![]() Angular 2 -
Cadastro de Clientes - VII
Angular 2 -
Cadastro de Clientes - VII
 |
Neste artigo vou mostrar como criar um cadastro de clientes e fazer o CRUD usando o Angular 2 e o Visual Studio Code. |
 |
Continuando nosso projeto, (veja o artigo anterior aqui) neste artigo vamos definir a navegação entre as páginas usando o RouterLink, definir uma barra de navegação e criar um botão para inserir um novo cliente.
Criando uma barra de navegação e um botão para inserir cliente
Vamos incluir uma barra de navegação usando o NavBar do BootStrap. Para isso você pode acessar o site do bootstarp no link http://getbootstrap.com/ e navegar até https://v4-alpha.getbootstrap.com/components/navbar/ onde temos exemplos de barras de navegação que podemos usar. Eu vou me basear no primeiro exemplo para criar a nossa barra de navegação
Abra o arquivo app.component.ts na pasta app e vamos definir um template que será identificado no atributo templateUrl com o nome 'app.component.html'
Assim, altere o código do arquivo conforme mostrado abaixo:
import { Component } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: 'app.component.html'
})
export class AppComponent {}
|
Incluimos o templateUrl que aponta para o arquivo app.component.html e definimos o moduleId.
Precisamos agora criar o arquivo app.component.html na pasta app e neste arquivo incluir o código html da nossa barra de navegação.
Abaixo vemos o código da barra de navegação (ajustada do exemplo do site do bootstrap) e da tag do compoente RouterOutlet para renderizar a lista de clientes e/ou o detalhe do cliente:
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Clientes</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Novo</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Procurar...">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Procurar</button>
</form>
</div>
</nav>
<router-outlet> </router-outlet>
|
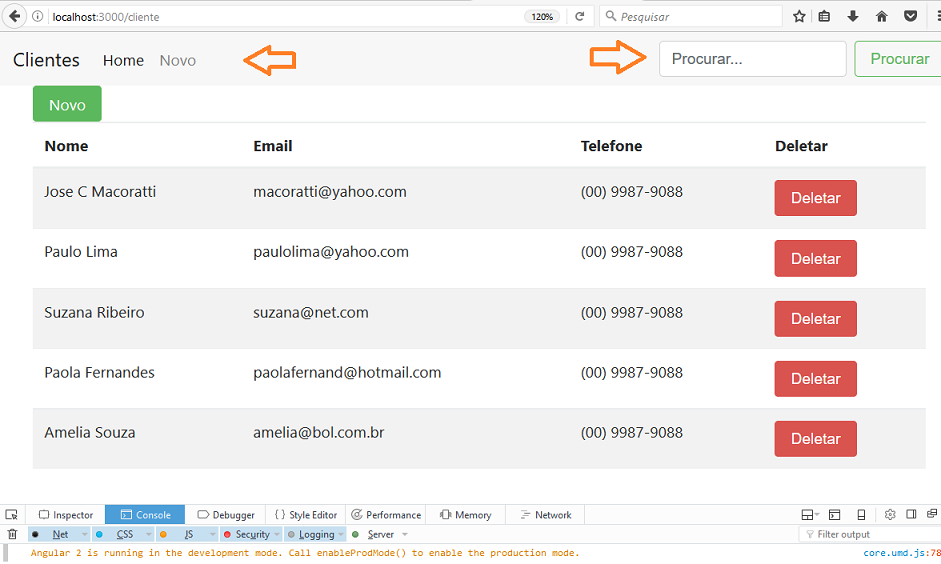
Ao testar a nossa aplicação veremos o seguinte resultado:
 |
Muito bem...
Agora precisamos definir os links para permitir a navegação entre as páginas, partindo da página que exibe a lista de cliente para a página de detalhe de um cliente selecionado.
Fazemos isso definindo links usando o componente RouterLink. Assim em uma aplicação Angular para definir links não usamos href mas routerLink.
Vamos começar definindo o roteamento dos links da página definida no arquivo app.component.html :
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" routerLink="/">Clientes</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" routerLink="cliente/salvar">Novo</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Procurar...">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Procurar</button>
</form>
</div>
</nav>
<router-outlet> </router-outlet>
|
Definimos 3 links :
1 - < ... routerLink="/">Clientes </a>
2 - < ... routerLink="/">Home </span ...></a>
3 - < ... routerLink="cliente/salvar"> Novo</a>
No primeiro e no segundo estamos roteando para a rota cliente ou raiz ("/") nas opções Clientes e Home, e, na opção Novo estamos roteando para a rota cliente/salvar.
Vamos agora definir o link do botão Voltar no arquivo cliente-detalhe.component.html :
<div class="container">
<h2>Salvar Cliente</h2>
<form>
<div class="form-group">
<label for="nome">Nome</label>
<input type="text" class="form-control" placeholder="Informe o nome" >
</div>
<div class="form-group">
<label for="email">Email</label>
<input type="email" class="form-control" placeholder="Informe o email">
</div>
<div class="form-group">
<label for="telefone">Telefone</label>
<input type="text" class="form-control" placeholder="Informe o telefone">
</div>
<button type="submit" class="btn btn-success">Salvar</button>
<a class="btn btn-secondary" routerLink="/">Voltar </a>
</form>
</div>
|
E definir o link do botão Novo no arquivo clientes-lista.component.html:
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12 col-xl-12">
<a routerLink="/cliente/salvar" class="btn btn-success">Novo</a>
<table class="table table-striped table-hover">
<thead>
<tr>
<th>Nome</th>
<th>Email</th>
<th>Telefone</th>
<th>Deletar</th>
</tr>
</thead>
<tbody>
<tr *ngFor = "let c of clientes">
<td>{{c.nome}}</td>
<td>{{c.email}}</td>
<td>{{c.telefone}}</td>
<td><button class="btn btn-danger">Deletar</button></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
|
Com a implementação dos links usando o routerlink já podemos navegar entre a página que exibe a lista de clientes para a página detalhe do cliente e voltar para página da lista.
Agora precisamos implementar a navegação que ocorre quando o usuário clica em um cliente da lista de clientes e deve exibir a respectiva página de detalhe para o cliente com os campos do formulário exibindo os dados daquele cliente.
No próximo artigo vamos definir a navegação mestre-detalhe de forma a permitir que ao cliente em um cliente da lista de clientes os seus detalhes sejam exibidos.
|
Veja os
Destaques e novidades do SUPER DVD Visual Basic
(sempre atualizado) : clique e confira !
Quer migrar para o VB .NET ?
Quer aprender C# ??
Quer aprender os conceitos da Programação Orientada a objetos ? Quer aprender o gerar relatórios com o ReportViewer no VS 2013 ? |
Referências:
Super DVD Vídeo Aulas - Vídeo Aula sobre VB .NET, ASP .NET e C#
Super DVD C# - Recursos de aprendizagens e vídeo aulas para C#
Curso Fundamentos da Programação Orientada a
Objetos com VB .NET
![]()
NET - Criando um livro de contatos usando o AngularJS - Macoratti
NET - AngularJS : Apresentação (início do curso) - Macoratti
ASP .NET MVC - Crud com Entity Framework e AngularJS - Macoratti
AngularJS - Conceitos Básicos - YouTube (série de 13 vídeo aulas sobre o Angular)
NET - O que é TypeScript e quais os seus benefícios - Macoratti
TypeScript - Configurando o VS Community 2015 para ... - Macoratti
Visual Studio - Bem-Vindo Node.js : desenvolvendo para Node.js na plataforma .NET