdutos_Paged BindData() End If End Sub Sub BindData() '1. Cria a conexao Dim myConnection As String = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=c:/teste/Northwind.mdb" Dim cn As OleDbConnection = New OleDbConnection(myConnection) '2. Cria o objeto command passando a string SQL Const strSQL as String = "SELECT CódigoDoProduto , NomeDoProduto , PreçoUnitário FROM Produtos" Dim myCommand as New OleDbCommand(strSQL, cn) '3. Cria o objeto DataAdapter Dim myDA as New OleDbDataAdapter() myDA.SelectCommand = myCommand '4. Preenche o DataSet Dim myDS as New DataSet() myDA.Fill(myDS) 'Define a fonte de dados do datagrid dgProdutos.DataSource = myDS dgProdutos.DataBind() 'mostra a informacao na pagina atual lblMessage.Text = "Pagina " & dgProdutos.CurrentPageIndex+1 & " de " & dgProdutos.PageCount End Sub Sub dgProdutos_Paged(sender as Object , e as DataGridPageChangedEventArgs) dgProdutos.CurrentPageIndex = e.NewPageIndex BindData() End Sub </script> <html> <body> <h3> Dados da tabela Produtos :<code>SELECT CódigoDoProduto,NomeDoProduto,PreçoUnitário FROM Produtos</code></h3> <form runat="server"> <br> <asp:datagrid id="dgProdutos" runat="server" BorderWidth="0" CellPadding="2" Width="100%" Font-Name="Verdana" Font-Size="Smaller" AutoGenerateColumns="False" HeaderStyle-HorizontalAlign="Left" HeaderStyle-Font-Bold="True" HeaderStyle-BackColor="Navy" HeaderStyle-ForeColor="White" AlternatingItemStyle-BackColor="#dddddd" AllowPaging="True" PageSize="15" OnPageIndexChanged="dgProdutos_Paged"> <PagerStyle Mode="NextPrev" HorizontalAlign="Right" ForeColor="White" BackColor="Navy" NextPageText="Próxima >> " PrevPageText=" << Anterior"> </PagerStyle> <Columns> <asp:BoundColumn HeaderText="Cód. Produto" DataField="CódigoDoProduto" ItemStyle-HorizontalAlign="Left" /> <asp:BoundColumn HeaderText="Nome Produto" DataField="NomeDoProduto" ItemStyle-HorizontalAlign="Left" /> <asp:BoundColumn HeaderText="Preço Unitário" DataField="PreçoUnitário" ItemStyle-HorizontalAlign="Left" /> </Columns> </asp:datagrid> <asp:label HorizontalAlign="Center" runat="server" id="lblMessage" Font-Name="Verdana" Font-Italic="True" Font-Size="Smaller" /> </form> </body> </html> |
O código que formata as colunas do DataGrid é definida no código :
<asp:BoundColumn HeaderText="Cód.
Produto" DataField="CódigoDoProduto" ItemStyle-HorizontalAlign="Left" />
<asp:BoundColumn HeaderText="Nome Produto" DataField="NomeDoProduto"
ItemStyle-HorizontalAlign="Left" />
<asp:BoundColumn HeaderText="Preço Unitário" DataField="PreçoUnitário"
ItemStyle-HorizontalAlign="Left" />
O método OnPageIndexChanged tem uma propriedade e do tipo DataGridPageChangedEventArgs que possui a propriedade NewPageIndex que irá armazenar a página atual. Para fazer com que o DataGrid mostre os dados da página temos que definir a propriedade CurrentPageIndex :
dgProdutos.CurrentPageIndex = e.NewPageIndex
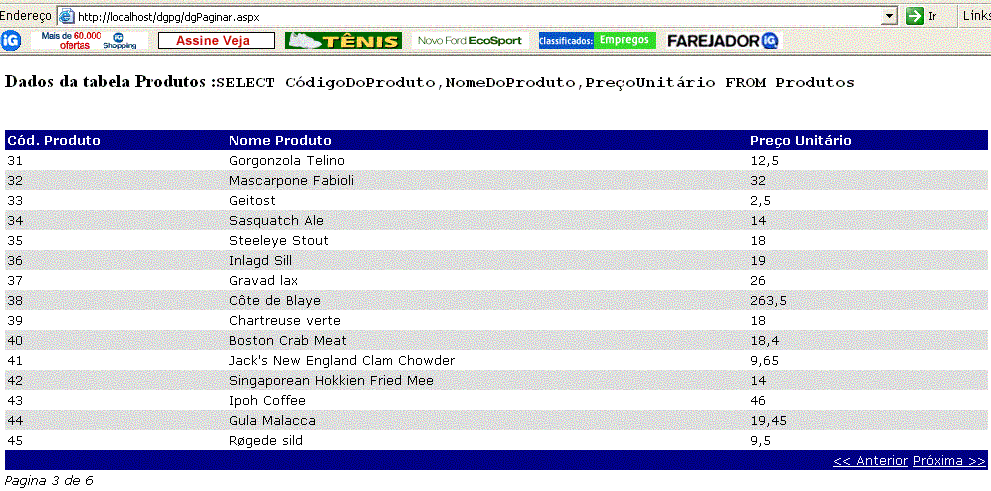
Para executar a página basta copiar o arquivo dgPaginar.aspx para o seu diretório de trabalho. O resultado do processamento é exibido na figura abaixo:
 |
Acesse a página no link : http://www.macoratti.net/dgpg/dgPaginar.aspx
Simples e básico , até o próximo artigo ASP.NET ... ![]()
João 6:14 Vendo, pois, aqueles homens o sinal que Jesus operara, diziam: este é verdadeiramente o profeta que havia de vir ao mundo.
João 6:15 Percebendo, pois, Jesus que estavam prestes a vir e levá-lo à força
para o fazerem rei, tornou a retirar-se para o monte, ele sozinho.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências: