![]() ASP
.NET - Model Binding com Web Forms - Realizando o CRUD - II
ASP
.NET - Model Binding com Web Forms - Realizando o CRUD - II
Na primeira parte desta série de tutoriais apresentamos o Model Binding, criamos o modelo, o banco de dados, as tabelas e preenchemos as tabelas com dados exibindo-os em nossa aplicação.
Este tutorial mostrar como criar, atualizar e deletar dados usando o model binding pela definição das propriedades : DeleteMethod, InsertMethod e UpdateMethod
Estas propriedades recebem o nome do método que trata a operação correspondente e no método forneceremos a lógica para interação com os dados.
Vamos continuar usando o projeto criado na primeira parte do tutorial: Escola_Macoratti
Neste tutorial você vai aprender a:
Recursos usados neste tutorial:
Adicionando Dynamic data templates
Abra a solução Escola_Macoratti criado na primeira parte deste artigo.
Para fornecer a melhor experiência com o usuário e minimizar a repetição de código vamos usar dynamic data templates. Podemos fazer isso usando o Nuget.
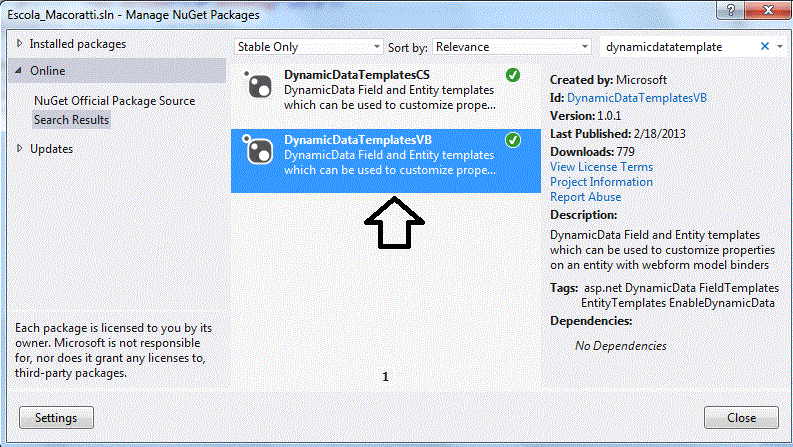
A partir do menu TOOLS clique em Library Package Manager -> Manage Nuget Package localize e instale o pacote DynamicDataTemplatesVB.
Instale o pacote no seu projeto.
 |
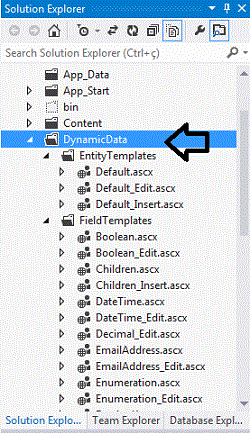
Após a instalação verifica na janela Solution Explorer uma pasta chamada DynamicData.
Nesta pasta você encontrará os templates que serão automaticamente aplicados ao controles dinâmicos em nossos web forms.
 |
Habilitando a atualização e a exclusão de dados
Habilitar os usuários para atualizar e deletar registros no banco de dados é muito parecido com selecionar dados.
Nas propriedades UpdateMethod e DeleteMethod, vamos especificar os nomes dos métodos que irão realizar estas operações. Com o controle GridView podemos especificar a geração automática dos botões editar e deletar.
O código destacado em azul abaixo mostra as adições ao código do controle GridView na página Alunos.aspx:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="Alunos.aspx.vb" Inherits="Escola_Macoratti.Alunos" %> <asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<asp:GridView runat="server" ID="alunosGrid"
ItemType="Escola_Macoratti.Macoratti.Models.Aluno" DataKeyNames="AlunoID"
SelectMethod="alunosGrid_GetDados" UpdateMethod="alunosGrid_UpdateItem"
DeleteMethod="studentsGrid_DeleteItem"
AutoGenerateEditButton="true" AutoGenerateDeleteButton="true"
AutoGenerateColumns="false">
<Columns>
<asp:DynamicField DataField="AlunoID" />
<asp:DynamicField DataField="Sobrenome" />
<asp:DynamicField DataField="Nome" />
<asp:DynamicField DataField="Ano" />
<asp:TemplateField HeaderText="Total de Créditos">
<ItemTemplate>
<asp:Label ID="Label1" Text="<%# Item.Matriculas.Sum(Function(en) en.Curso.Creditos)%>"
runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</asp:Content>
|
Abra o arquivo Aluno.aspx.vb e no code-behind e inclua a declaração ao namespace : imports System.Data.Entity.Infrastructure.
A seguir inclua o código abaixo para os métodos atualizar(UpdateItem) e deletar(DeleteItem):
Public Sub alunosGrid_UpdateItem(ByVal _alunoID As Integer)
Using db As EscolaContext = New EscolaContext()
Dim item As Aluno = Nothing
item = db.Alunos.Find(_alunoID)
If item Is Nothing Then
ModelState.AddModelError("", String.Format("Item com o id {0} não foi localizado", _alunoID))
Return
End If
TryUpdateModel(item)
If ModelState.IsValid Then
db.SaveChanges()
End If
End Using
End Sub
Public Sub alunosGrid_DeleteItem(ByVal _alunoID As Integer)
Using db As EscolaContext = New EscolaContext()
Dim item As Aluno = New Aluno() With {.AlunoID = _alunoID}
db.Entry(item).State = System.Data.EntityState.Deleted
Try
db.SaveChanges()
Catch ex As DbUpdateConcurrencyException
ModelState.AddModelError("", String.Format("Item com id {0} não existe mais no banco de dados.", _alunoID))
End Try
End Using
End Sub
|
O método TryUpdateModel aplica os valores correspondentes vinculados aos dados do formulário on-line para o item de dados. O item de dados é recuperado com base no valor do parâmetro ID.
A enumeração EntityState.Deleted indica que o objeto foi deletado do contexto e depois que as alterações forem salvas o estado o objeto será alterado para Detached.
Impondo requisitos de validação
Os atributos de validação que você aplicou ao nome, sobrenome e a propriedade Ano na classe Aluno são aplicadas automaticamente ao atualizar os dados. Os controles DynamicField adicionam validadores no cliente e no servidor com base nos atributos de validação. As propriedades nome e sobrenome são ambos obrigatórias. O nome não pode exceder 20 caracteres de comprimento, e o sobrenome não pode exceder 40 caracteres. O Ano deve ser um valor válido para a enumeração AnoAcademico.
Se o usuário violar um dos requisitos de validação, a atualização não vai prosseguir. Para ver a mensagem de erro, adicione um controle ValidationSummary acima do GridView. Para exibir os erros de validação do modelo de ligação, defina a propriedade ShowModelStateErrors como true no arquivo Alunos.aspx no modo Source logo acima do controle GridView:
<asp:ValidationSummary ID="ValidationSummary" ShowModelStateErrors="true" runat="server" />
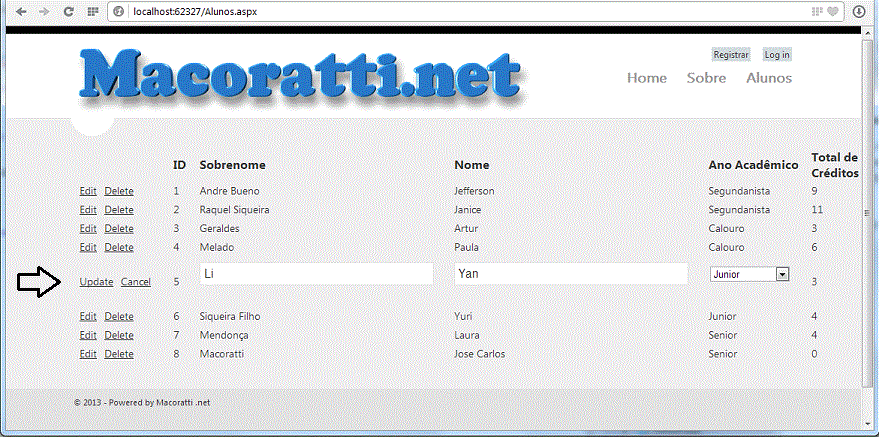
Vamos executar a aplicação novamente. Observe que temos agora os botões Edit e Delete disponíveis e que podemos realizar atualizações e exclusões :
 |
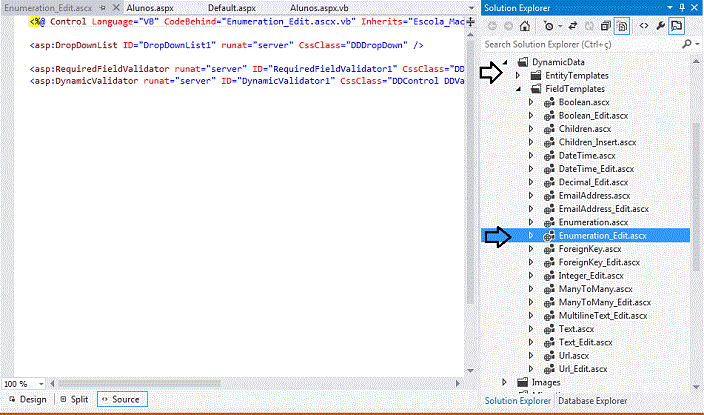
Observe que quando estamos no modo de edição o valor para a propriedade AnoAcademico é renderizada como um dropdownlist. A propriedade Ano é um valor enumeração e o dynamic data template especifica para valores enumeração um dropdownlist. Você pode encontra este template abrindo o arquivo Enumeration_Edit.ascx na pasta DynamicData -> FieldTemplate :
 |
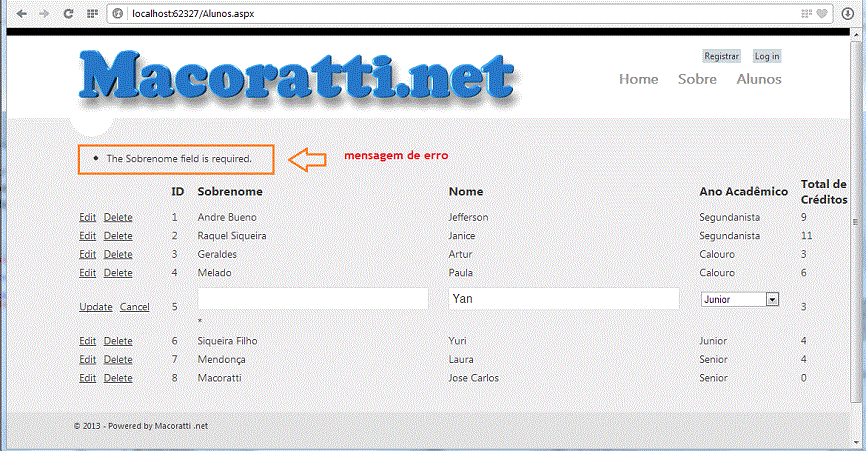
Se você fornecer valores válidos, a atualização será completada com sucesso. Se você violar um dos requisitos da validação a atualização vai falhar e uma mensagem de erro será exibida acima do controle GridView:
 |
Incluindo novos Registros
O controle GridView não inclui a propriedade InserMethod e por isso não pode ser usado para adicionar novos registros com o model binding. Podemos encontrar a propriedade InsertMethod nos controles FormView, DetailsView ou ListView. Neste tutorial vamos usar o controle FormView para adicionar novos registros.
A primeira coisa a fazer é incluir um link para uma nova página que vamos criar para adicionar novos registros.
Abra o arquivo Alunos.aspx e no modo Source inclua a linha de código abaixo logo acima de ValidationSummary:
| <asp:HyperLink NavigateUrl="~/IncluirAluno.aspx" Text="Incluir Novo Aluno" runat="server" /> |
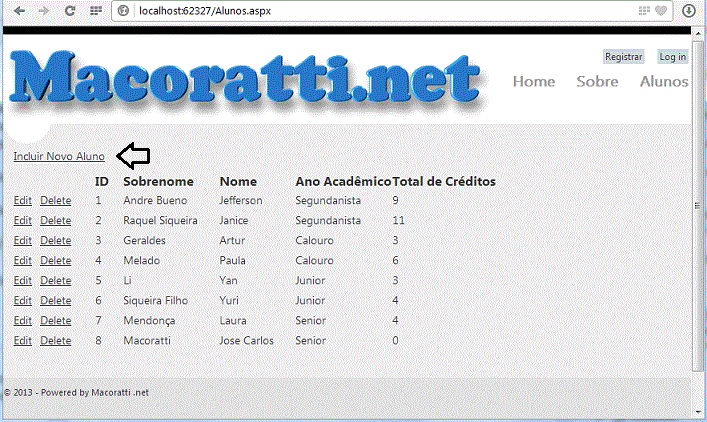
Executando a aplicação novamente veremos a exibição do link conforme figura abaixo:
 |
Agora vamos incluir a página IncluirAluno.aspx no projeto.
No menu PROJECT clique em Add New Item e selecione o template Web Form using Master page informando o nome IncluirAluno.aspx;
Selecione a master page Site.Master e clique em OK;
Você vai renderizar os campos para adicionar um novo aluno usando um controle DynamicEntity. O controle DynamicEntity renderiza as propriedades editáveis na classe especificada na propriedade ItemType. A propriedade AlunoID foi marcada com o atributo [ScaffoldColumn (false)] de modo que não ela não será renderizada. No espaço reservado mainContent da página IncluirAluno, adicione o seguinte código:
<%@ Page Title="" Language="vb" AutoEventWireup="false" MasterPageFile="~/Site.Master" CodeBehind="IncluirAluno.aspx.vb" Inherits="Escola_Macoratti.IncluirAluno" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content runat="server" ID="BodyContent" ContentPlaceHolderID="MainContent">
<asp:ValidationSummary runat="server" ShowModelStateErrors="true" />
<asp:FormView runat="server" ID="addAlunoForm"
ItemType="Escola_Macoratti.Macoratti.Models.Aluno"
InsertMethod="addAlunoForm_InsertItem" DefaultMode="Insert"
RenderOuterTable="false" OnItemInserted="addAlunoForm_ItemInserted">
<InsertItemTemplate>
<fieldset>
<ol>
<asp:DynamicEntity runat="server" Mode="Insert" />
</ol>
<asp:Button runat="server" Text="Inserir" CommandName="Insert" />
<asp:Button runat="server" Text="Cancelar" CausesValidation="false" OnClick="cancelButton_Click" />
</fieldset>
</InsertItemTemplate>
</asp:FormView>
</asp:Content>
|
Neste código o FormView é muito similar ao formulário que foi criado usando o ASP .NET Scaffolding o qual instalamos em nosso projeto. Esta ferramenta permite que você gere views baseadas em nossos modelos para Web Forms.
No arquivo code-behind IncluirAlunos.aspx.vb inclua a declaração ao namespace
Imports Escola_Macoratti.Macoratti.Models
E a seguir inclua o código abaixo para os métodos InsertItem e ItemInserted e para o evento cancelButton:
Public Sub addAlunoForm_InsertItem()
Dim item = New Aluno()
TryUpdateModel(item)
If ModelState.IsValid Then
Using db As EscolaContext = New EscolaContext()
db.Alunos.Add(item)
db.SaveChanges()
End Using
End If
End Sub
Protected Sub cancelButton_Click(ByVal sender As Object, ByVal e As EventArgs)
Response.Redirect("~/Alunos.aspx")
End Sub
Protected Sub addAlunoForm_ItemInserted(ByVal sender As Object, ByVal e As FormViewInsertedEventArgs)
Response.Redirect("~/Alunos.aspx")
End Sub
|
Salve todas a alterações no projeto e execute a aplicação:
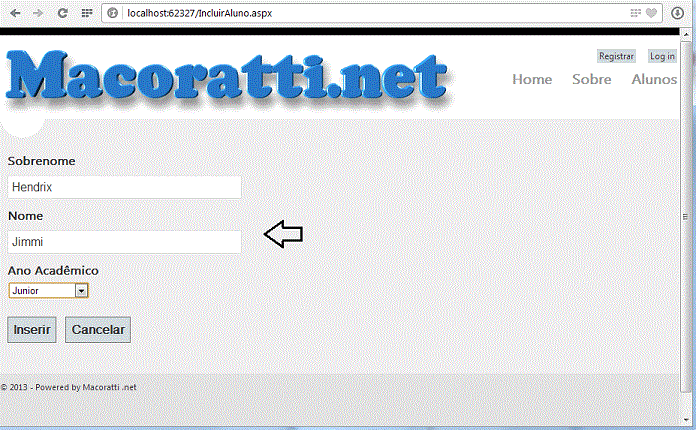
Ao clicar no link Incluir Aluno na página de Alunos será exibida a página abaixo que permite incluir um novo aluno:
 |
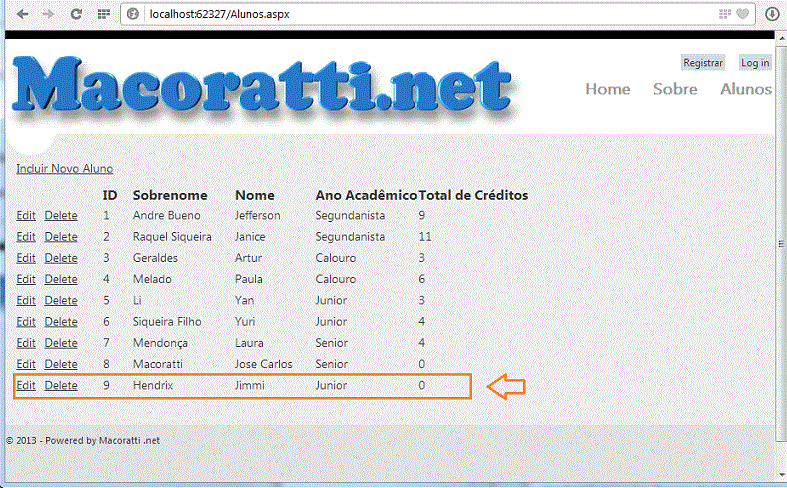
Informando os dados e clicando no botão Inserir um novo aluno será criado conforme mostra a página Alunos:
 |
Concluímos assim nosso objetivo de permitir a atualização, exclusão e inclusão de dados.
No próximo tutorial vermos como habilitar a ordenação, paginação e filtragem dos dados.
Pegue o projeto complete
até este nível aqui:
![]() Escola_Macoratti_CRUD.zip
Escola_Macoratti_CRUD.zip
Referências: