 |
Neste artigo vou mostrar como criar uma aplicação ASP .NET Core integrando o Angular 2 para criar uma aplicação Básica que consome uma Web API e exibe um formulário com controles dropdwon, radiobutton, checkbox e textbox. |
Neste artigo vamos definir o conteúdo do nosso formulário do nosso componente usando os recursos do Bootstrap e a seguir criar um serviço para acessar os dados da nossa API.
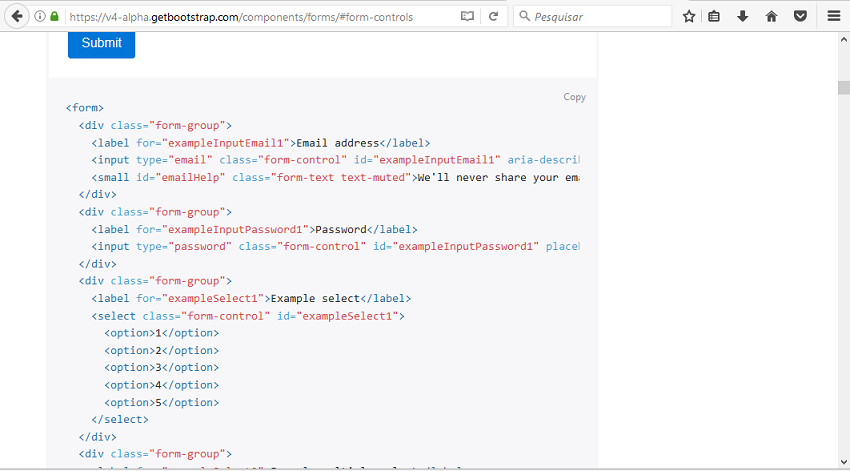
Vamos usar os recursos do Bootstrap para criar formulário do nosso componente. Para isso vamos nos basear no exemplo do Bootstrap definido na documentação exemplo a seguir :

Vamos iniciar definindo dois controles dropdownlist onde em um iremos exibir as marcas e conforme a marca selecionada no outro iremos exibir o modelo referente a marca.
Teremos assim os controles dropdownlist em cascata.
Abra o arquivo veiculo-form.component.html e inclua o código abaixo :
<h2>Novo Veiculo</h2>
<form>
<div class="form-group">
<label for="marca">Marca</label>
<select id="marca" class="form-control" >
<option value=""></option>
</select>
</div>
<div class="form-group">
<label for="model">Modelo</label>
<select id="model" class="form-control">
<option value=""></option>
</select>
</div>
<button class="btn btn-primary">Salvar</button>
</form>
|
Temos agora o esqueleto do nosso formulário pronto exibindo os dois controles dropdownlist (select).
Executando o projeto iremos obter o seguinte resultado.
 |
Precisamos agora criar um serviço para chamar a nossa API e acessar os dados para exibir no formulário.
Criando um serviço para acessar aos dados da nossa API
É uma boa prática encapsular as chamadas ao backend usando serviços. Vamos criar um service usando o Angular CLI.
Vamos criar uma pasta chamada services dentro da pasta ClienteApp/app.
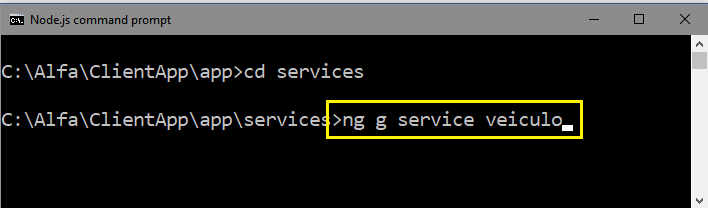
Para isso digite os comandos conforme mostrado na figura abaixo:

Após criar a pasta services vamos entrar nesta pasta e digitar o comando para criar o serviço : ng g service veiculo

Serão criados na pasta services os arquivos:
- veiculo.service.ts
- veiculo.service.spec.ts
Vamos incluir o arquivo veiculo.service.spec.ts que é o arquivo para testes unitários.
Abra o arquivo veiculo.service.ts e inclua o código abaixo :
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class VeiculoService {
constructor(private http: Http)
{ }
getMarcas() {
return this.http.get('api/marcas')
.map(res => res.json());
}
}
|
Neste código importamos o modulo Http e o operador rxjs/add/operator/map e criamos o método getMarcas() que faz a chamada à nossa API usando a rota 'api/marcas' retornando um JSON.
Esse é o nosso serviço e para poder usá-lo temos que registrar o serviço no arquivo app.module.ts do projeto.
Abra o arquivo app.module.ts e inclua as linhas de código em azul :
|
import { FormsModule } from '@angular/forms'; import { VeiculoService } from './services/veiculo.service'; import { NgModule } from '@angular/core'; import { RouterModule } from '@angular/router'; import { UniversalModule } from 'angular2-universal'; import { AppComponent } from './components/app/app.component' import { NavMenuComponent } from './components/navmenu/navmenu.component'; import { HomeComponent } from './components/home/home.component'; import { FetchDataComponent } from './components/fetchdata/fetchdata.component'; import { CounterComponent } from './components/counter/counter.component'; import { VeiculoFormComponent } from './components/veiculo-form/veiculo-form.component';
@NgModule({ |
Agora podemos usar o nosso serviço. Vamos então definir o código para chamar o serviço no nosso componente veiculo-form.component.ts e depois o código para popular os dropdownlists do formulário veiculo-form.component.html.
Abra o arquivo veiculo-form.component.ts e inclua o código abaixo:
import { Component, OnInit } from '@angular/core';
import { VeiculoService } from "../../services/veiculo.service";
@Component({
selector: 'app-veiculo-form',
templateUrl: './veiculo-form.component.html',
styleUrls: ['./veiculo-form.component.css']
})
export class VeiculoFormComponent implements OnInit {
marcas: any[];
constructor(private veiculoService : VeiculoService) { }
ngOnInit() {
this.veiculoService.getMarcas().subscribe(marcas =>
this.marcas = marcas);
}
}
|
Agora vamos definir o código do formulário veiculo-form.component.html para preencher o dropdownlist.
Abra o arquivo veiculo-form.component.html e inclua o código em azul:
<h2>Novo Veiculo</h2>
<form>
<div class="form-group">
<label for="marca">Marca</label>
<select id="marca" class="form-control">
<option value=""></option>
<option *ngFor="let m of marcas" value="{{m.id}}">{{m.nome}}</option>
</select>
</div>
<div class="form-group">
<label for="model">Modelo</label>
<select id="model" class="form-control">
<option value=""></option>
</select>
</div>
<button class="btn btn-primary">Salvar</button>
</form>
|
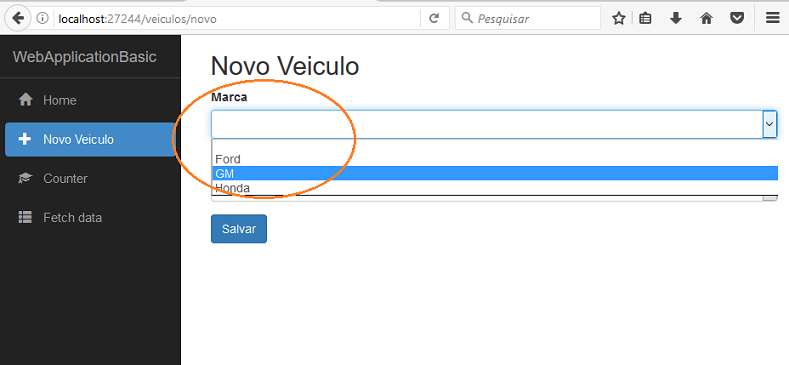
No código estamos usando a diretiva *ngFor para percorrer as marcas retornadas e definindo o valor como sendo o id e exibindo o nome da marca usando a interpolação {{}}.
Executando o projeto novamente teremos :

|
Para implementar outro dropdownlist para exibir os modelos dos veículos conforme a marca selecionada no primeiro dropdownlist basta seguir a mesma lógica.
Em outro artigo voltaremos ao assunto.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Gostou ? ![]() Compartilhe no Facebook
Compartilhe no Facebook
![]() Compartilhe no Twitter
Compartilhe no Twitter
Referências:
-
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
-
Entity Framework - Conceitos Básicos - Uma visão geral - Macoratti
-
Entity Framework - Separando as classes das entidades do ... - Macoratti
-
Entity Framework 6 - Aplicação em camadas - Definindo o ... - Macoratti
-
C# - Cadastro de Clientes com Entity Framework em ... - Macoratti
-
NET - Entity Framework 5 - Operações CRUD (revisitado) - Macoratti
-
https://docs.microsoft.com/en-us/ef/core/get-started/netcore/new-db-sqlite
