 |
Neste artigo vou mostrar como criar uma aplicação ASP .NET Core integrando o Angular 2 para criar uma aplicação Básica que consome uma Web API e exibe um formulário com controles dropdownlist, radiobutton, checkbox e textbox. |
Neste artigo vamos definir a parte do cliente, ou seja, a interface com o usuário usando Angular 2 e BootStrap. Vamos aprender como criar dropdownlist em cascata e checkbox dinâmicos. Para isso vamos criar componentes usando o Angular CLI. (link para o artigo anterior)
 |
Vamos iniciar preparando o ambiente e instalando o Angular CLI e criando um novo componente e definindo uma rota para ele.
Vamos criar um novo componente Angular na pasta ClienteApp/App/Components que é composto por um arquivo Html um arquivo TypeScript usando o Angular CLI.
O Angular CLI é o assistente oficial para criação e gerenciamento de aplicações com o Angular e foi escrito em Node.js. Para poder usar o Angular CLI temos que fazer a sua instalação global.
Para isso abra uma janela de comando e digite o seguinte comando : npm install -g @angular/cli@latest

O comando acima instala a última versão (@latest) do Angular CLI globalmente (-g).
Agora vamos criar um novo projeto usando o Angular CLI. Você pode fazer isso em qualquer local. Eu vou criar o projeto na pasta c:\teste.
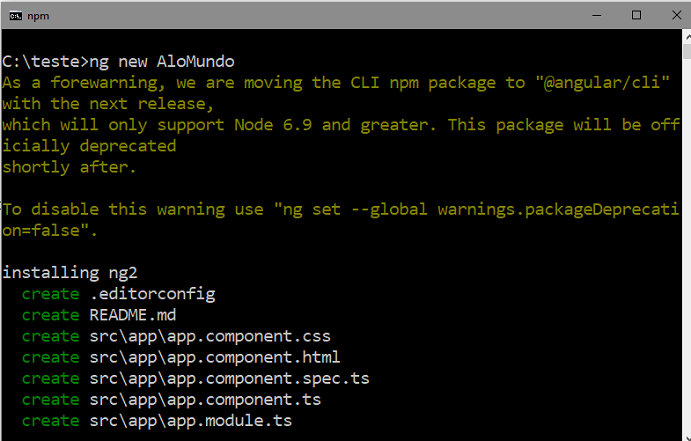
Na janela de comandos digite o comando :
 |
 |
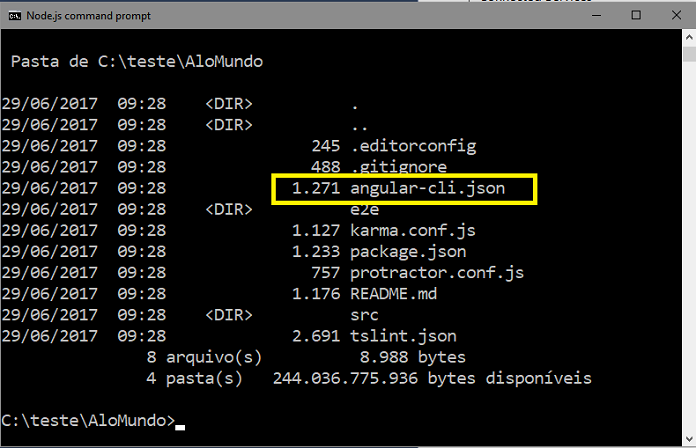
Será criado o projeto Angular na pasta c:\Teste\AloMundo. Listando o conteúdo da pasta AloMundo podemos ver o arquivo angular-cli.json criado no projeto.
Vamos copiar esse arquivo angular-cli.json para o nosso projeto localizado em c:\alfa usando o comando : copy angular-cli.json ..\alfa

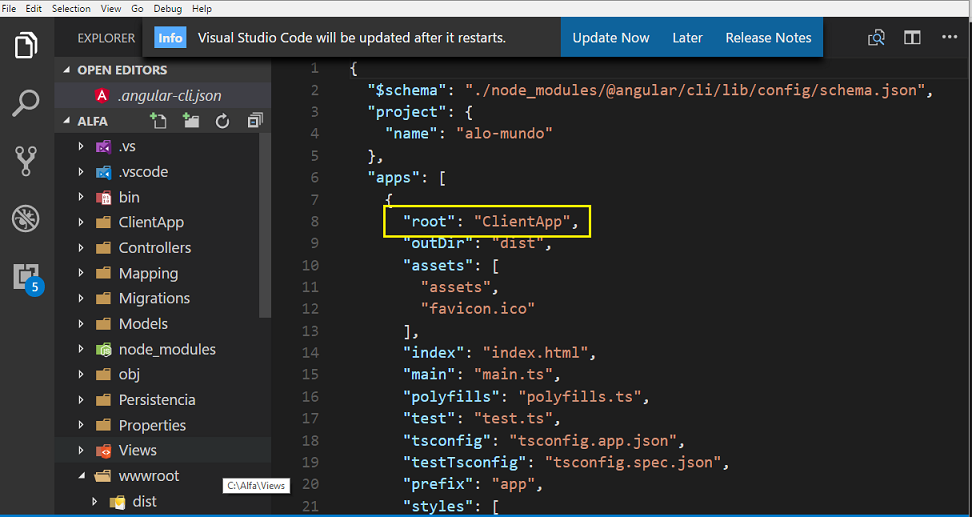
Agora vamos abrir o nosso projeto no VS Code (ou no V Studio), abrir o arquivo angular-cli.json e alterar o seu conteúdo conforme abaixo:
Altere o valor de "root": "src" para "root": "ClientApp":
 |
Agora voltemos a janela de comando e vamos nos posicionar na pasta do nosso projeto e vamos instalar o Angular CLI como uma dependência do nosso projeto digitando o comando :
npm install @angular/cli@latest --save-dev

Com isso temos o Angular CLI pronto para criar o nosso componente.
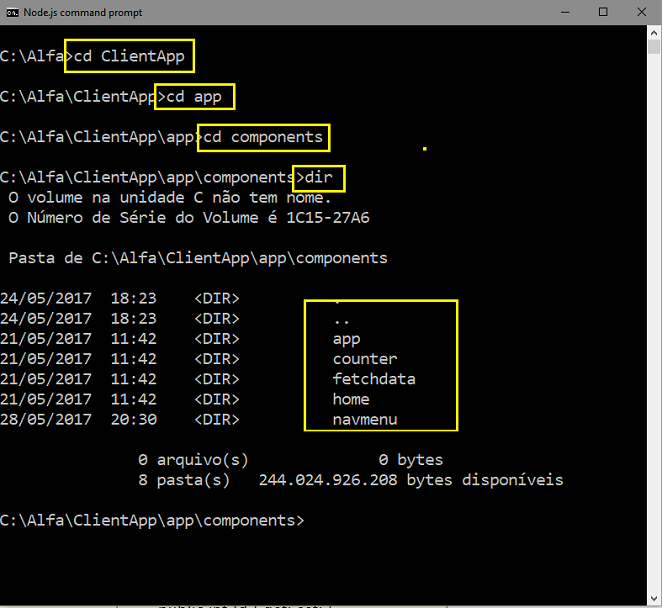
Vamos agora nos posicionar na pasta Components do nosso projeto. Para isso abra uma janela de comandos e digite os comandos conforme mostrado abaixo:

Observe que temos na pasta Components quatro componentes criados nesta pasta : app, counter, fetchdata, home e navemenu.
Vamos incluir um novo componente usando o Angular CLI digitando o comando : ng g component veiculo-form

Após o processamento do comando será criado a pasta veiculo-form na pasta components contendo 4 arquivos :
- veiculo-form.component.html
- veiculo-form.component.ts
- veiculo-form.component.css
- veiculo-form.component.spec.ts
Vamos excluir o arquivo veiculo-form.component.spec.ts que é um arquivo typescript para testes unitários e usa o Jasmine que não vou tratar neste artigo.
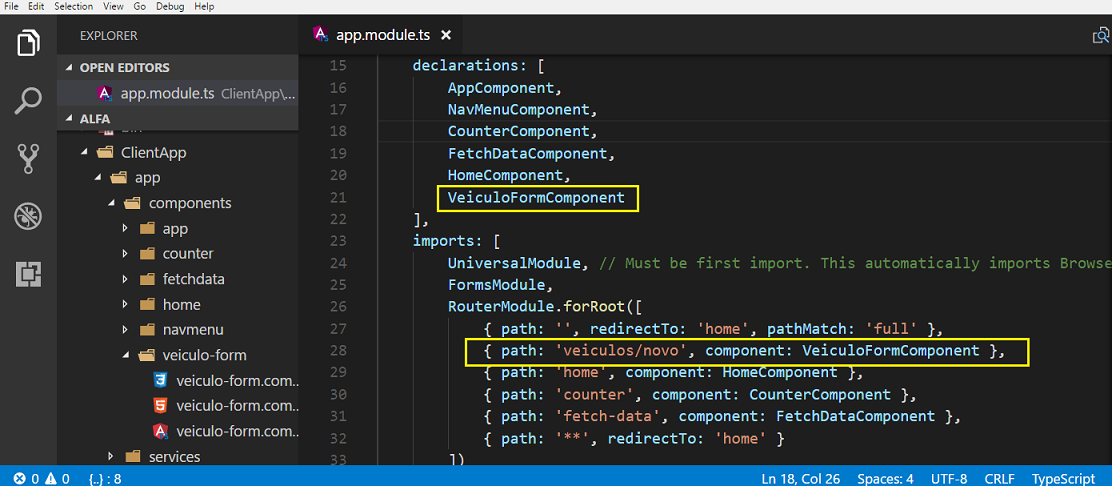
Após isso vamos abrir o arquivo app.module.ts do projeto e verificar o registro do nosso componente e fazer o registro da rota 'veiculos/novo' para o nosso componente:

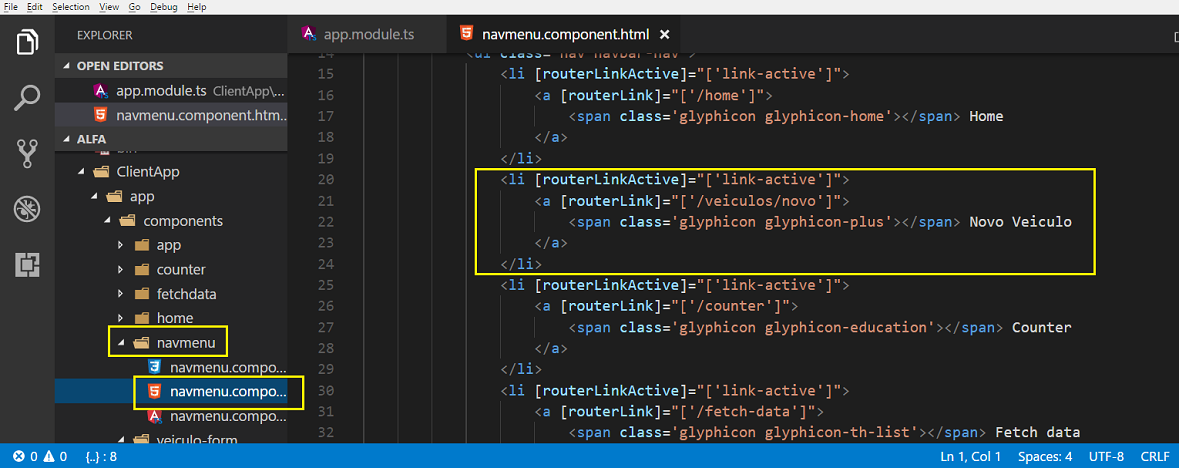
Vamos incluir a seguir um link para a rota que acabamos de criar no componente navemenu.component.html.
Abra o arquivo navemenu.component.html da pasta navmenu e inclua o link para a nossa rota:

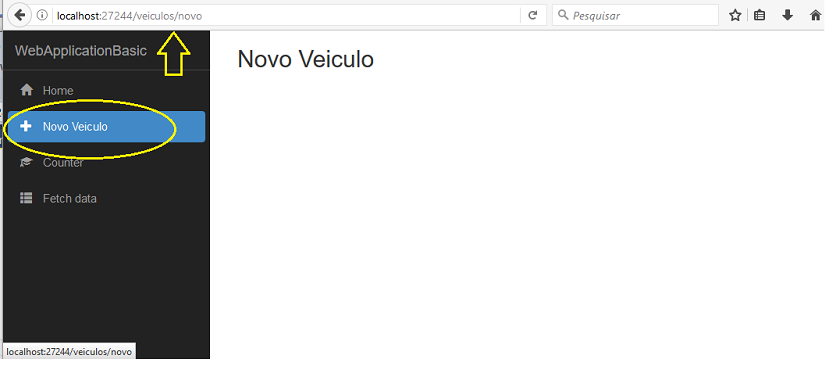
Executando o projeto iremos obter o seguinte resultado:
 |
Vemos a opção no menu e a nossa rota veiculos/novo abrindo o nosso componente veiculo-form.component.html.
Na próxima parte do artigo vamos criar o formulário da aplicação usando o Angular 2 e o BootStrap.
"Ora, o fim do mandamento é o amor de um coração puro, e
de uma boa consciência, e de uma fé não fingida."
1 Timóteo 1-5
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
Entity Framework - Separando as classes das entidades do ... - Macoratti
-
Entity Framework 6 - Aplicação em camadas - Definindo o ... - Macoratti
-
C# - Cadastro de Clientes com Entity Framework em ... - Macoratti
-
NET - Entity Framework 5 - Operações CRUD (revisitado) - Macoratti
-
https://docs.microsoft.com/en-us/ef/core/get-started/netcore/new-db-sqlite
