![]() ASP.NET - Realizando
consultas em um Banco de dados
ASP.NET - Realizando
consultas em um Banco de dados
Neste artigo vou mostrar como efetuar consultas em um banco de dados e exibir os resultados em um DataGrid. Com ASP.NET a tarefa não requer prática nem tão pouco habilidade. É só seguir o roteiro:
Abra o ASP.NET Web Matrix.
2.
Selecione (General) do
painel Templates.
3.
Selecione o modelo ASP.NET
Page.
4.
Digite um caminho de arquivo
na caixa Location. (no meu caso eu informei : d:\macoratti\aspnet\)
5.
Digite procura_db.aspx
na caixa Filename. (você pode usar qualquer outro nome de arquivo
válido)
Agora com o Web Matrix aberto vamos começar a traçar layout da nossa aplicação Web. Seu objetivo será efetuar a busca em uma base de dados Access ( ou SQL Server , MYsql ,etc.) e exibir os resultados em um DataGrid. Vou então precisar de uma caixa de texto onde o usuário irá informar o texto para busca e um componente dataGrid para exibir os dados da consulta feita.
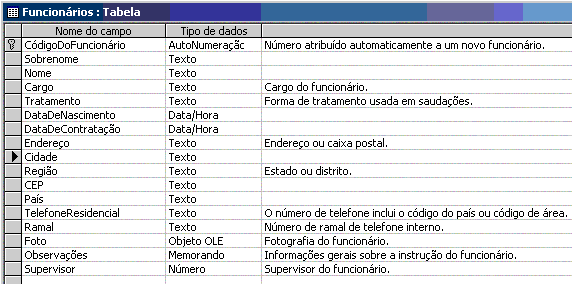
Para este artigo eu estou usando, para variar , o banco de dados Northwind.mdb do e a tabela chamada Funcionário. A tabela possui a seguinte estrutura:
 |
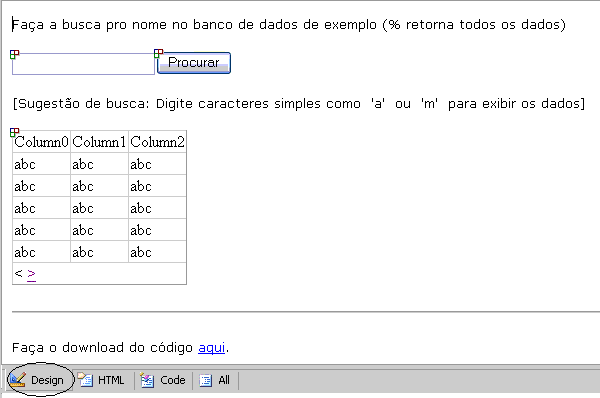
Na aba Code da área de trabalho do Web Matrix inclua estes componentes conforme figura abaixo:
 |
Obs: Eu não vou formatação no DataGrid para que o código fique mais claro possível.
As declarações de import para o arquivo procura_db.aspx são :
|
<%@ Page
Language="VB" Debug="True" Trace="false" %> <%@ import Namespace="System.Data" %> <%@ import Namespace="System.Data.OleDb" %> |
O código HTML gerado (aba HTML) é dado a seguir :
<html> <head> <title>Realizando uma busca em um banco de dados</title> </head> <body> <form runat="server"> <p> <font face="Verdana" size="2">Faça a busca no banco de dados Northwind.mdb (% retorna todos os dados) </font> </p> <asp:TextBox id="txtProcura" runat="server" Width="262px"></asp:TextBox> <asp:Button id="btnProcura" onclick="btnProcura_OnClick" runat="server" Text="Procurar"></asp:Button> <p> <font face="Verdana" size="2">[Sugestão de busca: Digite caracteres simples como 'a' ou 'm' para exibir os dados] </font> </p> <asp:DataGrid id="dgPaging" runat="server" AllowPaging="True" PageSize="5" OnPageIndexChanged="PageChange"> </asp:DataGrid> </form> <hr /> <p> <font face="Verdana" size="2">Faça o download do código </font> <a href="http://www.macoratti.net/procura_db.zip"> <font face="Verdana" size="2">aqui</font></a><font face="Verdana" size="2">. </font> </p> </body> </html> |
Finalmente o código do script VB.NET que faz a consulta na base de dados:
Sub btnProcura_OnClick(sender as Object, e as EventArgs) dgPaging.CurrentPageIndex = 0 MostraDataGrid() End Sub Sub PageChange(sender As Object, e As DataGridPageChangedEventArgs) dgPaging.CurrentPageIndex = e.NewPageIndex MostraDataGrid() End Sub Sub MostraDataGrid() Dim objConnection As OleDbConnection Dim objCommand As OleDbCommand Dim objAdapter As OleDbDataAdapter Dim objDataSet As DataSet Dim strProcura As String Dim strSQLConsulta As String Dim strConn As String strProcura = txtProcura.Text If Len(Trim(strProcura)) > 0 Then ' configurando a conexão. strConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\Northwind.mdb")
objConnection = New OleDbConnection(strConn) ' Definindo a consulta SQL strSQLConsulta = "SELECT Nome + ' ' + Sobrenome AS Nome , Cidade " _ & "FROM Funcionários " _ & "WHERE Sobrenome LIKE '%" & Replace(strProcura, "'", "''") & "%' " _ & "OR nome LIKE '%" & Replace(strProcura, "'", "''") & "%' " _ & "ORDER BY Sobrenome;" ' Cria um objeto Command e o passa a consulta SQL para ele resolver ' dizendo qual conexao usar. objCommand = New OleDbCommand(strSQLConsulta, objConnection) ' Obtem um DataSet para vinncular ao DataGrid objAdapter = New OleDbDataAdapter(objCommand) objDataSet = New DataSet() objAdapter.Fill(objDataSet) ' Vincula o datagrid ao dataset dgPaging.DataSource = objDataSet dgPaging.DataBind() objConnection.Close() Else txtProcura.Text = "Informe o seu texto para busca aqui" End If End Sub |
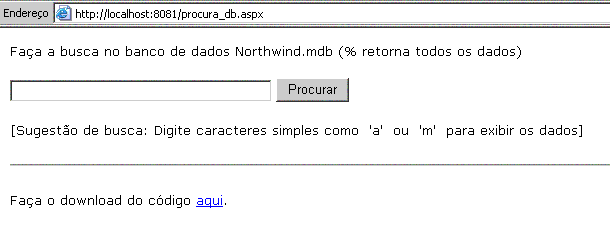
Ao executar a aplicação a tela de consulta será apresentada conforme abaixo:
 |
Após informar um texto para busca o resultado será exibido no DataGrid:
 |
O único comentário que irei fazer é a respeito do código relativo a conexão e criação dos objetos: Command , Dataset , dataAdapater. Abaixo temos a comparação de duas formas de fazer o mesmo serviço:
|
' Cria um objeto Command e o passa a consulta SQL para ele resolver ' dizendo qual conexao usar. objCommand = New OleDbCommand(strSQLConsulta, objConnection) ' Obtem um DataSet para vinncular ao DataGrid objAdapter = New OleDbDataAdapter(objCommand) objDataSet = New DataSet() objAdapter.Fill(objDataSet) ' Vincula o datagrid ao dataset dgPaging.DataSource = objDataSet dgPaging.DataBind() |
Dim Conn as New OleDBConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New
OleDBDataAdapter(SQL,Conn) Cmd.Fill(ds,"Produtos") DataGrid.Datasource=ds.Tables("Produtos").DefaultView DataGrid.DataBind()
|
| O código deste artigo | O código do artigo : ASP.NET - Exibindo colunas calculadas em um DataGrid |
Acesso o exemplo on-line aqui : Pesquisa em Banco de dados
Eu sei é apenas ASP.NET , mas eu gosto...
![]()
José Carlos Macoratti