![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VII
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VII
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a sexta parte do artigo vamos consumir o método HTTP POST da Web API que permite incluir um novo contato.
 |
Consumindo uma WEB API - Método POST
Para consumir o método POST da API vamos criar um método Action Create no controlador ContatosController que vai permitir criar um novo contato usando o método PostNovoContato() da Web API.
Para isso teremos que criar dois métodos Create :
- Create() - HttpGet - Que vai apresentar o formulário para inserir os dados do novo contato;
- Create(ContatoEnderecoViewModel contato) - HttpPost - Que vai enviar as informações do contato e acessar o método Post da Web API;
Métodos Create e Create(ContatoEnderecoViewModel contato)
[HttpGet] public ActionResult create() { return View(); } [HttpPost]
public ActionResult create(ContatoEnderecoViewModel contato)
{
if (contato == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/");
//HTTP POST
var postTask = client.PostAsJsonAsync<ContatoEnderecoViewModel>("contatos", contato);
postTask.Wait();
var result = postTask.Result;
if (result.IsSuccessStatusCode)
{
return RedirectToAction("Index");
}
}
ModelState.AddModelError(string.Empty, "Erro no Servidor. Contacte o Administrador.");
return View(contato);
}
|
No código acima verificamos se o contato que é do tipo ContatoEnderecoViewModel é null, e, a seguir usando uma instância de HttpClient definimos o endpoint da nossa Web API para onde vamos enviar o request.
A seguir usamos o método PostAsJsonAsync que envia uma requisição POST como uma operação assíncrona para uma Uri especificada com o valor fornecido serializado como JSON. Assim precisamos passar os dados do contato e seu endereço no formato JSON.
Verificamos se status code é igual a 200 e redirecionamos para a Action Index que vai exibir a view Index.
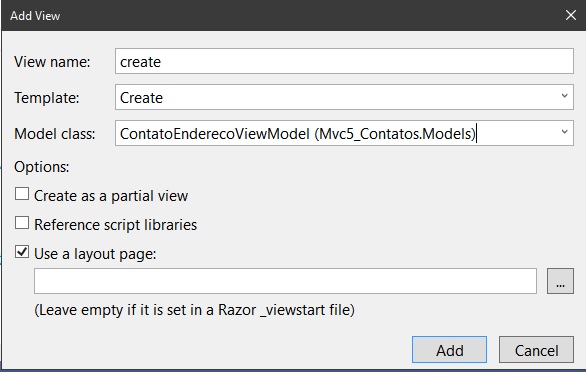
Vamos agora criar a view Create.cshtml para exibir o formulário com os dados do contato para serem preenchidos. Clique com o botão direito do mouse sobre o método Create() e a seguir em Add View;
Na janela Add View selecione as opções conforme a figura:

Será criada a view create.cshtml na pasta /Views/Contatos com o código a seguir:
@model Mvc5_Contatos.Models.ContatoEnderecoViewModel
@{
ViewBag.Title = "create";
}
<h2>Criar um Novo Contato</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div class="form-horizontal">
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div class="form-group">
@Html.LabelFor(model => model.Nome, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Nome, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Nome, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Email, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Email, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Email, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Telefone, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Telefone, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Telefone, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Local, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Local, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Local, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Cidade, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Cidade, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Cidade, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Estado, htmlAttributes: new { @class = "control-label col-md-2" })
<div class="col-md-10">
@Html.EditorFor(model => model.Estado, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.Estado, "", new { @class = "text-danger" })
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Criar Contato" class="btn btn-default" />
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Retornar", "Index")
</div>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
}
|
Temos assim o formulário que o usuário vai usar para preencher com os dados do Contato e seu Endereço e postar para o método POST do controlador ContatosController da Web API.
Testando o método Create que vai usar o método Post da API
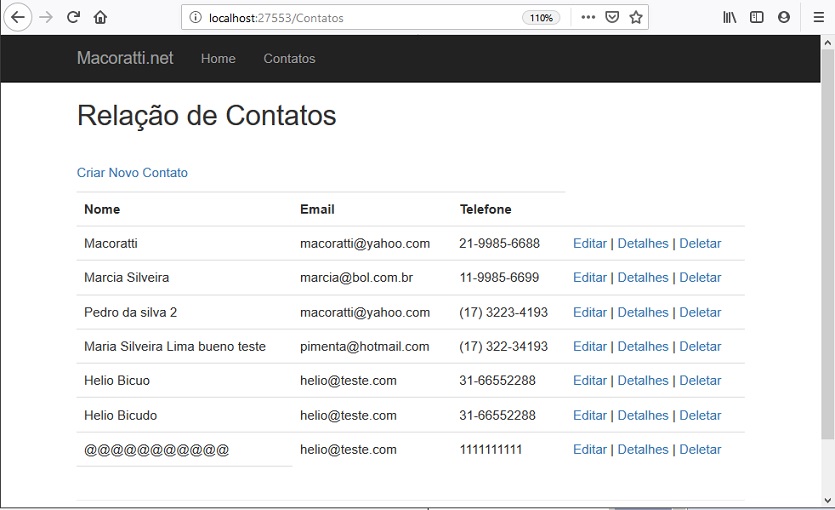
Executando o projeto e acessando o link Contatos teremos a view exibida conforme abaixo:

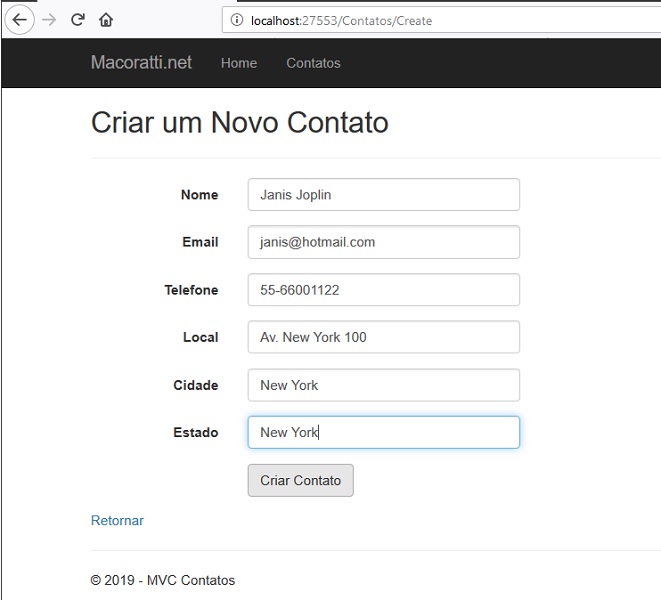
Clicando no link - Criar Novo Contato - iremos obter o formulário da view Create:

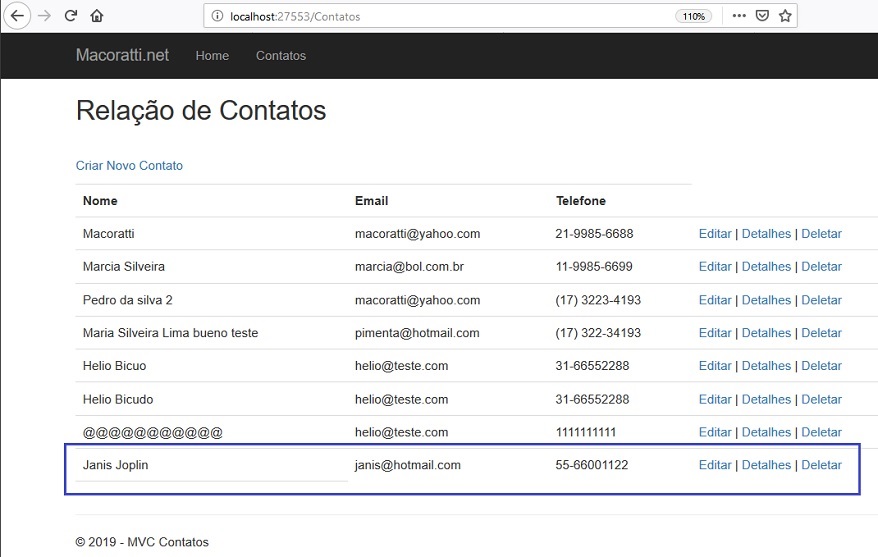
Após digitar os dados de um novo contato e clicar no botão Criar Contato veremos a página abaixo:

Vemos assim as informações do contato incluidas nas tabelas Contatos e Enderecos do SQL Server.
Na próxima parte do artigo vamos consumir o método PUT da Web API.
"Então,
aproximando-se dele um escriba, disse-lhe: Mestre, seguir-te-ei para onde quer
que fores.
Mas Jesus lhe respondeu: As raposas têm seus covis, e as aves do céu, ninhos;
mas o Filho do Homem não tem onde reclinar a cabeça."
Mateus 8:19,20
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
