![]() ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VI
ASP.NET
MVC 5 - Criando e Consumindo uma Web API - VI
 |
Hoje vou iniciar uma série de artigos que mostra como criar uma WEB API na ASP .NET MVC 5 e depois como consumir essa API em uma aplicação ASP .NET MVC 5. |
Continuando a quinta parte do artigo vamos iniciar a criação da aplicação ASP .NET MVC que vai consumir a nossa WEB API definida no controlador ContatosController.
 |
É neste
momento que os serviços REST fazem a diferença em relação ao protocolo SOAP.
Consumir um serviço SOAP é mais complexo e precisa de todo um suporte de
ferramentas visto que temos que formatar as mensagens de envio e interpretar as
mensagens de erro
No caso da plataforma .NET a Microsoft facilitou bastante a nossa vida
fornecendo recursos que facilitam o consumo de serviços
REST (leia-se Web API).
Para consumirmos serviços REST em aplicações .NET, primeiro temos que usar os
recursos do assembly System.Net.Http.dll. Neste
assembly temos o namespace System.Net.Http, que
possui tipos para consumir serviços baseados exclusivamente no protocolo HTTP.
Para fazer isso basta referenciar o pacote 'Microsoft.AspNet.WebApi.Client'
(via nuget) no projeto cliente que vai consumir a Web API.
Do lado do cliente a classe principal é a HttpClient
que é responsável por gerenciar toda a comunicação com um determinado serviço.
A classe HttpClient expõe os métodos para consumo
dos serviços de forma assíncrona, e métodos nomeados aos principais verbos HTTP.
(isso dá ao cliente o controle sobre a mensagem enviada e da resposta que é
retornada)
Consumindo uma WEB API na ASP .NET MVC
Para consumir
uma Web API no servidor usando uma aplicação ASP.NET MVC, podemos usar a classe
HttpClient no controlador MVC. A classe
HttpClient envia uma requisição para a Web API e
recebe uma resposta. Em seguida, precisamos converter os dados dessa resposta
que vieram da API em um modelo e depois renderizá-los em uma view
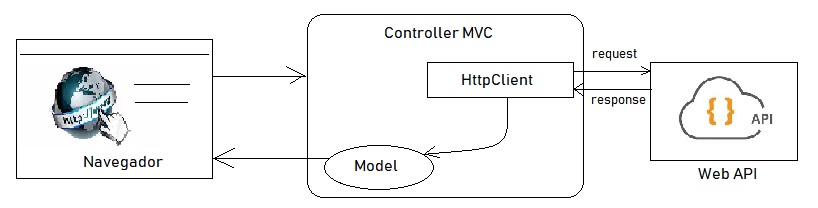
A figura a seguir ilustra o consumo da API da Web no ASP.NET MVC.

Podemos então iniciar a criação do projeto ASP .NET MVC, e, poderiamos fazer isso no mesmo projeto da Web API, criando um novo controlador MVC e definir nele os métodos Action para consumir a API.
No entanto eu vou usar outra abordagem criando um projeto ASP .NET MVC separado do projeto da Web API. Assim teremos dois projetos distintos.
Criando uma aplicação ASP .NET MVC
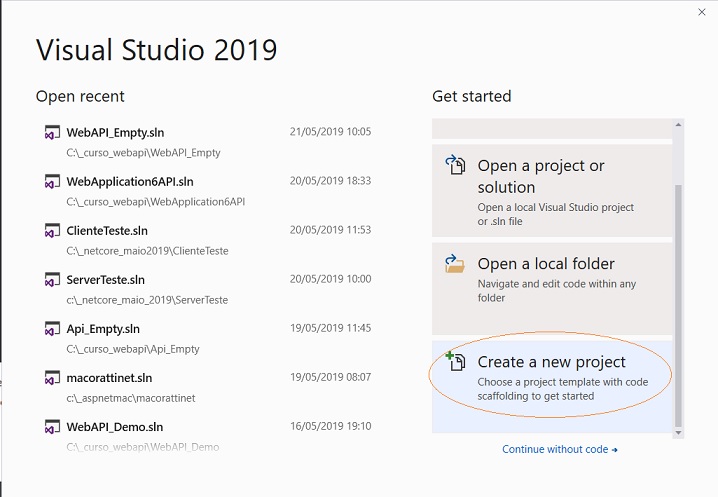
Abra o VS 2019 Community e selecione : Create a new Project

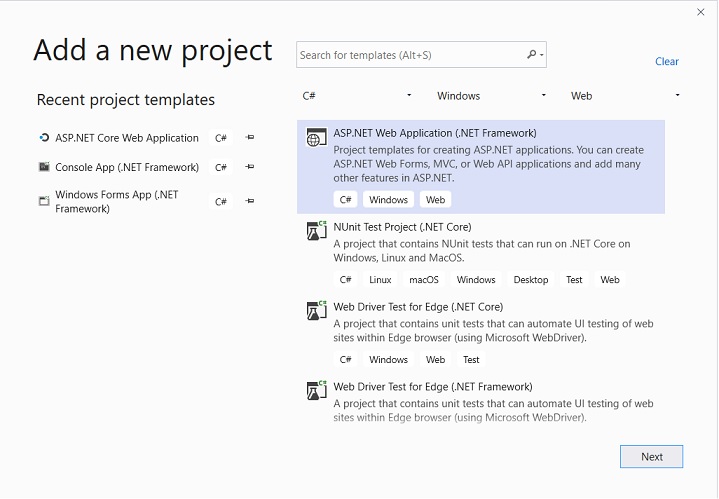
Selecionando em Language : C#, Platform: Windows e em Project Type: web podemos selecionar o template ASP .NET Web Application(.NET Framework):

A seguir vamos informar o nome do projeto Mvc5_Contatos sua localização e nome da solução.
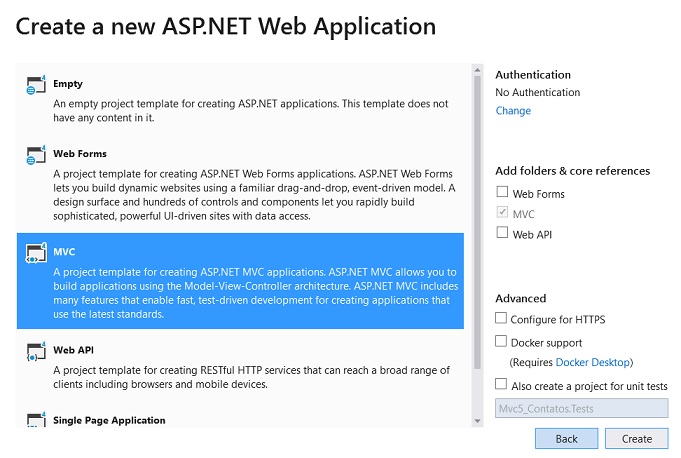
Finalmente selecione o template MVC e marque as opções conforme mostrado a seguir:

Ao final teremos um projeto ASP .NET MVC iremos usar para definir nosso controlador com métodos Action para consumir a API ApiContatos.
Definindo as View Models
Vamos criar na pasta Models do projeto as views models que iremos usar para pode tratar os dados que iremos obter da Web API. Para isso vamos criar as seguintes view models:
1 - ContatoViewModel
public class ContatoViewModel
{
public int ContatoId { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public string Telefone { get; set; }
public virtual EnderecoViewModel Endereco { get; set; }
public virtual int EnderecoId { get; set; }
}
|
2 - EnderecoViewModel
public class EnderecoViewModel
{
public int EnderecoId { get; set; }
public string Local { get; set; }
public string Cidade { get; set; }
public string Estado { get; set; }
}
|
3- ContatoEnderecoViewModel
public class ContatoEnderecoViewModel
{
public int ContatoId { get; set; }
public string Nome { get; set; }
public string Email { get; set; }
public string Telefone { get; set; }
public string Local { get; set; }
public string Cidade { get; set; }
public string Estado { get; set; }
}
|
Criando o controlador ContatosController
Vamos agora criar o controlador ContatosController onde vamos definir os métodos Action para consumir a Web API.
Clique com o botão direito do mouse sobre a pasta Controllers e selecione a opção Add Controller;
Na janela Add Scaffold escolha a opção MVC 5 Controller - Empty - e clique em Add;

Informe o nome ContatosController e clique em Add.
Consumindo o método GET da Web API ApiContatos
Vamos consumir o método GET da WEB API, que permite exibir dados dos contatos, iniciando com o método que exibe todos os contatos sem o endereço.
Para isso vamos criar o método Action Index :
public ActionResult Index()
{
IEnumerable<ContatoViewModel> contatos = null;
using (var client = new HttpClient())
{
client.BaseAddress = new Uri("https://localhost:44320/api/");
//HTTP GET
var responseTask = client.GetAsync("contatos");
responseTask.Wait();
var result = responseTask.Result;
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<IList<ContatoViewModel>>();
readTask.Wait();
contatos = readTask.Result;
}
else
{
contatos = Enumerable.Empty<ContatoViewModel>();
ModelState.AddModelError(string.Empty, "Erro no servidor. Contate o Administrador.");
}
return View(contatos);
}
}
|
Neste código fizemos o seguinte:
1- Declaramos uma variável do tipo IEnumerable<ContatoViewModel> para receber a lista de contatos que esperamos receber da Web API.
2- Criamos uma instância da classe HttpClient usando um bloco using de forma a otimizar a utilização dos recursos desta classe.
3- Definimos o valor da propriedade BaseAddress que obtém ou define o endereço básico do URI (Uniform Resource Identifier) do recurso da Internet usado ao enviar solicitações. Assim usamos o endpoint da nossa Web API : https://localhost:44320/api/
4- A seguir usamos o método GetAsync("contatos) que envia uma requisição GET para a URI especificado como uma operação assíncrona.
var responseTask =
client.GetAsync("contatos");
responseTask.Wait();
var result = responseTask.Result;
A seguir usamos um Wait() para aguardar a conclusão da operação e atribuimos o resultado (Result) obtido à variavel result.
5- Verificamos o status code do resultado e se o mesmo for um valor 200 OK então usamos o método ReadAsAsync() para obter a lista de contatos da Web API, e atribuimos o resultado à variável contatos:
if (result.IsSuccessStatusCode)
{
var readTask = result.Content.ReadAsAsync<IList<ContatoViewModel>>();
readTask.Wait();
contatos = readTask.Result;
} else {
contatos = Enumerable.Empty<ContatoViewModel>();
ModelState.AddModelError(string.Empty, "Erro no servidor. Contate o Administrador.");
}
Caso ocorra um erro (Status Code diferente de 200) então incluímos um
erro no ModelState e exibimos ao usuário.
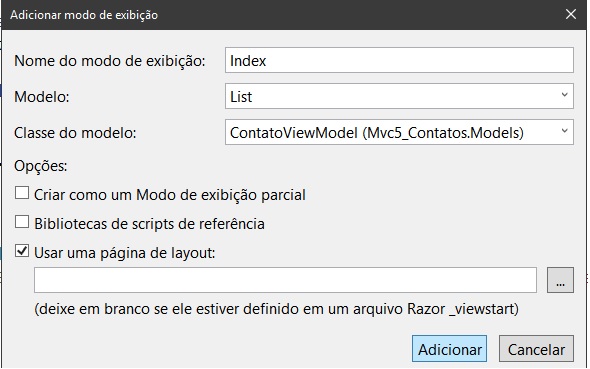
Para poder exibir o resultado temos que criar uma view
Index.cshtml. Para isso clique com o botão direito sobre o método Index e
selecione Add View, informe o nome
Index e o Model
List e defina a classe de modelo como
ContatoViewModel e clique em Adicionar:

Será criada uma view Index.cshtml na pasta /Views/Contatos com o código abaixo:
@model IEnumerable<Mvc5_Contatos.Models.ContatoViewModel>
@{
ViewBag.Title = "Index";
}
<h2>Relação de Contatos</h2>
<p>
@Html.ActionLink("Criar Novo Contato", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Nome)
</th>
<th>
@Html.DisplayNameFor(model => model.Email)
</th>
<th>
@Html.DisplayNameFor(model => model.Telefone)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome)
</td>
<td>
@Html.DisplayFor(modelItem => item.Email)
</td>
<td>
@Html.DisplayFor(modelItem => item.Telefone)
</td>
<td>
@Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) |
@Html.ActionLink("Detalhes", "Details", new { id = item.ContatoId }) |
@Html.ActionLink("Deletar", "Delete", new { id = item.ContatoId })
</td>
</tr>
}
<tr>
<td>
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
</td>
</tr>
</table>
|
Observe que usamos os métodos Html.ActionLink() para criar links que vamos mapear para os métodos Action do Controlador. Assim @Html.ActionLink("Editar", "Edit", new { id = item.ContatoId }) irá mapear para o método Action Edit passando o id do contato selecionado quando o link Editar for clicado.
Teremos então que definir no controlador os seguintes métodos Action:
- Create - criar um novo contato
- Edit - editar um contato
- Details - exibir detalhes de um contato
- Delete - deletar um contato
Testando o método Action Index que vai usar o método GET da API
Antes de executar o projeto vamos ajustar o arquivo _Layoutcshtml e a view Index da pasta /Views/Home.
No primeiro vamos criar um link no arquivo _Layout.cshtml para acessar o controlador Contatos :
| ...
<div
class="navbar-collapse collapse"> ... |
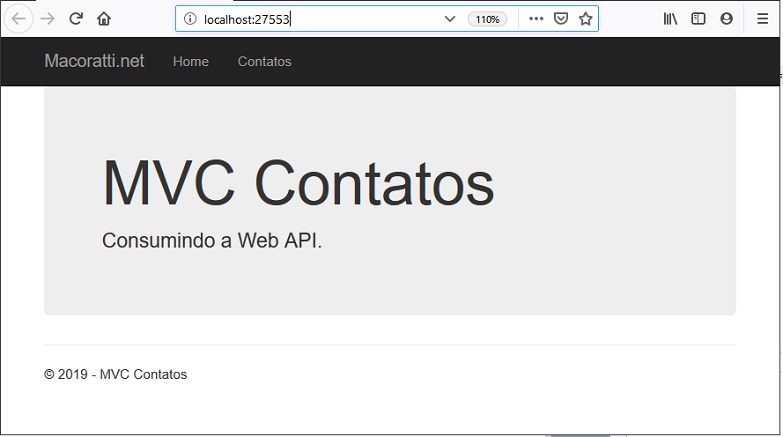
Na view Index.cshtml da pasta /Views/Home vamos exibir o código abaixo:
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>MVC Contatos</h1>
<p class="lead">Consumindo a Web API.</p>
</div>
|
Executando o projeto iremos obter o seguinte resultado:

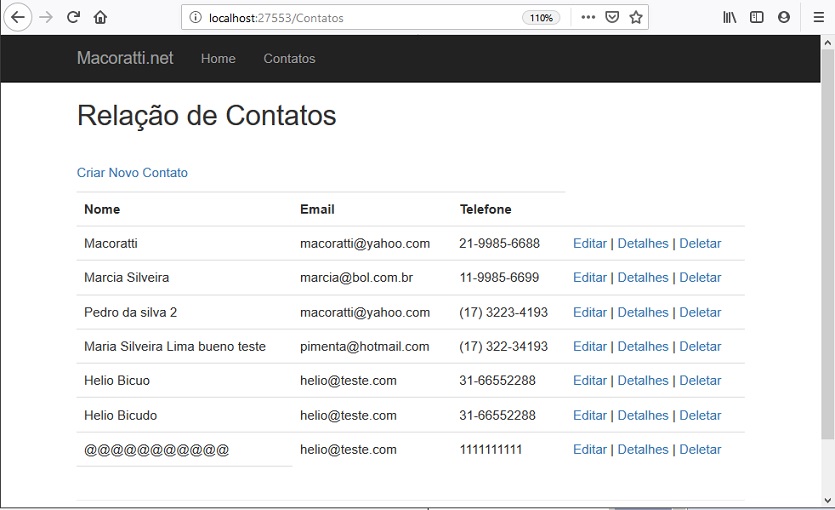
Agora, clicando no link Contatos iremos acessar o método GET da Web API definido com o nome de GetTodosContatos(bool incluirEndereco=false) , e vai retornar os dados de todos os contatos sem o endereço, exibindo os dados na View Index.cshtml conforme abaixo:

Na próxima parte do artigo vamos consumir o método POST da Web API.
"Eu sou o
Alfa e o Ômega, o princípio e o fim, diz o Senhor, que é, e que era, e que há de
vir, o Todo-Poderoso."
Apocalipse 1:8
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic (sempre atualizado) : clique
e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? Quer aprender a criar aplicações Web Dinâmicas usando a ASP .NET MVC 5 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
ASP .NET Core 2 - MiniCurso Básico - Macoratti
-
ASP .NET Core MVC - CRUD básico com ADO .NET - Macoratti
-
ASP .NET Core - Implementando a segurança com ... - Macoratti
-
ASP .NET Core - Iniciando com ASP .NET Core MVC e ... - Macoratti
-
ASP .NET Core MVC - Criando um site com MySql e EF ... - Macoratti
-
ASP .NET Core - Gerenciador de Despesas Pessoais com ... - Macoratti
-
Minicurso ASP .NET Core 2.0 - Apresentando MVC - YouTube
-
ASP .NET Core - Configurando o ambiente de ... - Macoratti
-
ASP .NET Core e EF Core - Configurando o ambiente - Macoratti
-
ASP .NET Core - Como configurar o AutoMapper - Macoratti
