![]() ASP
.NET - Model Binding com Web Forms - Ordenação, Paginação e
Filtragem - III
ASP
.NET - Model Binding com Web Forms - Ordenação, Paginação e
Filtragem - III
Na segunda parte desta série de tutoriais vimos como realizar as operações de inclusão, exclusão e atualização de dados usando os recursos do Model Binding e da ASP .NET Scaffolding. (O scaffolding criou literalmente um esqueleto de código que iremos revisar e customizar.)
| O termo scaffolding é usado em programação para indicar que o código a que se refere é apenas um esqueleto usado para tornar a aplicação funcional, e se espera que seja substituído por algoritmos mais complexos à medida que o desenvolvimento da aplicação progride.(wikipédia) |
Este tutorial veremos como ordenar, paginar e filtrar dados com model binding e web forms.
Estas propriedades recebem o nome do método que trata a operação correspondente e no método forneceremos a lógica para interação com os dados.
Vamos continuar usando o projeto criado na primeira parte do tutorial : Escola_Macoratti
Neste tutorial você vai aprender a:
Recursos usados neste tutorial:
Adicionando a ordenação dos dados
Abra a solução Escola_Macoratti criada na primeira parte deste artigo.
Habilitar a ordenação no controle GridView é muito fácil :
 |
Você não precisa definir uma valor SortExpression para cada coluna, o DataField é automaticamente usado.O GridView modifica a consulta para incluir a ordenação nos dados pelo valor selecionado.
Se você alternar para o modo Source verá a propriedade definida no código: AllowSorting="True"
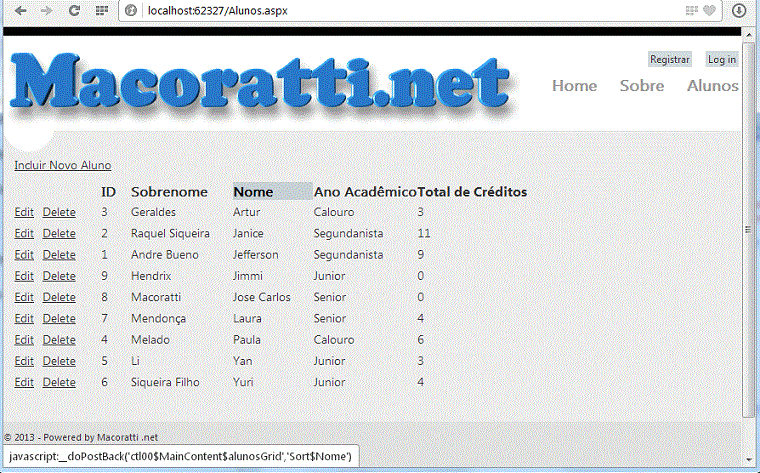
Agora basta rodar o projeto novamente e verificar a ordenação funcionando clicando sobre a coluna para qual deseja que a ordenação seja feita. No exemplo eu clique na coluna Nome para ordenar os dados pelo nome do aluno:
 |
Adicionando a ordenação dos dados
Da mesma forma que a ordenação, a paginação pode ser feita de forma bem simples. Basta definir a propriedade AllowPaging como True e definir o valor da propriedade PageSize para o número de registros por página que deseja exibir.
Visualizando o código da página no modo Source você verá os valores definidos conforme abaixo:
 |
Execute o projeto novamente e perceba que agora os registros são exibidos em mais de uma página com 5 registros por página conforme definimos:
 |
Para paginar basta clicar no número inferior na base da página que indica a página atual. O GridView realiza uma consulta otimizada para aumentar o desempenho recuperando apenas os registros da página atual ao invés de todos os registros.
Filtrando os registros pela seleção do usuário
O Model Binding inclui diversos atributos que permitem que você especifique como definir o valor para um parâmetro no método model binding. Esses atributos estão definidos no namespace System.Web.ModelBinding e incluem:
Neste tutorial vamos usar os valores dos controles para filtrar quais registros serão exibidos no GridView.Vamos incluir o atributo Control ao método da consulta que foi criada anteriormente. Posteriormente iremos aplicar o atributo QueryString para o parâmetro para especificar que o valor do parâmetro tem origem em um valor query string.
A seguir, no arquivo Aluno.aspx, no modo Source, vamos adicionar um controle dropdownlist acima de ValidationSummary para filtrar quais alunos serão exibidos.
Abaixo temos o código a ser incluído:
| ... <br /><br /> <asp:Label runat="server" Text="Exibir:" /> <asp:DropDownList runat="server" AutoPostBack="true" ID="ExibirAno"> <asp:ListItem Text="Todos" Value="" /> <asp:ListItem Text="Calouro" /> <asp:ListItem Text="Segundanista" /> <asp:ListItem Text="Junior" /> <asp:ListItem Text="Senior" /> </asp:DropDownList> ... |
Após isso no arquivo code-behind Alunos.aspx.vb vamos modificar o método Select para receber o valor do controle e definir o nome do parâmetro para o nome do controle que fornece o valor.
Primeiro temos que incluir a instrução Imports para o namespace System.Web.ModelBinding para resolver o atributo Control:
Imports System.Web.ModelBinding
Depois temos que alterar o método select alunosGrid_GetDados para filtrar os dados retornados conforme o valor do controle dropdownlist. Incluindo um atributo Control antes de um parâmetro especifica que o valor para este parâmetro virá de um controle com o mesmo nome. A seguir temos o código modificado:
| Public Function alunosGrid_GetDados(<Control> ByVal ExibirAno As Nullable(Of AnoAcademico)) As IQueryable(Of Aluno) Dim db As EscolaContext = New EscolaContext() Dim consulta = db.Alunos.Include(Function(s) s.Matriculas.Select(Function(e) e.Curso)) If Not ExibirAno Is Nothing Then consulta = consulta.Where(Function(s) s.Ano = ExibirAno) End If Return consulta End Function |
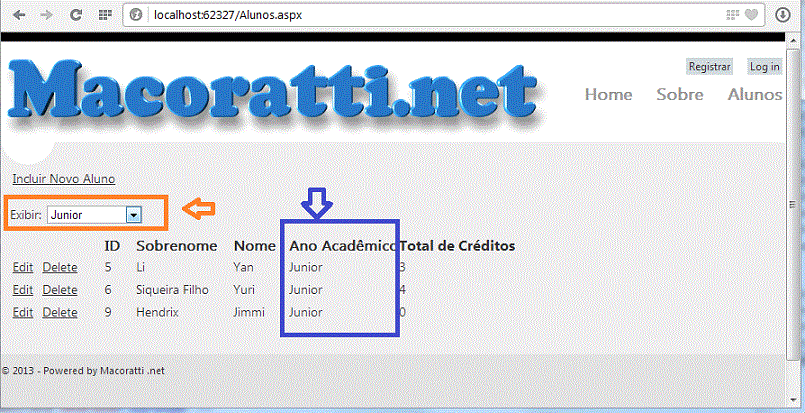
Execute o projeto novamente e selecione valores diferentes no controle Dropdownlist que será exibido na página para testar a filtragem dos dados:
 |
Dessa forma habilitamos a ordenação, paginação e filtragem dos dados pelo valor informado em um controle de forma bem simples e com pouco código usando o model binding.
No próximo tutorial vamos incrementar a interface com o usuário pela interação com jQuery com dynamic data template.
Pegue o projeto complete
até este nível aqui:
![]() Escola_Macoratti_Ordenacao.zip
Escola_Macoratti_Ordenacao.zip
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
ASP .NET 4.5 Web Forms - Exibindo informações dos ... - Macoratti.net