"Porque há um só Deus,
e um só Mediador entre Deus e os homens, Jesus
Cristo homem."
1 Timóteo 2:5
![]() Flutter
- Apresentando o widget GridView
Flutter
- Apresentando o widget GridView
 |
Hoje veremos como criar uma lista em uma grade usando o widget GridView em aplicações Flutter. |
|
O Flutter (tradução:esvoaçar,tremular,palpitar,palpitação) é um SDK de aplicativo móvel do Google que ajuda a criar aplicativos móveis modernos para iOS e Android usando uma única (quase) base de código.
Se você não conhece o Flutter veja o meu artigo : Flutter - Primeiros contatos e impressões
Criando uma lista em um grade - GridView
O Flutter tinha que ter um componente para exibir uma lista em duas dimensões no formato de uma grade. Este componente é o widget GridView.
O widget
GridView é um array bidimensional de widgets
roláveis cuja direção do eixo principal do grid é a direção na qual ela rola (o
scrollDirection).
Os layouts de grade mais comumente usados são
GridView.count, que cria um layout com um número fixo de blocos no eixo
transversal e GridView.extent, que cria um layout
com blocos que têm uma extensão máxima de eixo cruzado. (Veja a documentação
aqui:
https://api.flutter.dev/flutter/widgets/GridView-class.html)
A maneira mais
simples de começar a usar grades é usando o construtor
GridView.count, que permite especificar quantas linhas ou colunas
gostaríamos de exibir.
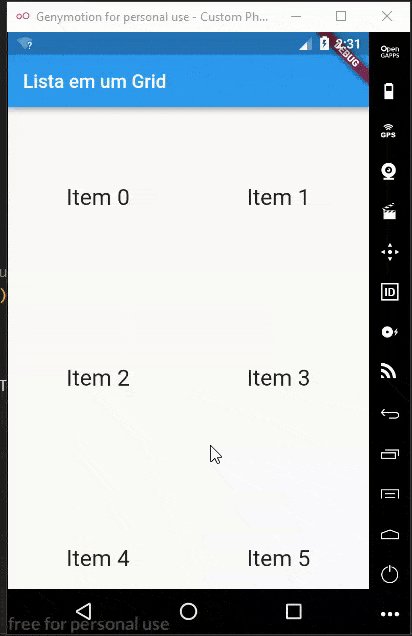
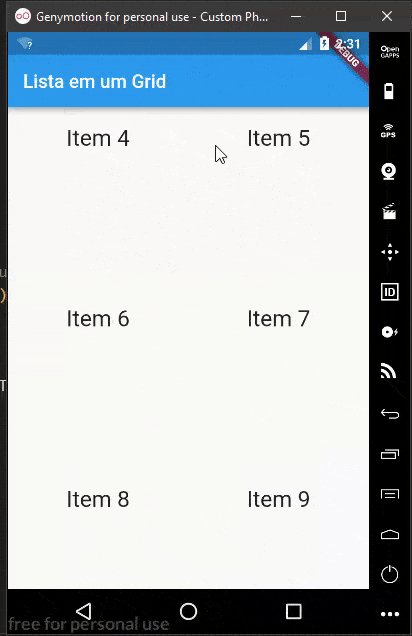
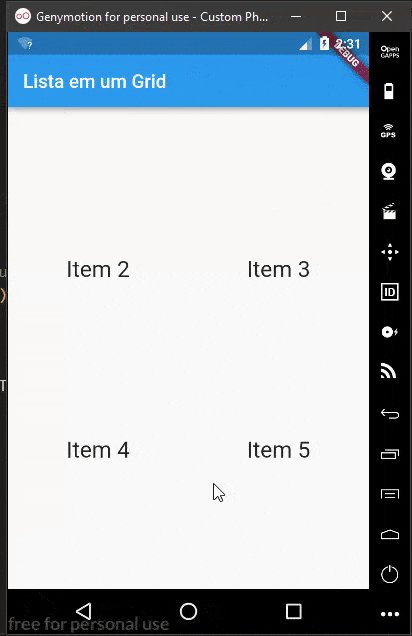
No exemplo a seguir, tirado da documentação do Flutter, vamos gerar uma lista de
100 widgets que exibem seu índice na lista. Isso vai ajudar a visualizar como o
GridView funciona.
Para isso vamos usar o construtor GridView.Count onde definimos o parâmetro crossAxisCount com valor 2 o que vai criar duas colunas (pois estamos usando o scrollDirection na vertical)
A seguir estamos usando um recurso do DART que fornece um método utilitário para manipular a geração de valor para a estrutura de dados List - List.generate - já que gerar ou fazer dados simulados é uma tarefa bastante comum.
A seguir o trecho de código que cria o Grid:
GridView.count(
//cria um grid com 2 colunas
crossAxisCount: 2,
// Gera 100 Widgets que exibem o seu índice na lista
children: List.generate(100, (index) {
return Center(
child: Text(
'Item $index',
style: Theme.of(context).textTheme.headline,
),
);
}),
);
|
Criando o projeto Flutter
Vamos começar criando o projeto flutter.
Eu estou usando o Flutter versão 1.2.1, e como editor de código estou usando o VS Code com o plugin Flutter instalado.

No Visual Studio Code tecle CTRL+ SHIFT+P para abrir a paleta de comandos e a seguir selecione a opção : Fluter:New Project
A seguir informe o nome do projeto : flutter_gridview1 e tecle ENTER.
Na janela de
diálogo a seguir, selecione a pasta onde o projeto vai ser salvo e clique em :
Select a folder to create the project in
O Flutter vai criar um projeto padrão onde todo o código da aplicação vai estar no arquivo main.dart dentro da pasta lib do projeto.
A seguir podemos abrir o projeto usando o VS Code usando a opção Open folder e escolhendo a pasta flutter_http_web.
A seguir abra o arquivo main.dart na pasta lib e remova todo o código gerado incluindo o código abaixo:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
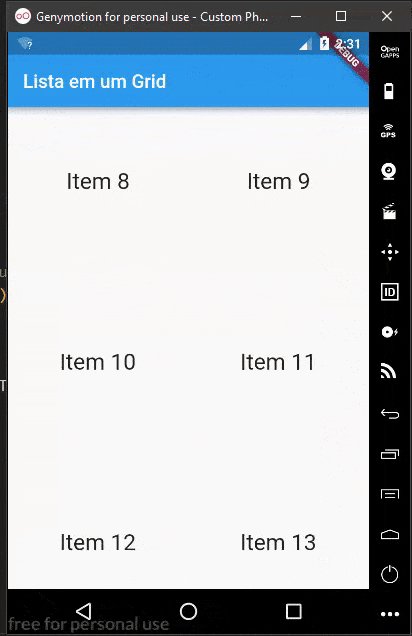
final title = 'Lista em um Grid';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: Text(title),
),
body: GridView.count(
// Cria um grid com duas colunas
crossAxisCount: 2,
// Gera 100 Widgets que exibem o seu índice
children: List.generate(100, (index) {
return Center(
child: Text(
'Item $index',
style: Theme.of(context).textTheme.headline,
),
);
}),
),
),
);
}
}
|
 |
Para executar podemos pressionar F5 ou no terminal de comandos, estando posicionado na pasta do projeto, basta digitar : flutter run -d all
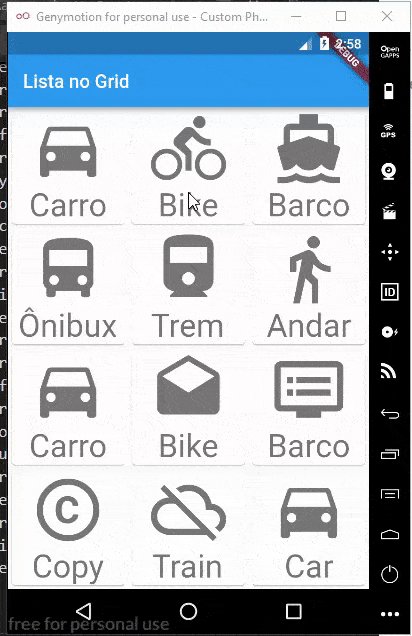
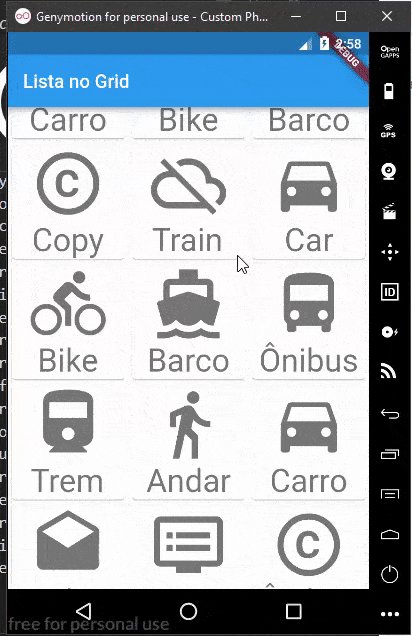
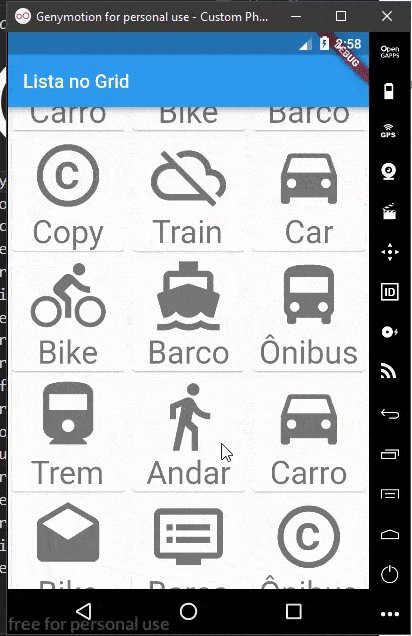
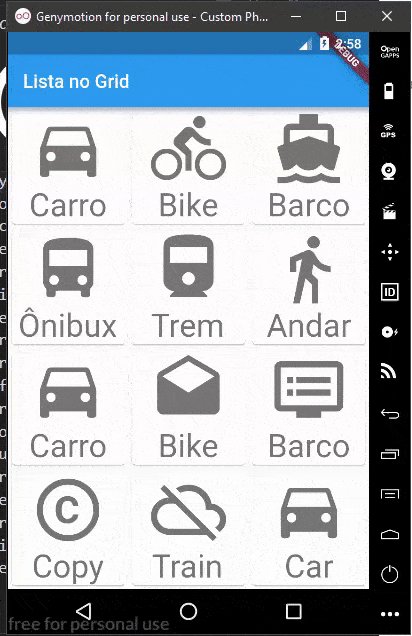
Vejamos outro exemplo desta vez exibindo ícones na grade.
Crie um novo projeto Flutter chamado flutter_gridview2 e abra o arquivo main.dart incluindo o código abaixo:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final title = "Lista no Grid";
return MaterialApp(
title: title,
home: Scaffold(appBar: AppBar(
title: Text(title),
),
body: GridView.count(
crossAxisCount: 3,
children: List.generate(opcoes.length, (index) {
return Center(
child: OpcaoCard(opcao: opcoes[index]),
);
}
)
)
)
);
}
}
class Opcao {
const Opcao({this.titulo, this.icon});
final String titulo;
final IconData icon;
}
const List<Opcao> opcoes = const <Opcao>[
const Opcao(titulo: 'Carro', icon: Icons.directions_car),
const Opcao(titulo: 'Bike', icon: Icons.directions_bike),
const Opcao(titulo: 'Barco', icon: Icons.directions_boat),
const Opcao(titulo: 'Ônibux', icon: Icons.directions_bus),
const Opcao(titulo: 'Trem', icon: Icons.directions_railway),
const Opcao(titulo: 'Andar', icon: Icons.directions_walk),
const Opcao(titulo: 'Carro', icon: Icons.directions_car),
const Opcao(titulo: 'Bike', icon: Icons.drafts),
const Opcao(titulo: 'Barco', icon: Icons.dvr),
const Opcao(titulo: 'Copy', icon: Icons.copyright),
const Opcao(titulo: 'Train', icon: Icons.cloud_off),
const Opcao(titulo: 'Car', icon: Icons.directions_car),
const Opcao(titulo: 'Bike', icon: Icons.directions_bike),
const Opcao(titulo: 'Barco', icon: Icons.directions_boat),
const Opcao(titulo: 'Ônibus', icon: Icons.directions_bus),
const Opcao(titulo: 'Trem', icon: Icons.directions_railway),
const Opcao(titulo: 'Andar', icon: Icons.directions_walk),
const Opcao(titulo: 'Carro', icon: Icons.directions_car),
const Opcao(titulo: 'Bike', icon: Icons.drafts),
const Opcao(titulo: 'Barco', icon: Icons.dvr),
];
class OpcaoCard extends StatelessWidget {
const OpcaoCard({Key key, this.opcao}) : super(key: key);
final Opcao opcao;
@override
Widget build(BuildContext context) {
final TextStyle textStyle = Theme.of(context)
.textTheme.display1;
return Card(
color: Colors.white,
child: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Icon(opcao.icon, size:80.0, color: textStyle.color),
Text(opcao.titulo, style: textStyle),
]
),
)
);
}
}
|
 |
Desta vez vamos criar uma grade com 3 colunas(crossAxisCount: 3) e usar o recurso List.generate para obter os ícones definidos no código exibindo-os no grid.
Nota: Para saber mais sobre List.generate veja o artigo: Dart - Usando List.generate
Criamos uma classe Opcao com duas propriedades final - titulo e icon e um construtor.
Definimos uma lista contendo as opões com o título e o ícone.
Na classe
OpcaoCard estamos retornando um widget
Card que é um Material design que representa
um cartão com cantos ligeiramente arredondados e uma sombra.
Um Card ou cartão é uma folha do Material usada para representar algumas
informações relacionadas, por exemplo, um álbum, uma localização geográfica, uma
refeição, detalhes de contato, etc.
O Card usado possui como filho o widget Column que possui como filhos a lista de opções contendo o título e o ícone que estamos exibindo na grade.
Pegue os
arquivos main.dart aqui:
![]() main_gridview1.zip e
main_gridview2.zip
main_gridview1.zip e
main_gridview2.zip
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
-
Curso Fundamentos da Programação Orientada a Objetos com VB .NET
-
Flutter - Lista Básica - Macoratti
-
Flutter - Apresentando o widget MaterialApp - Macoratti
-
Flutter - Apresentando Flutter Studio - Macoratti
-
Flutter - Apresentando Widgets - Macoratti
-
Flutter - Criando uma tela de login - Macoratti