Exibindo e editando dados em DataGrid
Exibindo e editando dados em DataGrid
O
desenvolvimento para Web recebeu um tratamento especial no Visual Studio .NET ;
a ASP.NET veio com o objeto de se tornar uma ferramenta RAD para aplicações WEB
; novas ferramentas , muitas melhorias e no final a vida do desenvolvedor ficou
muito mais fácil. Neste artigo eu vou mostrar como exibir e editar dados usando
o componente DataGrid . Você poderá verificar como ficou muito mais fácil
realizar estas tarefas básicas que antes consumiam muito tempo e código. Na
verdade o componente DataGrid será objeto de uma série de artigos abordando
todas suas funcionalidades , se , fossemos escrever tudo sobre o DataGrid
em um único artigo ele seria muiiitooo extenso. Então vamos por partes...![]()
No artigo Acessando e exibindo dados com ADO.NET eu mostrei como acessar uma base de dados e exibí-los em um DataGrid. Se você ficou decepcionado com a aparência final dos dados exibidos no DataGrid , eu tenho uma boa notícia: no artigo apenas estava focando o acesso aos dados e portanto não configurei o DataGrid para exibir os dados de uma forma mais amigável. Neste artigo vou mostrar como fazer isto.
Para você fazer rodar os exemplos deste artigo você vai precisar ter instalado o .NET Framework e o IIS configurado com um diretório de trabalho. Se você tiver o Visual Studio .NET fica mais fácil você trabalhar , mas você pode usar também o bloco de notas para gerar o código dos exemplos deste artigo.
Nota: Outra opção interessante é usar o ASP.NET Web Matrix uma ferramenta leve voltada ao desenvolvimento de aplicações ASP.NET.
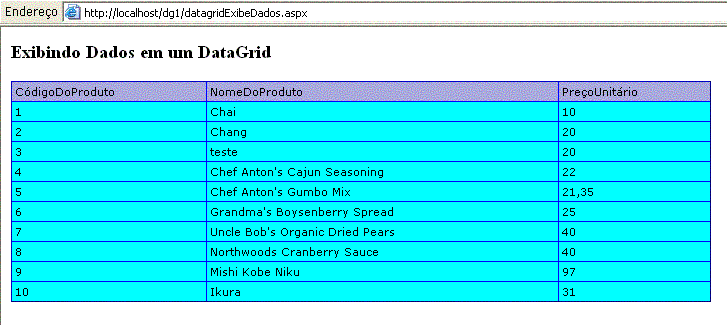
1- Exibindo dados em um DataGrid :
Na
figura abaixo o resultado da exibição dos dados da tabela Produtos do banco de
dados Northwind.mdb . Estamos exibindo os produtos com código inferior a 11. (Sql
= "SELECT CódigoDoProduto, NomeDoProduto, PreçoUnitário FROM produtos Where
CódigoDoProduto < 11" )

Vamos ver como é o código relacionado. Abra o editor de sua preferência e insira o código abaixo , salvando a seguir o arquivo com o nome de : DataGridExibeDados.aspx
| <%@Import
Namespace="System.Data" %> <%@Import Namespace="System.Data.OleDb"%> <%@ Page Language="VB" clienttarget=uplevel%> <script language="VB" runat="server"> Sub Page_Load(Sender As Object, E As EventArgs) Dim oConexao As OleDbConnection Dim oDadapter As OleDbDataAdapter Dim oDataSet As DataSet Dim Sql As String Dim i As Integer 'Monta uma instrução SQL para selecionar as colunas da tabela produtos cujo código do produto seja inferior a 11 Sql = "SELECT CódigoDoProduto, NomeDoProduto, PreçoUnitário FROM produtos Where CódigoDoProduto < 11" 'Abre conexão com o banco de dados que deve esta na pasta : d:\inetpub\wwwroot\dados\Northwind.mdb oConexao = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:\inetpub\wwwroot\dados\Northwind.mdb") oConexao.Open 'Cria um novo objeto OleDbDataAdapter oDadapter = New OleDbDataAdapter(Sql, oConexao) 'Preenche o DataSet com o conteúdo selecionado da tabela oDataSet = New DataSet oDadapter.Fill(oDataSet, "produtos") 'Fecha os objetos DataAdapter e Connection oConexao.Close() oDadapter = Nothing oConexao = Nothing 'exibe uma visão customizada da tabela produtos inserida no dataset DatagridExibeDados.DataSource = oDataSet.Tables("produtos").DefaultView DatagridExibeDados.DataBind()
End Sub <H3>Exibindo Dados em um DataGrid</H3> |
Como eu já tratei do acesso aos dados no artigo anterior eu vou apenas falar sobre o código usado para configuração :
|
<asp:DataGrid id="DatagridExibeDados"
runat="server" Width="700" BackColor="aqua" BorderColor="Blue" ShowFooter="false" CellPadding=3 CellSpacing="0" Font-Name="Verdana" Font-Size="8pt" HeaderStyle-BackColor="#aaaadd" MaintainState="false" /> |
Percebeu como é fácil configurar a exibição dos dados ? Eu apenas declarei o DataGrid em id="DatagridExibeDados" e usei as propriedades pertinentes a exibição : BackColor , BorderColor , Font-Name , Fonte-Size ,etc... . A seguir vamos ver configurar as propriedades que permitem a edição de dados em um DataGrid.
2- Editando dados em um DataGrid :
A tarefa de edição de dados em grid , consumia tempo e código no velho e bom ASP . Com ASP.NET tudo ficou mais fácil. Vamos ver como editar os dados da tabela Produtos do banco de dados Northwind.mdb . Os dados já foram exibidos no exemplo acima , agora só temos que configurar as propriedades do DataGrid. Vamos lá...
- Fazendo a conexão com a fonte de dados :
| <%@Import
Namespace="System.Data" %> <%@Import Namespace="System.Data.OleDb"%> <%@ Page Language="VB" clienttarget=uplevel%> <html> <head> <script language="VB" runat="server">
|
Aqui não temos nada de novo , eu apenas criei uma rotina chamada BindData() onde eu coloquei o código para fazer a conexão pois eu vou chamar esta rotina mais de uma vez no código para fazer a edição dos dados.
Para permitir a edição no DataGrid vamos ter que incluir a propriedade <columns></Columns> na definição do DataGrid e a seguir definir o tipo de coluna que vamos editar. Podemos fazer isto através das propriedades : EditCommandColumn e BoundColumn para cada coluna que desejamos exibir. Vejamos o código
| <asp:DataGrid
id="DatagridEditaDados" runat="server" AutoGenerateColumns="False" Width="700" BackColor="aqua" BorderColor="Blue" ShowFooter="false" CellPadding=3 CellSpacing="0" Font-Name="Verdana" Font-Size="8pt" HeaderStyle-BackColor="#aaaadd" MaintainState="false" OnEditCommand="DataGrid_Edit" OnCancelCommand="DataGrid_Cancel" OnUpdateCommand="DataGrid_Atualiza"> <Columns> <asp:EditCommandColumn ButtonType="LinkButton" CancelText="Cancelar" EditText="Editar" UpdateText="Atualizar" /> <asp:BoundColumn DataField="CódigoDoProduto" HeaderText="Código Do Produto" ReadOnly="True" /> <asp:BoundColumn DataField="NomeDoProduto" HeaderText="Nome Do Produto" /> <asp:BoundColumn DataField="PreçoUnitário" HeaderText="Preço Unitário" /> </Columns> </asp:DataGrid> |
Como funciona ?
EditCommandColumn ; gera um conjunto de botões - Edit , Update e Cancel
Definimos então que o tipo de botão deve ser um link - ButtonType="LinkButton"
e o texto que deve ser associado a cada link - CancelText="Cancelar" EditText="Editar" UpdateText="Atualizar"
BoundColumn : Faz uma associação simples com um campo e permite a edição deste campo.
DataField - define o nome do campo associado e
HeaderText - define o texto que vamos exibir na coluna do DataGrid
Obs: como não deseja permitir a edição do campo CódigoDoProduto definimos a propriedade ReadOnly igual a True.
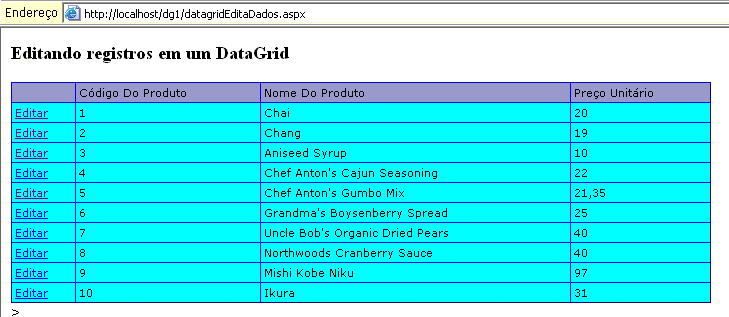
A primeira parte esta pronta : configuramos e definimos as colunas para edição ; se você rodar a página agora irá obter o resultado abaixo. Mas se clicar no link Editar nada vai acontecer , pois falta definir os eventos e seus códigos associados.

Para permitir a edição vamos definir primeiro os eventos e as rotinas associadas que desejamos chamar. Neste caso vamos trabalhar com três eventos : OnEditCommand , OnCancelCommand e OnUpdateCommand.
Vamos definir então cada evento com a rotina a associada . Primeiro definimos os eventos na definição do DataGrid:
OnEditCommand="DataGrid_Edit"
OnCancelCommand="DataGrid_Cancel"
OnUpdateCommand="DataGrid_Atualiza"
A seguir insira o código para cada rotina associada ao evento
| Public Sub
DataGrid_Edit(Source As Object, E As DataGridCommandEventArgs) DatagridEditaDados.EditItemIndex = E.Item.ItemIndex BindData() End Sub |
| rotina associada ao evento - OnEditCommand |
| Public Sub
DataGrid_Cancel(Source As Object, E As DataGridCommandEventArgs) DatagridEditaDados.EditItemIndex = -1 BindData() End Sub |
| rotina associada ao evento - OnCancelCommand |
| Public Sub
DataGrid_Atualiza(Source As Object, E As DataGridCommandEventArgs) Dim myConnection As OleDbConnection Dim myCommand As OleDbCommand Dim txtProduto As TextBox = E.Item.Cells(2).Controls(0) Dim txtPreco As TextBox = E.Item.Cells(3).Controls(0) Dim strAtualiza As String strAtualiza = "UPDATE Produtos SET " & _ "NomeDoProduto = '" & txtProduto.Text & "', " & _ "PreçoUnitário = '" & txtPreco.Text & "' " & _ "WHERE CódigoDoProduto = " & E.Item.Cells(1).Text myConnection = New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=d:\inetpub\wwwroot\dados\Northwind.mdb") myCommand = New OleDbCommand(strAtualiza, myConnection) myConnection.Open() myCommand.ExecuteNonQuery() DatagridEditaDados.EditItemIndex = -1 BindData() End Sub |
| rotina associada ao evento - OnUpdateCommand |
Obs: A atualização é feita através da instrução SQL - UPDATE / SET .
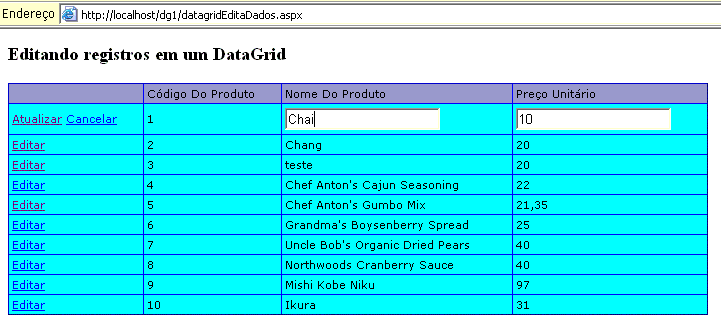
Executando a página e clicando no link - Editar - os links - Atualizar e Cancelar irão surgir e os campos estarão abertos para edição. Podemos então editar e atualizar ou cancelar a edição conforme figura abaixo:

Veja os links funcionando em :
| Exibindo dados: | http://www.macoratti.net/dg/datagridExibeDados.aspx |
| Editando dados |
Moleza
não é mesmo ... Aguarde mais artigos sobe ASP.NET e o DataGrid...
Referências: