![]() ASP .NET - Exibindo Colunas
Calculadas em um DataGrid
ASP .NET - Exibindo Colunas
Calculadas em um DataGrid
A versatilidade do componente DataGrid é impressionante . Você pode realizar tarefas que antes exigiriam muito código apenas configurando as propriedades do componente. Exibir valores monetários e criar colunas calculadas é um bom exemplo de como o DataGrid pode ser simples de usar.
Neste artigo eu vou mostrar como criar uma coluna calculada usando a tabela Produtos do banco de dados Northwind.mdb (o nosso saco de pancadas) . A estrutura desta tabela é exibida a seguir :

O objetivo é exibir em um DataGrid as seguintes colunas:
Para criar a coluna calculada irei usar uma função que faz multiplicação do preço unitário pela quantidade em estoque : (String.Format("{0:c}", iPreco*IEstoque)
A formatação da coluna para valores monetários , no nosso caso o real ( R$) é feita usando o formato: (String.Format("{0:c}"
Para criar este exemplo vou usar o Web matrix . Então mãos a obra...
1.
Abra o ASP.NET Web Matrix.
2.
Selecione (General) do
painel Templates.
3.
Selecione o modelo ASP.NET
Page.
4.
Digite um caminho de arquivo
na caixa Location. (no meu caso eu informei : d:\macoratti\aspnet\)
5.
Digite TotalColunaGrid
na caixa Filename. (você pode usar qualquer outro nome de arquivo
válido)
Insira o componente DataGrid na guia Design e faça a formatação do DataGrid a seu Gosto. Abaixo a aparência da formatação usada no DataGrid do Exemplo e a seguir código HTML que configura o DataGrid e define os campos vinculados que iremos exibir.
 |
A formatação pode ser feita no Web Matrix selecionando o componente na aba Design e a seguir clicando no link :Auto Format e a seguir selecionando um formato desejado .
|
|
|
Código HTML referente ao DataGrid formatado e os campos vinculados da tabela Produtos:
<html> <head> <title>Exibindo coluna calculadas em um DataGrid</title> </head> <body> <form id="form1" runat="server"> <div align="center"> </div> <img height="32" src="maco10.gif" width="233" border="0" /><font face="Verdana" color="#004080" size="2"><strong>Criando colunas totalizadas</strong></font> <div align="left"> <asp:Datagrid id="DataGrid" CellSpacing="2" BorderWidth="1px" BorderStyle="None" Font-Names="Verdana" Height="273px" _
Width="468px" cellpadding="3" Headerstyle-BackColor="#BDCFE7" Headerstyle-Font-Name="Arial" Headerstyle-Font-Size="8"_
BackColor="#DEBA84" Font-Name="Arial" Font-Size="8pt" BorderColor="#DEBA84" AllowPaging="True" PageSize="15" _
PagerStyle-Mode="NumericPages" PagerStyle-HorizontalAlign="Center" PagerStyle-PageButtonCount="10" _
OnPageIndexChanged="Page_Change" AutogenerateColumns="False" Runat="server">
<FooterStyle forecolor="#8C4510" backcolor="#F7DFB5"></FooterStyle> <HeaderStyle font-size="8pt" font-names="Arial" font-bold="True" forecolor="White" backcolor="#A55129"></HeaderStyle> <PagerStyle horizontalalign="Center" forecolor="#8C4510" mode="NumericPages"></PagerStyle> <SelectedItemStyle font-bold="True" forecolor="White" backcolor="#738A9C"></SelectedItemStyle> <ItemStyle forecolor="#8C4510" backcolor="#FFF7E7"></ItemStyle> <Columns> <asp:BoundColumn DataField="NomeDoProduto" HeaderText="Produto">
<HeaderStyle font-bold="True"></HeaderStyle> </asp:BoundColumn> <asp:BoundColumn DataField="PreçoUnitário" HeaderText="Preço Unitário" DataFormatString="{0:c}">
<HeaderStyle font-bold="True"></HeaderStyle> <ItemStyle horizontalalign="Right"></ItemStyle> </asp:BoundColumn> <asp:BoundColumn DataField="UnidadesEmEstoque" HeaderText="Em Estoque">
<HeaderStyle font-bold="True"></HeaderStyle> <ItemStyle horizontalalign="Right"></ItemStyle> </asp:BoundColumn> <asp:TemplateColumn HeaderText="Custo Total"> <HeaderStyle font-bold="True" horizontalalign="Center"></HeaderStyle> <ItemStyle horizontalalign="Right"></ItemStyle> <ItemTemplate> <%# CalculaTotal(Container.DataItem("PreçoUnitário"), Container.DataItem("UnidadesEmEstoque"))%>
</ItemTemplate> </asp:TemplateColumn> </Columns> </asp:Datagrid> </div> <div align="center"> </div> </form> </body> </html> |
O código VB.NET que acessa o banco de dados e possui a função para efetuar o calculo da coluna é o seguinte:
Sub Page_Load(Source as Object, E as EventArgs) BindData End Sub Function CalculaTotal(iPreco, iEstoque) as String CalculaTotal=String.Format("{0:c}", iPreco*IEstoque)
End Function Sub Page_Change(sender As Object, e As DataGridPageChangedEventArgs) DataGrid.CurrentPageIndex = e.NewPageIndex BindData End Sub Sub BindData() Dim strConn as string = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & server.mappath("data\Northwind.mdb") & ";"
Dim SQL as string = "Select [NomeDoProduto], [PreçoUnitário], [UnidadesEmEstoque] from Produtos" Dim Conn as New OleDBConnection(strConn) Dim ds as DataSet=New DataSet() Dim Cmd as New OleDBDataAdapter(SQL,Conn) Cmd.Fill(ds,"Produtos") DataGrid.Datasource=ds.Tables("Produtos").DefaultView
DataGrid.DataBind() End Sub
|
A formatação das colunas pode ser feita também diretamente na interface oferecida pelo Web Matrix. Selecione o componente DataGrid na aba Design e em propriedades selecione Columns e a seguir clique no botão com reticências

A janela de configuração de propriedades para o DataGrid irá surgir. Agora é só selecionar o que você quer configurar e pronto...
 |
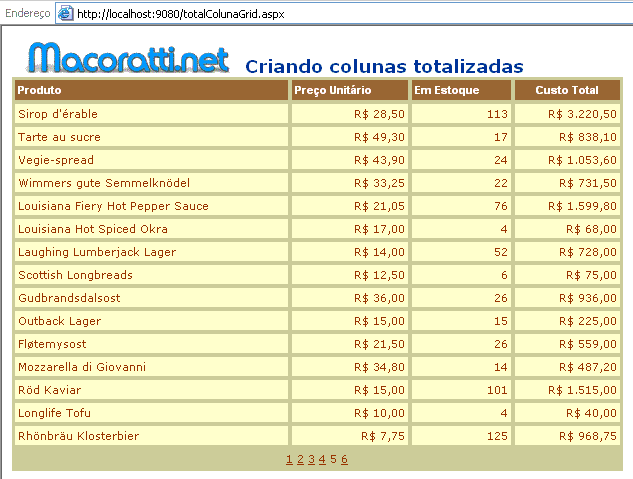
Após executar o arquivo - totalColunaGrid.aspx - no servidor Web Matrix , o resultado será :
 |
Mais simples impossível. É o ASP .NET . Pegue o código completo : totalColunaGrid.zip
E , até o próximo artigo ASP.NET .
![]()
José Carlos Macoratti