 A
sua loja virtual - Cadastrando um novo usuário
A
sua loja virtual - Cadastrando um novo usuário
O link Novo na página idenfica.asp
permite o cadastramento
de um cliente inexistente em nossos arquivos.
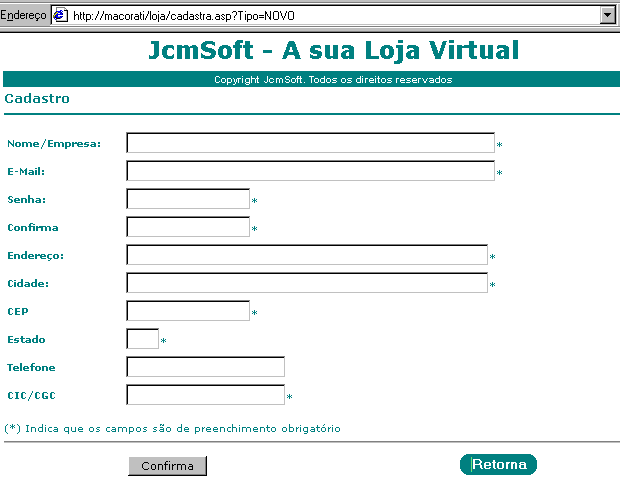
O arquivo cadastra.asp irá gerar um formulário solicitando as
informações ao usuário ; essas informações serão
processadas pelo arquivo cadastrar.asp o qual irá verificar
se o usuário informou um e-mail/senha ainda não cadastrados e a seguir irá
salvar os dados no nosso banco de dados. A tela
gerada pelo arquivo cadastra.asp é a seguinte:
Abaixo temos a página criada no FrontPage .
Usamos tabelas para montar a estrutura da página do cadastro e no formulário
criado usamos (opção Inserir=>Formulário): as
caixa de texto de uma linha e um botão de ação - o botão Confirma.
<%@ Language=VBScript %>
<%
Option Explicit
'Verifica se é novo cadastro
if ( Ucase(Request.QueryString("Tipo")) = "NOVO" ) Then
Session("Cad_Erro") = 0
Session("cad_nome") = ""
Session("cad_email") = ""
Session("cad_endereco")= ""
Session("cad_bairro") = ""
Session("cad_estado")= ""
Session("cad_cidade") = ""
Session("cad_cep") = ""
Session("cad_telefone") = ""
Session("cad_documento")= ""
End If
%>
|
JcmSoft
- A sua Loja Virtual |
|
Copyright
JcmSoft. Todos os direitos reservados
|
Cadastro
<%
if session("cad_erro") = 1 then
response.write ("=> JÁ EXISTE ESTE EMAIL CADASTRADO !!!")
session("cad_erro") = 0
end if
%>
|
|
O código do arquivo cadastra.asp vem a seguir:
|
<%@ Language=VBScript %>
<%
Option Explicit
'Verifica se é novo cadastro
if ( Ucase(Request.QueryString("Tipo")) = "NOVO" ) Then
Session("Cad_Erro") = 0
Session("cad_nome") = ""
Session("cad_email") = ""
Session("cad_endereco")= ""
Session("cad_bairro") = ""
Session("cad_estado")= ""
Session("cad_cidade") = ""
Session("cad_cep") = ""
Session("cad_telefone") = ""
Session("cad_documento")= ""
End If
%>
<!-- #Include file="ADOVBS.INC" -->
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="GENERATOR" content="Microsoft FrontPage 4.0">
<title>A sua Loja de Software Virtual</title>
</head>
<body bgcolor="#FFFFFF" link="#FFFFFF" vlink="#FFFFFF" alink="#FFFFFF">
<script language="JavaScript"> <!--
function verifica_dados(form) {
if(EmBranco(form.nome) == true) {
alert("Por favor informe o seu nome.");
form.nome.focus();
return false;
}
if(EmBranco(form.email) == true) {
alert("Por favor informe o seu email.");
form.email.focus();
return false;
}
if(EmBranco(form.email) == false) {
if (chkemail(form.email) == false ) {
alert("O seu e-mail apresenta um formato inválido.");
form.email.focus();
return false;
}
}
if(EmBranco(form.senha1) == true) {
alert("Informe a sua senha.");
form.senha1.focus();
return false;
}
if(EmBranco(form.senha2) == true) {
alert("Por favor , confirme a sua senha.");
form.senha2.focus();
return false;
}
// Verifica se senha1 = senha2
if ( form.senha1.value != form.senha2.value ) {
alert("As senhas informadas nao conferem");
form.senha1.value = ""
form.senha2.value = ""
form.senha1.focus();
return false;
}
if(EmBranco(form.endereco) == true) {
alert("Informe o seu endereco.");
form.endereco.focus();
return false;
}
if(EmBranco(form.cidade) == true) {
alert("Informe o nome da cidade.");
form.cidade.focus();
return false;
}
if(EmBranco(form.cep) == true) {
alert("Informe o CEP, por favor.");
form.cep.focus();
return false;
}
if(EmBranco(form.estado) == true) {
alert("Informe o estado.");
form.estado.focus();
return false;
}
if(EmBranco(form.telefone) == true) {
alert("Informe um telefone para contato.");
form.telefone.focus();
return false;
}
if(EmBranco(form.documento) == true) {
alert("Informe o seu CIC ou CGC");
form.documento.focus();
return false;
}
} // fim da função
// Verifica se os campos foram preenchidos
function EmBranco(campo) {
if(campo.value == "")
return true;
else
return false;
}
--></script>
<table border="0" width="668" height="81">
<tr>
<TD bgcolor="#FFFFFF" width="660" height="39">
<p align="center"><b><font color="#008080" size="5" face="Verdana">JcmSoft
- A sua Loja Virtual</font></b>
</TD>
</tr>
<tr>
<TD align=middle bgColor=#008080 width="660" height="16">
<p align="center"><B><FONT color=#FFFFFF
face=arial size=-2>Copyright JcmSoft. Todos os direitos reservados</FONT></B></p>
</TD>
</tr>
<tr>
<td height="14" width="660"><b><font face="Verdana" size="2" color="#008080">Cadastro
<%
if session("cad_erro") = 1 then
response.write ("=> JÁ EXISTE ESTE EMAIL CADASTRADO !!!")
session("cad_erro") = 0
end if
%>
</font></b>
<hr color="#008080">
</td>
</tr>
</table>
<table border="0" width="666" bgcolor="#FFFFFF" height="302">
<tr>
<td bgcolor="#FFFFFF" width="658" height="298"><form action="cadastrar.asp"
method="POST" name="frm_cadastra" onsubmit="return verifica_dados(this);">
<table border="0" width="100%" height="282">
<tr>
<td width="18%" height="21"><font color="#008080" face="Verdana" size="1"><b>Nome/Empresa: </b></font></td>
<td width="82%" height="21"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="51" name="nome" style="position: relative" value="<%=session("cad_nome")%>">*</b></font></td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>E-Mail: </b></font></td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="51" name="email" value="<%=session("cad_email")%>">*</b></font></td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>Senha: </b></font> </td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="password" size="16" name="senha1">*
</b></font> </td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>Confirma </b></font> </td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="password" size="16" name="senha2">* </b></font> </td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>Endereço: </b></font></td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="50" name="endereco" value="<%=session("cad_endereco")%>">*</b></font></td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>Cidade: </b></font> </td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="50" name="cidade" value="<%=session("cad_cidade")%>">*
</b></font> </td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>CEP </b></font> </td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="16" name="cep" value="<%=session("cad_cep")%>">* </b></font> </td>
</tr>
<tr>
<td width="18%" height="21"><font color="#008080" face="Verdana" size="1"><b>Estado </b></font> </td>
<td width="82%" height="21"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="3" name="estado" maxlength="2" value="<%=session("cad_estado")%>">* </b></font> </td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>Telefone</b></font></td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="21"
name="telefone" value="<%=session("cad_telefone")%>"> </b></font></td>
</tr>
<tr>
<td width="18%" height="25"><font color="#008080" face="Verdana" size="1"><b>CIC/CGC</b></font></td>
<td width="82%" height="25"><font color="#008080" face="Verdana" size="1"><b><input type="text" size="21"
name="documento" value="<%=session("cad_documento")%>">*</b></font></td>
</tr>
</table>
<p style="word-spacing: 0; margin-top: 0; margin-bottom: 0"><font color="#008080" face="Verdana" size="1"><b> </b></font></p>
<p style="word-spacing: 0; margin-top: 0; margin-bottom: 0"><font face="Verdana" color="#008080" size="1">(*)
Indica que os campos são de preenchimento obrigatório </font>
</p>
<hr>
</form>
</td>
</tr>
</table>
<table border="0" width="662" bgcolor="#008080" cellspacing="0" cellpadding="0">
<tr>
<td width="333" bgcolor="#FFFFFF"><p align="center" ><font
color="#FFFFFF">
<input type="submit"
name="enviar" value="Confirma" style="font-family: Verdana; font-size: 8 pt"></font></p>
</td>
<td align="center" width="325" bgcolor="#FFFFFF">
<a href="http://macorati/loja/index.htm"><img border="0" src="IMAGENS/retorna.gif"></a>
</td>
</tr>
</table>
<script language="JavaScript">
<!--
// Coloca foco no primeiro campo do formulário
document.frm_cadastra.nome.focus();
// -->
</script>
</body>
</html>
<SCRIPT LANGUAGE="VBScript">
function chkEmail(endereco)
' verifica se o email é valido
' returna 1 para email invalido
' returna 0 para email valido
dim atCnt
chkEmail = true
' checa o comprimento da cadeia
if len(endereco) < 5 then
' a@b.c é o menor email que pode haver
chkEmail = false
' verifica o formato, deve haver pelo menos um caractere @
elseif instr(endereco,"@") = 0 then
chkEmail = false
' deve haver pelo menos um caractere "."
elseif instr(endereco,".") = 0 then
chkEmail = false
' Depois do ultimo "." nao pode haver mais que tres caracteres
elseif len(endereco) - instrrev(endereco,".") > 3 then
chkEmail = false
elseif instr(endereco,"_") <> 0 and _
instrrev(endereco,"_") > instrrev(endereco,"@") then
chkEmail = false
else
' ve se tem somente 1 @
atCnt = 0
for i = 1 to len(endereco)
if mid(endereco,i,1) = "@" then
atCnt = atCnt + 1
end if
next
if atCnt > 1 then
chkEmail = false
end if
' verifica a validade de cada caractere
for i = 1 to len(endereco)
if not isnumeric(mid(endereco,i,1)) and _
(lcase(mid(endereco,i,1)) < "a" or _
lcase(mid(endereco,i,1)) > "z") and _
mid(endereco,i,1) <> "_" and _
mid(endereco,i,1) <> "." and _
mid(endereco,i,1) <> "@" and _
mid(endereco,i,1) <> "-" then
chkEmail = false
end if
next
end if
end function
</SCRIPT> |
Vejamos o código deste arquivo explicado:
- Ao ser iniciado o formulário , usamos uma procedure em
JavaScript para por o foco no campo nome:
|
<script language="JavaScript">
<!--
// Coloca foco no primeiro campo do
formulário
document.frm_cadastra.nome.focus();
// -->
</script>
|
- Verificamos se é um novo cadastramento (Request.QueryString("Tipo"))
e , em caso positivo , iniciamos as variáveis de sessão referentes aos
dados do usuário com valores em branco (""). Lembre-se que as
variáveis de sessão irão durar enquanto a sessão do usuário estiver
ativa.
'Verifica se é novo cadastro
if ( Ucase(Request.QueryString("Tipo")) = "NOVO" ) Then
Session("Cad_Erro") = 0
Session("cad_nome") = ""
Session("cad_email") = ""
Session("cad_endereco")= ""
Session("cad_bairro") = ""
Session("cad_estado")= ""
Session("cad_cidade") = ""
Session("cad_cep") = ""
Session("cad_telefone") = ""
Session("cad_documento")= ""
End If |
- Inserimos o arquivo ADOVBS.INC usando a
diretiva #include file, pois vamos utilizar a as constantes da ActiveX
Data Object (ADO) nos scripts para acessar o banco de dados e
tratar as informações.
<!-- #Include file="ADOVBS.INC" -->
- A funcão Verifica_Dados
faz a critica dos dados inseridos pelo usuário no formulário . A
função Verifica_dados chama a função JavaScript - EmBranco(form.parâmetro)
passando como parâmetro o nome associado a caixa de texto correspondente
ao campo que o usuário entrou com os dados. A função EmBranco é
chamada e retorna True(Verdadeiro) ou False(Falso) para a função
Verifica_Dados.
<script language="JavaScript"> <!--
function verifica_dados(form) {
if(EmBranco(form.nome) == true) {
alert("Por favor informe o seu nome.");
form.nome.focus();
return false;
}
if(EmBranco(form.email) == true) {
alert("Por favor informe o seu email.");
form.email.focus();
return false;
}
if(EmBranco(form.email) == false) {
if (chkemail(form.email) == false ) {
alert("O seu e-mail apresenta um formato inválido.");
form.email.focus();
return false;
}
}
if(EmBranco(form.senha1) == true) {
alert("Informe a sua senha.");
form.senha1.focus();
return false;
}
if(EmBranco(form.senha2) == true) {
alert("Por favor , confirme a sua senha.");
form.senha2.focus();
return false;
}
// Verifica se senha1 = senha2
if ( form.senha1.value != form.senha2.value ) {
alert("As senhas informadas nao conferem");
form.senha1.value = ""
form.senha2.value = ""
form.senha1.focus();
return false;
}
if(EmBranco(form.endereco) == true) {
alert("Informe o seu endereco.");
form.endereco.focus();
return false;
}
if(EmBranco(form.cidade) == true) {
alert("Informe o nome da cidade.");
form.cidade.focus();
return false;
}
if(EmBranco(form.cep) == true) {
alert("Informe o CEP, por favor.");
form.cep.focus();
return false;
}
if(EmBranco(form.estado) == true) {
alert("Informe o estado.");
form.estado.focus();
return false;
}
if(EmBranco(form.telefone) == true) {
alert("Informe um telefone para contato.");
form.telefone.focus();
return false;
}
if(EmBranco(form.documento) == true) {
alert("Informe o seu CIC ou CGC");
form.documento.focus();
return false;
}
} // fim da função
// Verifica se os campos foram preenchidos
function EmBranco(campo) {
if(campo.value == "")
return true;
else
return false;
}
--></script> |
O script com o código que inicia o
formulário é o seguinte:
<form action="cadastrar.asp" method="POST" name="frm_cadastra" onsubmit="return verifica_dados(this);">
Nele temos:
- action="cadastrar.asp"
- Ao clicar no
botão de envio , a página cadastrar.asp será chamada e irá verificar
se o e-mail e a senha informadas no formulário estão cadastrados.
- method="POST" -
O
método usado para enviar as informações . Usamos o método
POST.
- name="frm_cadastra" -
O
nome do formulário para o cadastro.
- onsubmit="return verifica_dados(this); -
Chama
a função verifica_dados(this)
, passando o formulário como parâmetro ( this ) , quando o botão Confirma
for clicado.
Os campos do formulário
são construídos usando a instrução:
<input type="tipo
do elemento" name="nome do elemento" value="valor
atribuido ao elemento>
Assim para as caixas de texto usamos:
<input type="text" size="51" name="nome"
value="<%=session("cad_nome")%>">
onde :
- type="text"
- definem as caixas de texto
- name="nome"
- o nome da caixa de texto é nome
- value="<%=session("cad_nome")%>
- atribuímos a caixa de texto o valor da varíavel de sessão cad_nome
. Quando for um novo cadastramento esta variável estará vazia.
Para todas as caixas de
texto a instrução é idêntica variando apenas o nome da caixa de
texto e o valor atribúido á mesma.
A caixa para receber a
senha do usuário tem a seguinte declaração:
<input type="password" size="16" name="senha2">
onde:
- input type="password" -
define a caixa como uma caixa de senha não permitindo a visualização
dos dados durante a digitação
Checando se o e-mail é
válido
A função - function chkEmail(endereco)
- foi escrita em VBScript , o que mostra que podemos usar em um mesmo
arquivo tanto JavaScritp como VBScript, basta identificarmos o script usando
a declaração <script language="linguagem de script usada">
.
Esta função recebe o endereço de e-mail
informado e verifica através de alguns procedimentos básicos se o e-mail
é valido ou não.
Parte Anterior
Próxima parte
Gostou ?  Compartilhe no Facebook
Compartilhe no Facebook
 Compartilhe no Twitter
Compartilhe no Twitter
Referências:
José Carlos Macoratti
![]() A
sua loja virtual - Cadastrando um novo usuário
A
sua loja virtual - Cadastrando um novo usuário
![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
![]()